- フルリモ/開発から
- フルリモート/トリリンガル
- ほぼフルリモ/大規模サービス
- Other occupations (29)
- Development
- Business
==========================================
- 長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
- 須田:UIデザイナー/ゲーム・ドラムに日々没頭
- 古川:PdM/クリエイティブ部マネージャー
- 飯野:PdM/カドベヤのお兄ちゃん、ゲーム・アニメ・SEOがすき
- 竹田:WEBディレクター/サウナのためなら全国に出没
==========================================
🔳 今週のピックアップ【Google 検索の歴史】
UIデザイナー須田によるデザインコーナーvol.18。
今週の須田的ベストデザインは「Google 検索の歴史」。

引用元:https://www.google.com/intl/ja/search/howsearchworks/our-history/
須田(UID):
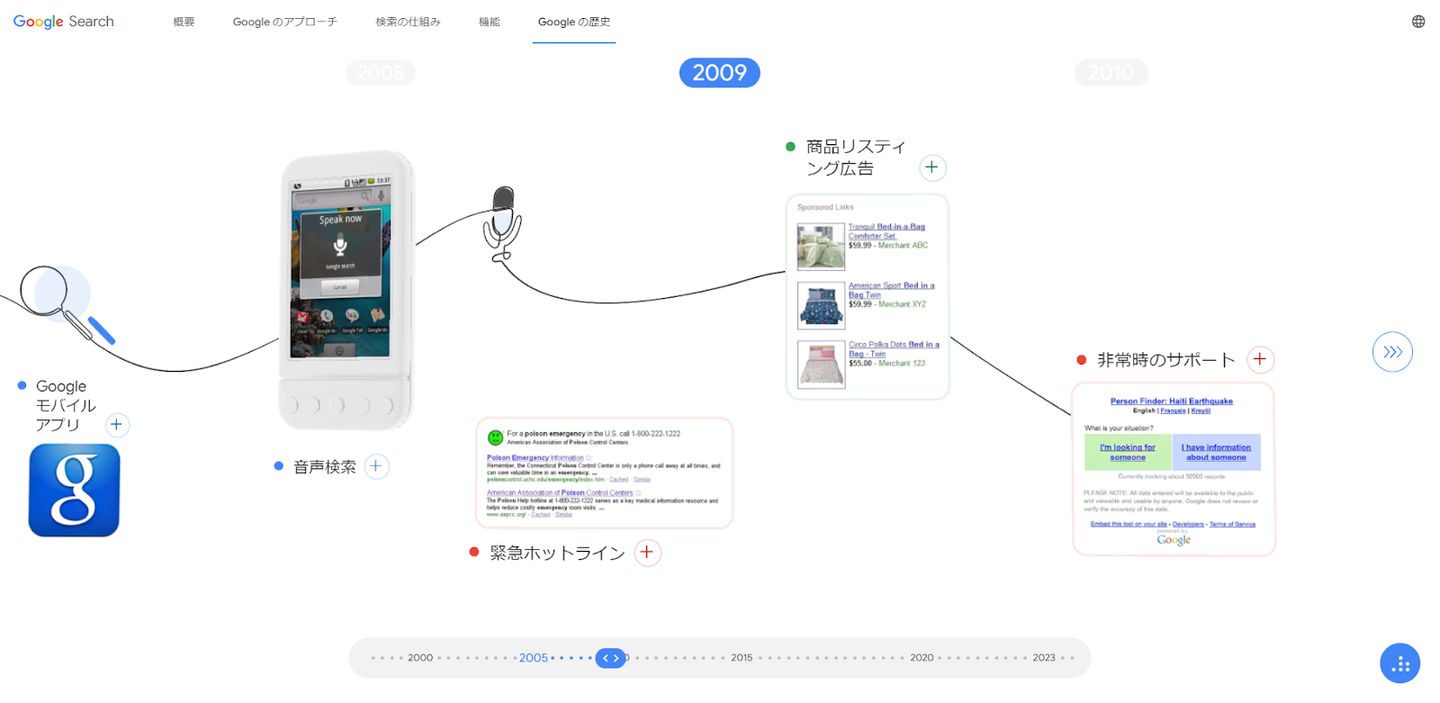
今回紹介するのは、Googleが公開した『Google検索の歴史』というサイトです。
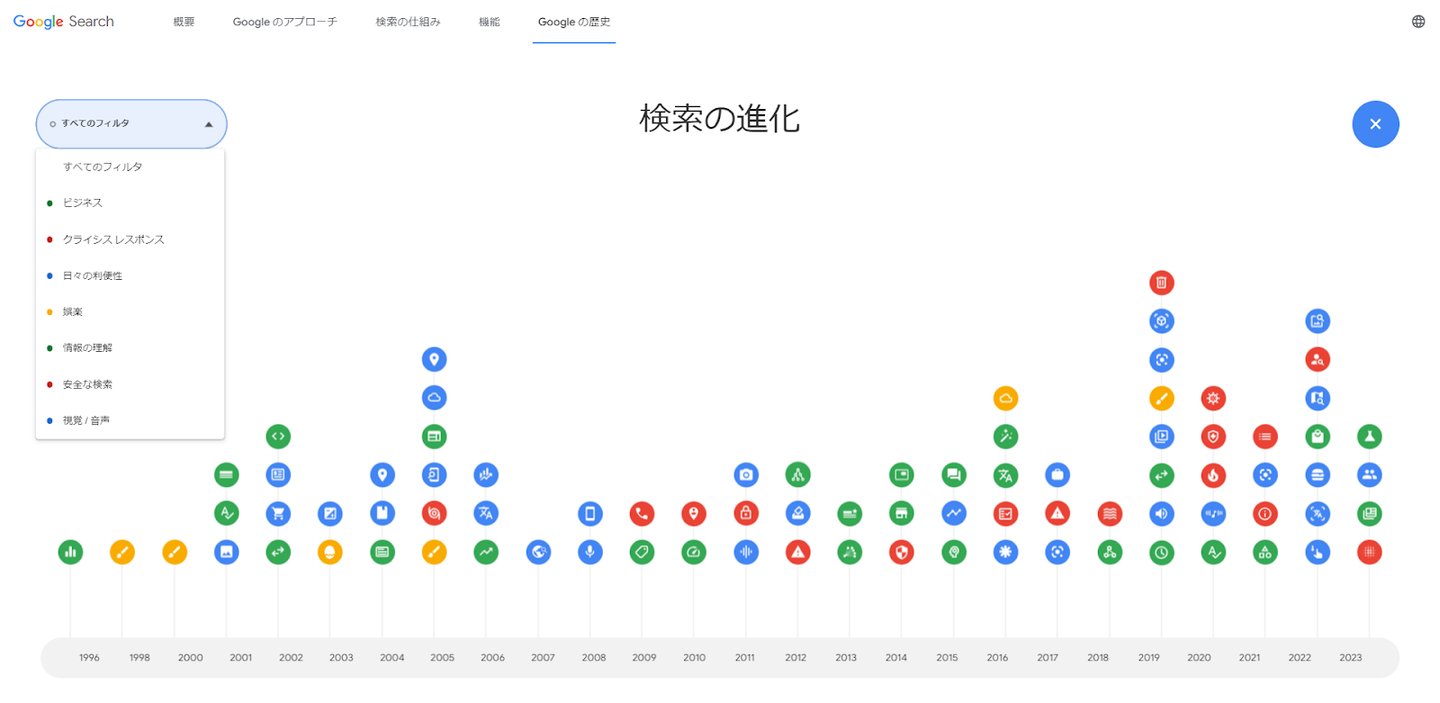
Googleは今年、Google検索25周年の節目に合わせて、検索に追加されてきた機能を振り返る記事を公開したようです。このサイトはこれまで開発された24の機能を紹介しています。
長津(COO):
なつかしい機能があるね~。
須田(UID):
AwwwardsのSOTD(サイトオブザデイ)にもノミネートされていたのでピックアップしました。横スクロールしていくと、この間紹介した寺田ニットさんのサイトのように、タイムラインが1本線でアニメーションになっています。コンセプトがしっかりしてる分、割と情報量は少なくてシンプルですね。

長津(COO):
プラスボタンがついている箇所にマウスオーバーするとその年のアップデート情報が出てくるんだね。

須田(UID):
サイト右下のぷよぷよボタンをクリックすると、アップデート機能が色別にカテゴリ分けされています。ビジネスなのか娯楽なのかetc…
長津(COO):
この歴史ってかなりインターネットの進化そのものだしね。
須田(UID):
やっぱり最先端技術と連動したアップデートがメインになっていますね。
長津(COO):
これからのAIへのシフトにあわせて検索の在り方も変わってくるもんね。
須田(UID):
実は、このサイトの制作会社は、以前紹介した(※)Mclaren F1 x Chrome Pit Crew GameをつくったButtermaxでした。
(※)まだ記事にできていなくてすみません(*óㅿò*)。。。
長津(COO):
このサイト自体もF1とかけあわせてChromeの機能を紹介してたよね。
やっぱりWebGLおもしろいね。
長津(COO):
我々世代はFlashでこういうサイトを制作してたけどFlashファイルをSafariがサポートしなくなって全フラッシャーが死んだよね(笑)
古川(Dir):
そうですね(笑)
長津(COO):
そもそもWebGLってどうやって作るの?
須田(UID):
それこそIllustratorで作ったベクターデータを取り込むような感じだと思います。
実際のアニメーションとかは多分Three.jsでブラウザ上でつくれるんですよね。
長津(COO):
素材を作るのはIllustratorでもUnityでもできるけど、WebGL用のエディターに打ち込んでアニメーションをつけるって感じなのかね?
須田(UID):
そうですね。Unity で作ったものに関して、アニメーションの情報もつけられるのであれば、それをそのまま引っ張ってきてもいいと思いますけど…。モデルだけ作ってアニメーションはやっぱりエディターじゃなきゃつけられないみたいな感じなのかな?
長津(COO):
前紹介してくれた奥行きのあるサイトも、まず3D空間とオブジェクトをそれぞれ制作して、最後にカメラワークを決めていく感じだったよね。

長津(COO):
ところで、このサイトはSEOのクローリングの検索対象になるの?
そもそもテキストデータは持ってない?
竹田(Dir):
多分SEO的には評価されないですね。
長津(COO):
タイトルとディスクリプション以外は検索対象にならないのか~。
まぁ最近の企業コンテンツは、サイトにタイトルだけ入れといて、コンテンツは別途noteとかhubspotでつくることが多いよね。
須田(UID):
WebGLlがより身近なものになったので、もっとデザインを勉強しなおさないといけないなと思いました。
長津(COO):
AppleのVision Proじゃないけど、WebGLはARやMR的な世界での表現でもあるしね。
須田(UID):
仕事に生かすとなると、デザイン的にはテキストの情報を削って演出の比率を上げるので、多分クライアントへの説明次第では、あまり受けが良くなかったりもすると思います。多分最初は苦戦するんだろうな…。

長津(COO):
見続けるとどんどん当時のことが思い出される(笑)
ブラックハットSEOも流行ったな~。
今後生成されていくものと、今までのものとで、情報の在り方が全然変わってくるなと考えさせられたよ。
じゃあ今日はここまで。アディオス!
〆

/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)
/assets/images/2894142/original/6a4850bd-3f20-4ccd-b18e-b1d4d109efa1?1570170761)


