こんにちは。10月に入社したエンジニアの佐々木です。入社して、早くも2ヶ月が経ちました。
チームで動いていると全体の作業を効率化できるなと思う点はポツポツと出てくるもので、できるところから少しづつ提案・改善を進めています。
今回はその中で、最初に実行に移したGit/Githubのコメントフォーマットについてお話しします。
怠惰でいよう
![]()
クラシコムのエンジニアチームでは、2週間単位でスプリントを組みスクラム開発を行っています。また毎週金曜日に要件・要望をユーザーストーリー化するためのバックロググルーミングという時間を取っています。(バックロググルーミングの詳細に関しては「北欧、暮らしの道具店」のエンジニアチームが2年間スクラムを実践して学んだこと 参照)
そのバックロググルーミング時、気づいてしまいました。
- GithubでIssueの登録を行っているが、なんとなくのフォーマットがあって毎回ほぼ0から内容を書いている
- 以前からコミットコメントのフォーマットを決めたいという意見は上がっていた
- チームメンバーはこれからも増える
諸々テンプレートを作ったほうがきっと早いし楽だ…!
というわけで
- Gitを使った作業で文章書くものに関しては改めてフォーマットを決めよう
- どうせならテンプレ化して作業する時に 自動的に 入るようにしよう!
という話に。
実際やってみて非常に効率が良くなり、以下のようなメリットを感じています。
- Issue、Pull Request、コミットコメントを書くのが楽になった
- 書きやすくなったことで情報が充実し、関連情報が辿りやすくなった
- レビュー時、コードを見る前に何をしているのかが理解しやすく、レビューすべきポイントがわかりやすくなった
具体的にどんなことを行ったか紹介していきます。
Issue、Pull Requestのフォーマット
![]()
まずはIssueとPull Requestのフォーマットです。
IssueとPull Requestのフォーマットについては、いろんな方がQiitaやブログなどで参考になる記事を残されています。
上記リンク先などを参考にしつつ、チームメンバーと意見交換し作っていきました。
Issueでは受け入れ基準とその基準を満たすための必須タスクの2点、Pull Requestではレビュアーがレビューしやすくなるための記述項目を複数用意(後述)。
ただしフォーマットにこだわりすぎるのもまた非効率なので、必要に応じて追加するなり削除するなり柔軟に変更して、チーム全体で考えた時に効率的になるようにしましょうと認識を合わせました。
また、普段から意見箱的にTrelloを、スクラム開発を運用する上でZenhubを使用しているのでそれらの関連リンクは必ず記載するようにしました。
結果できたフォーマットが下記になります。
Issue
# Trelloカード
# 受け入れ基準
-
-
-
# TASK
- [ ]
- [ ]
- [ ]
# その他・備考
-
Pull Request
# [MUST]Zenhubのissueとタイトル
[]()
# 技術的な実装詳細
-
-
-
# 実装課題
-
-
# 新規ライブラリ導入の理由(メリット)・背景・ドキュメント等
-
-
# リリース時の注意点
-
-
# UI変更
## 変更前のキャプチャ
## 変更後のキャプチャ
## 動きがある場合(GIF動画など)
# その他・備考
-
運用してみて、Issueはほぼテンプレートのままが多いですが、Pull Requestは項目を削ることの方が多いです。
追加よりも削るほうが圧倒的に楽ですし、量が多いと読むのも面倒なので、テンプレートは書きすぎず書かなすぎずのちょうどいい塩梅で用意できるようにしておくと運用しやすいです。
テンプレートの自動化
次に自動化に関してですが、Githubの機能をそのまま使いました。
Issue and Pull Request templates
各々1種類のテンプレートで運用するのであればこれで十分です。
リポジトリのルート直下に.githubというディレクトリを用意し、その中に ISSUE_TEMPLATE.mdと PULL_REQUEST_TEMPLATE.mdというファイルを配置するだけで完了。これで作成時に自動でマークダウンが挿入されるようになります。
もし今後テンプレートの種類を増やそうとなった場合は、useful-issuesのようなchromeプラグインでも使おうかなと考えています。
コミットコメントのフォーマット
最後にコミットコメントに関してです。
こちらはマネージャーの濱崎が「いいツールがあります」と紹介してくれた commitizen というコマンドラインツールを使用しています。
comittizen
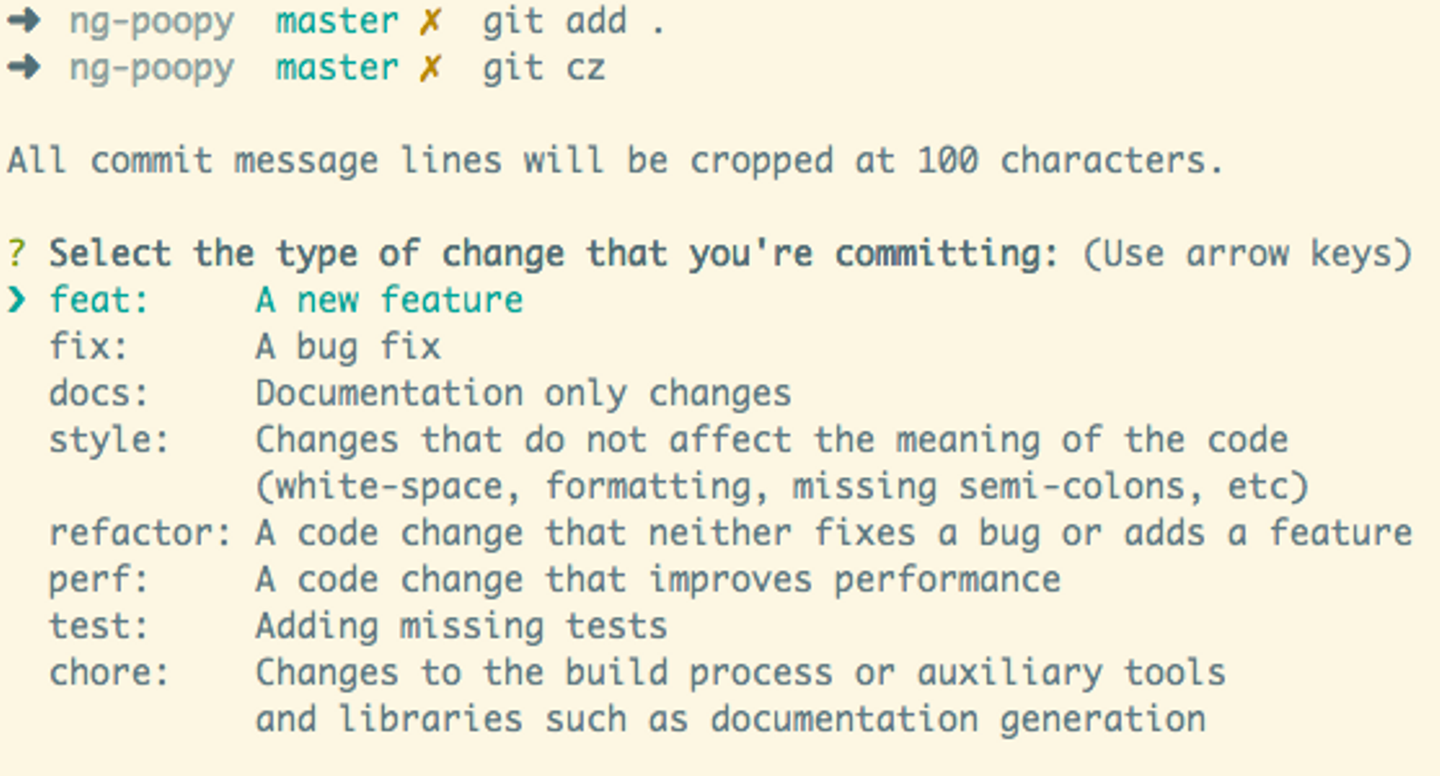
コミットする際にこのcommitizenを実行すると、特定のプレフィックスを必ず付与することになります。
![]()
プレフィックスは fix、 docs などを対話形式で選択するので、人によってプレフィックスの記述が大きく変わることはありません。コミットする際にいちいちコメントルールを確認する手間も省けて効率的です。
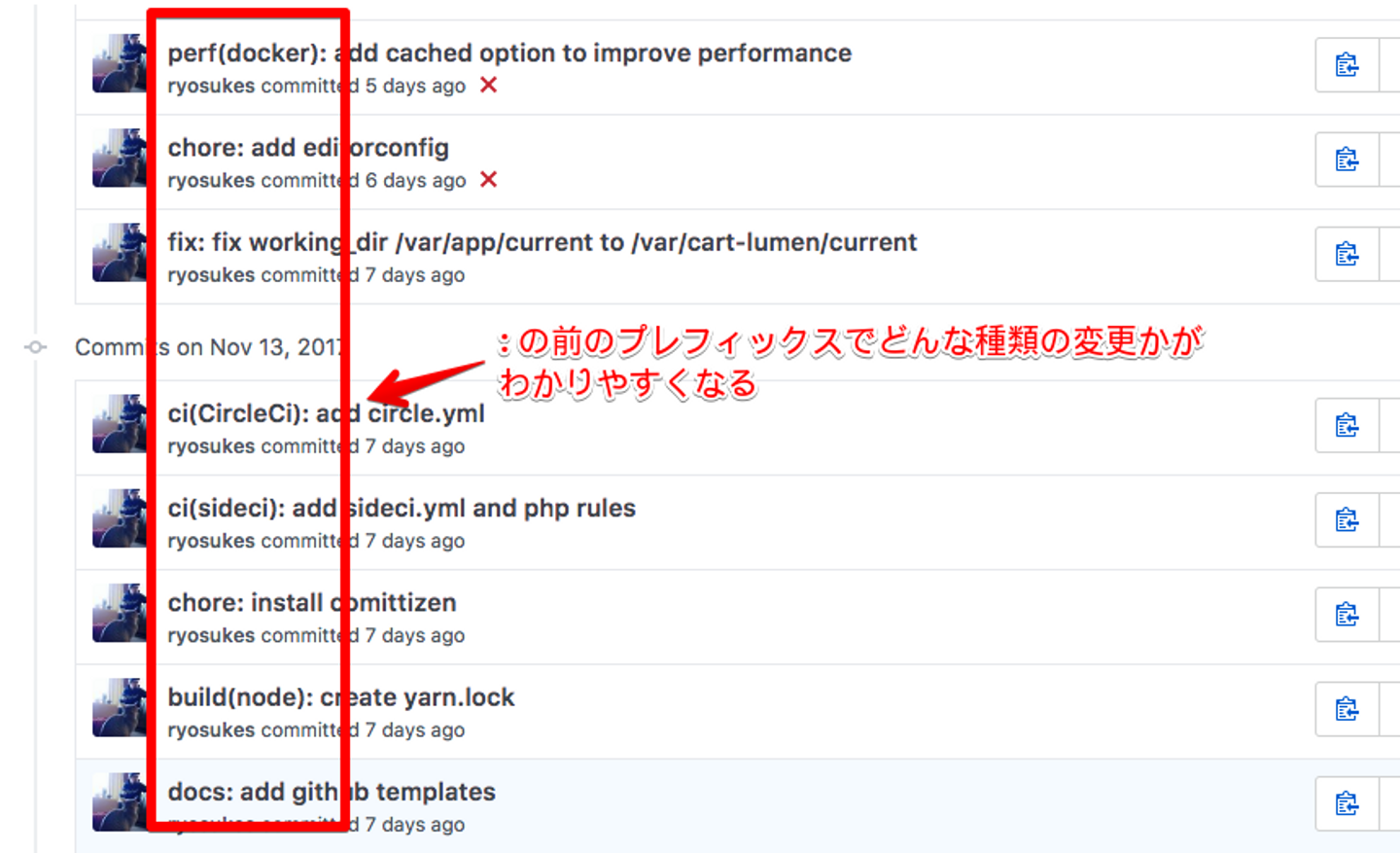
![]()
ciなどはカッコ書きで(CircleCI)などと補足し、コミット内容がわかりやすくなるようにもしています。
元々Angularのチームが開発して使っているもので、実際にはAngularやVue.jsなどで採用されています。
組織で開発しているプロジェクトはもちろんですが、いろんな人からPull Requestが飛んでくるOSSプロジェクトは導入しておくことでコミットの履歴がもっと見やすくなるかもしれませんね。
まとめ
Issue、Pull Request、コミットコメントのフォーマットに関して紹介しました。
メリット部分にも記載していますが、実際テンプレート化してみて、内容が書きやすくなりました。結果、何をやればいいか・何をやってるのかが以前よりわかりやすくなり、ちょっと時間が経った時の振り返りにも良いです。
今後改善できうるポイントとしては
- 項目で必要・不要なものはないか
- テンプレートは複数種類用意しなくて良いか
- 他にテンプレートで不便なところはないか
などがあります。
今後、開発メンバーやプロジェクトが増えた場合に、改めて考え直すことになると思います。
最後に
今、僕らは新しいECプラットフォームを一緒に作っていける仲間を探しています。技術を追求しつつ、ライフスタイルも充実させつつ、最高のチームを作っていきたいと思っています。興味がある方はぜひ一度、オフィスに遊びに来てみてください!






/assets/images/8987032/original/ddeeb212-469f-4efc-9ee4-c5b04a64e96d?1646380372)




/assets/images/8962265/original/c7866d47-17e7-4032-8d3d-04275630324d?1646121547)

