地道にシステム統合した話|Kurashicom Tech Blog|note
テクノロジーグループの冨田です。前回は 情シス の話でしたが、今回はアプリケーションの話です。 「北欧、暮らしの道具店」のお客様向けのWEBシステムは3つのアプリケーション/リポジトリに別れていました。 - CMS- 旧世代アプリケーション- 新世代アプリケーション 木村、 岩橋、 ...
https://note.com/kurashicom_tech/n/nea368c0becc4
こんにちはテクノロジーグループの岩橋です。
今回は「北欧、暮らしの道具店」における「読みものページ」をリプレイスした話を紹介しようと思います。
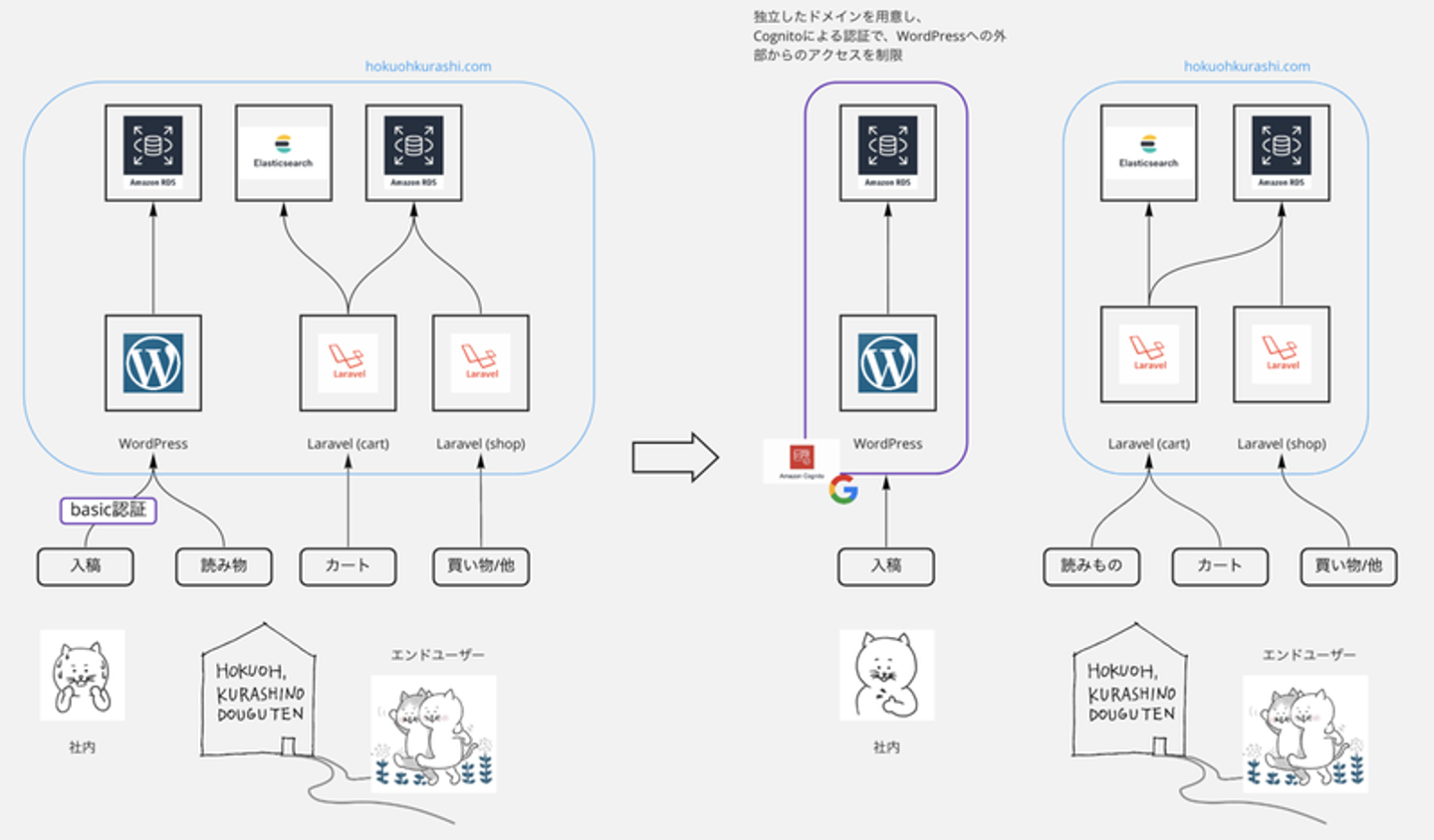
まず「読みものページ」とはなんぞやというところですが、「北欧、暮らしの道具店」は以下のような構成になっております。
・読みものページ:WordPress
・カートページ:Laravel
・サイトトップ、商品詳細など上記以外のページ:Laravel(カートとは別リポジトリ)
WordPressにより表示されていて、買い物機能を持たない記事コンテンツのページを社内では「読みものページ」と呼んでいます。
この「読みものページ」を一番メンテナンスが進んでいるカート機能に統合することにしました。
「サイトトップ、商品詳細など上記以外のページ」の統合については、こちらの記事で紹介されています。
上の記事にもあるように、まずアプリケーションが分かれていることによる課題(session情報を共有出来ないなど)と、加えてWordPressを運用するからこそ発生する問題があり、
まず、読みものページの機能拡張が、WordPressでしかできないことです。
前提としてWordPressはHPなどのサイト制作でよく利用されるツールであり、弊社のエンジニアにノウハウを持つ人は少なかったため、機能拡張をし辛く、結果「読みものページ」への変更は敬遠されがちな状況でした。
次に、社内向けのCMS管理のドメインをグローバルに公開せざるを得ないというセキュリティ上の懸念もありました。コンテンツを管理する機能と、エンドユーザー向けの機能の両方を提供するツールのため、社内向けのドメインもグローバルに公開せざるを得なくなり、管理画面はパスワード保護されているとはいえ、外部からの攻撃にさらされるリスクを孕んでいます。
このような課題を解決するべく、「読みものページ」をカートに統合することになりました。ただしデータソースごと移行するとなると、既存コンテンツのデータ移行の工数が必要になったり、運用担当の負荷も大きくなります。そこでWordPressの「入稿機能」はそのまま利用しつつ、「読みものページ」の表示機能のみをカートページ(Laravel)に統合することにしました。データソースはネイティブアプリAPI用のリソースとして利用していたElasticSearchに項目を拡張してWebでも利用できるようにします。
さらに、エンドユーザー向けにWordPressのドメインを公開する必要がなくなるので、完全に外部とは切り離すことができるようになります。
チームメンバーは3人で、うち一人がアプリケーション・インフラ兼務のメンバー構成でした。
まずリプレイス対象となる機能をURLごとに洗い出ししました。
前提としてビッグバンリリースをせずに段階的にリリースする方法をとりました。差分の管理やリリース時の作業・動作確認が複雑で大変になるからです。
リリースを段階的に行うには、「読みものページ」がWordPressから表示されるものとカートから表示されるものが混在する状況となります。これをAWS Application Load Balancerにより、URLごとに向き先を変える方法で対応するため、リリースの単位はURLのまとまりごとで行っていきました。
また、プロジェクト定例として週1のMTGを設けて各自進捗・課題・相談の共有をしていて、このMTGのおかげで各自の抱えている問題や、タスクの割り振りを調整できたので、足並み揃えて進めていくことができたかなと思います。(特にリモート体勢なので、一人で悩まないように課題の相談は大事)
CDN用のURLへの変換が大変
WordPressの記事に挿入する画像は、WordPressのプラグインを利用して一度S3に保管し、その後CDNを介して「北欧、暮らしの道具店」で表示しています。
ただ、S3へのアップロードが始まったのが途中からのため、かなり昔の記事にはS3でないものがあったり、WordPressの仕様により、画像のHTMLへの埋め込まれ方が複数種類あったりして、一部の画像は変換できずにリリース後に表示されないなどの問題が発覚したりしました。
入稿用にドメインを分けたことで発生した問題
コンテンツの表示と投稿を同一ドメインで管理していると意識しなかったのですが、WordPressがいい感じにコンテンツ内でURLやアップロード先のURLを変換してくれていたりするので、変換先のドメインの調整が必要でした。
独自機能のショートコードの移管
WordPressにはショートコードという機能があり、特定の文字列を記事内に入力しておくと、表示する際に登録した関数を実行して、動的にページの内容を変更することができようになっています。WordPressの場合、グローバル変数を介すことで自由に記事やそれに紐づく情報にアクセスしていて、同じ処理を実現するためには、追加でAPIエンドポイントを用意する必要がありました。
ElasticSearchのIndex作成バッチの遅延
もともと、ElasticSearchに保管する記事は5分間隔で実行するバッチによって全て洗い替える仕様になっていました。
ところが、このプロジェクト開始時点で5分間隔で実行するバッチが、すでに5分以上かかってしまうという状態になっていました。それでも、今まで影響はアプリでの表示遅延のみだったので、コンテンツ部門とも認識をすり合わせた上でなんとか運用できていました。が、今回は追加する項目もあり、20~30分ほど反映に必要になる想定に。。。
Webサイトでもこの遅延が発生するとすると、この待ち時間は許容できませんでした。
差分更新の仕組みの導入
バッチ遅延の課題を解決するために、記事のIndexについてだけ差分更新の仕組みを導入することにしました。
これには更新日時による絞りこ込みが必要でしたが、WordPress特有のWP_QUERYという検索仕様により苦戦しました。
バージョンの問題で、WP_QUERYにはlocaltime関連のバグが存在しており、更新日による絞り込みを行おうとすると9時間前の日時による検索になってしまうという問題が発生し、解決するために少しトリッキーな検索条件の指定が必要となりました。
というように課題もたくさんあったプロジェクトでしたが、その中でもうまくワークした事はありました。
微妙だなと思うページも仕様を変更しないでリプレイスしたこと
スコープが広がりすぎることから、まずは既存の動作を完全に再現することを前提にリプレイスしていました。そのことにより結果的にエンジニアメンバーが動作確認では気づけなかった点も、毎日ページを見ているコンテンツチームからすぐにフィードバックを貰い、異変に気付くことができていました。
もともとslackチャンネルにtech_helpというチャンネルがあり、社内の他チームから依頼や質問を受け付けており、ふとしたこともtechチームに確認できる状態が出来ていたことも大きかったです。
チーム全員でレビューし合っていたこと
メンバー同士でレビューをし合うことで、仕様の属人化を防ぎ、リプレイス後は比較的誰でも「読みもの」機能のメンテナンスができる状態になっていました。
リリースごとの振り返り
段階的にリリースをしていたことで、それぞれの単位ごとに上手くいかなかった事や思っていたことを振り返れることで、次の機能またその次の機能とプロジェクトの進め方を洗練させることができました。少し紹介すると、切り戻しの判断基準を設けるようにするなどは有効でした。
リリース作業中は割と疲弊していて、正しい判断ができない可能性があります。本来切り戻しすべきところでも修正リリースで良いのでは?となりがち。事前に基準をもうけておけばリリース時には基準に沿っているか?を確認するだけで済むので問題があっても焦らず対処ができるようになります。
転職して来てから「可逆性」という言葉を社内でよく聞くようになった気がします。元に戻すことができる性質ということですが、クラシコムでは何か新しく物事を進めるときに、その変化は「可逆性」のあるものなのかどうかをよく観察しています。変化は実際に起こってみないと分からないという前提のもと、戻れる距離まで進んでみて確かめることで、安心してその先に進むのか、それとも引き返すのかという判断ができます。
リプレイス系のプロジェクトではビッグバンリリースで行われることが多い印象で、工数が少なくなる、考慮する点が少なくなるなどメリットがあったりしますが、これは戻れない(正確には戻りづらい)所へ一気に進むやり方であり、逆によくない方向へ進んでしまった場合のリスクは高くなります。
どちらの方法もメリット、デメリットあって、選択する場合もその時々に応じてとはなるのですが、今回のように「徐々に」進めるやり方を選択しているはクラシコムらしさが出ているのかなと思いました。
「読みものページ」に関してのリプレイスはひと段落した訳ですが、実はcssやjsのアセットが統合し切れていなかったり、Index作成バッチの間隔はそれでも5分かかっているなど、課題はまだあります。
今回行った内容は今後「読みものページ」に関する機能拡張をし易くするための基礎を整備したに過ぎず、今後「北欧、暮らしの道具店」のお客様に向けてよりよい体験を提供していければと思っています。やることはまだまだあります。
エンジニアもまだまだ募集中です。ご興味のある方は一度お話しに来て頂けると嬉しいです。