須田さんのnote記事/noteページはこちら
こんにちは、お久しぶりです。
ウェブページをデザインする時、皆さんは何のツールを使っていますか?私は Photoshop だったり、XD だったり、Figma(フィグマ)だったり色々です。
昨今の流行ツールとしては、ここ数年は Figma が圧倒的でしょう。Adobe が買収した話は大きなニュースになりました。
Figma の便利なところは挙げ始めるとキリがないのですが、今回はオートレイアウトの使い方を解説したいと思います。
- 資料・スライドやワイヤーフレームをよく作る
- 最近 Figma の勉強をしたいと思っている
- 今は XD や Sketch を利用している
といった人に読んで欲しい内容になっています。
※この記事は2023年8月時点でのバージョンを元に書いています。あらかじめご了承ください。
オートレイアウトとは?
そもそも「オートレイアウト」ってなんでしょうか?概要としては読んで字の如く、自動でレイアウト(≒整列)してくれる機能です。
そして、自動でレイアウトしてくれるということは、基本的には複数の要素に対して使用する機能であることを念頭に置いてください。
どこにある?
さっそく「オートレイアウト」が Figma の画面のどこにあるか探してみましょう。
![]()
新規ファイル作成直後の画面
新規ファイル作成直後は、どこにも見当たりません。何も用意していないので当然ですね。
まずは、Adobe でいうキャンバス、デザインの土台となる基本の枠「フレーム」を追加します。
![]()
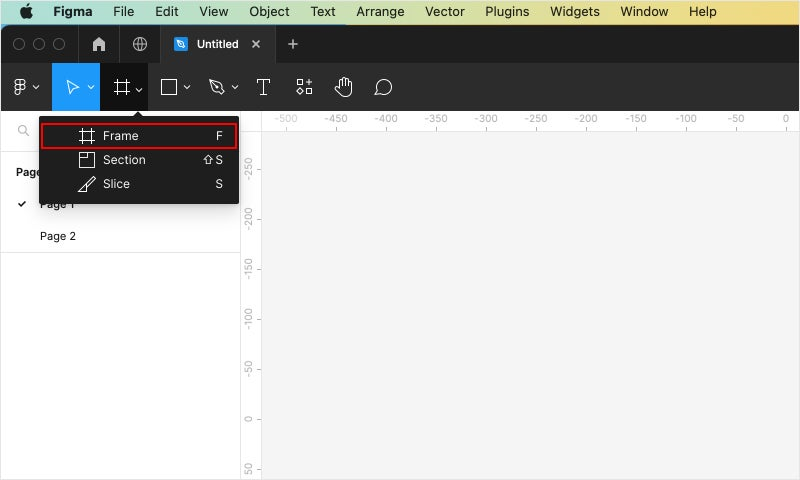
「Frame」ツールで作業領域に新規フレームを追加
このフレームを選択し、アクティブ状態にしてください。すると、
![]()
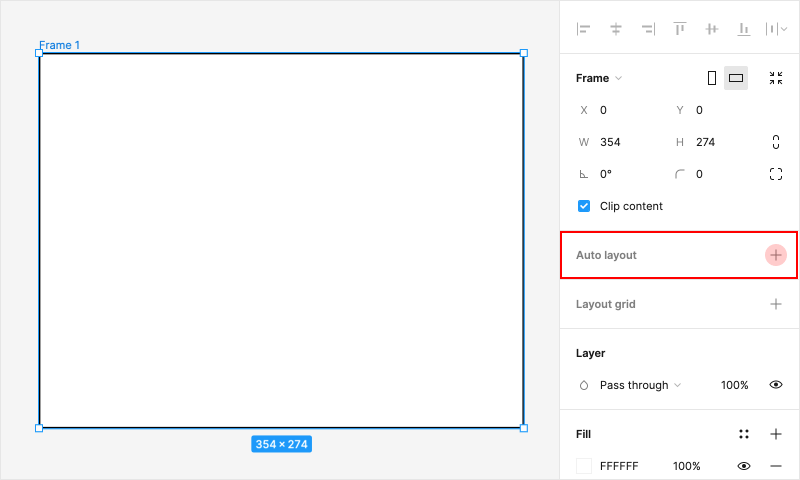
任意のFrameを選択・アクティブの状態
右側のツールバーに「オートレイアウト」が現れました!
この「+」を押下すると、選択したフレームに「オートレイアウト」を追加する事ができます。
オートレイアウトの追加・削除は、右側のツールバーのこの位置にあるので場所を覚えておきましょう。
使ってみる前に…
ここで、先ほど用意したフレームに「オートレイアウト」を追加してしまった人、いるんじゃないでしょうか?
焦ってはいけません。
冒頭でも記載した通り、フレーム単品のままではオートレイアウトをかける意味がありません。
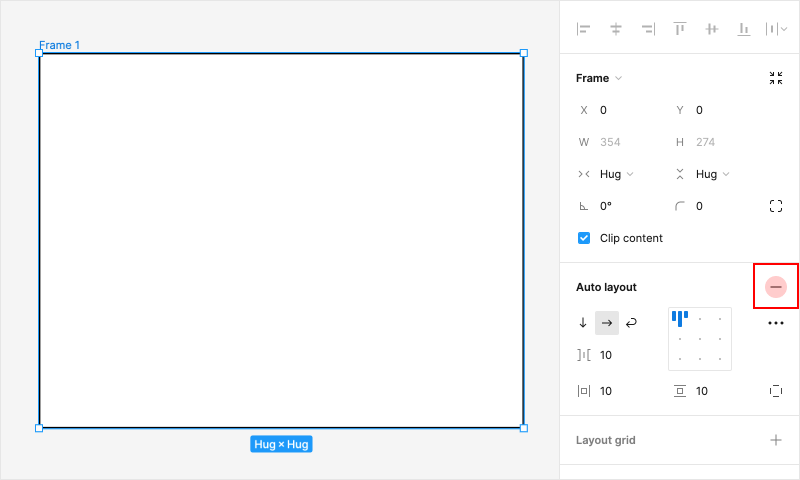
空っぽのフレームにオートレイアウトを追加してしまった人は、「+」だったボタンが「−」に変わっているので、それを押下して解除してください。
![]()
「+」と「−」で機能の追加・削除ができる
まっさらなフレームに戻りましたか?
では、オートレイアウトの挙動を正しく確認するために、そのフレームの中に赤と青の矩形を入れましょう。(円 or 四角がおすすめ)
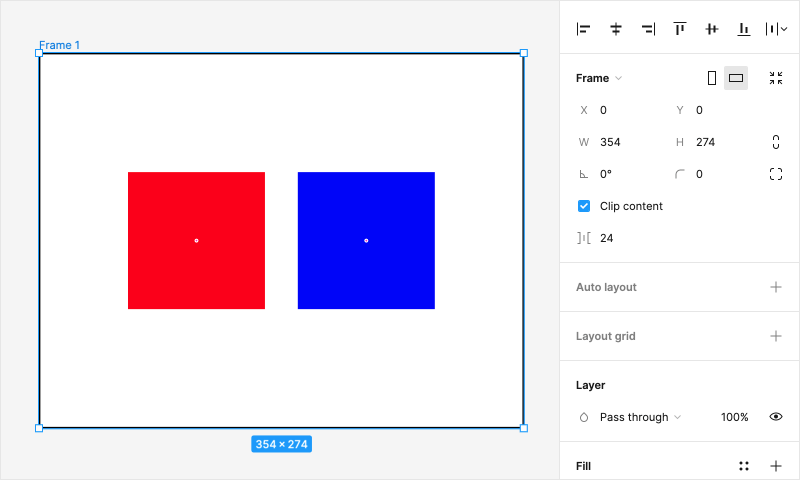
![]()
フレームの中に赤と青の矩形を入れた状態
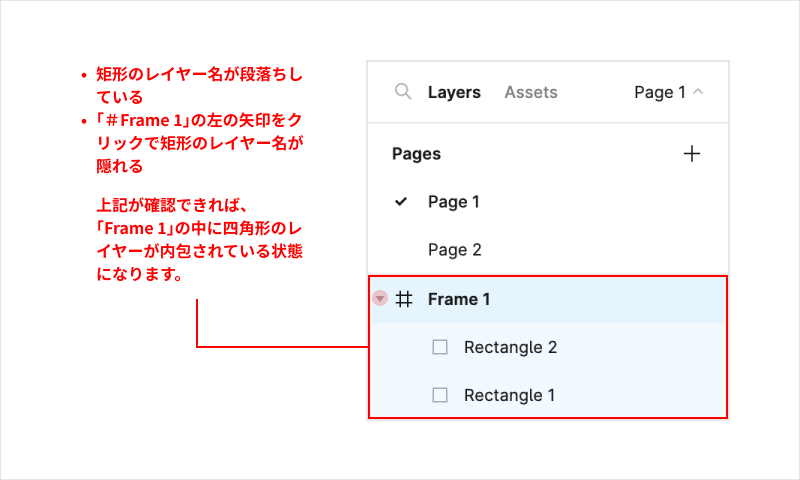
この時、レイヤーウィンドウで「Frame 1」の中に矩形のレイヤーが内包されていることを確認してください。(下図参照)
![]()
「Frame 1」の中に矩形のレイヤーが内包されている状態の確認
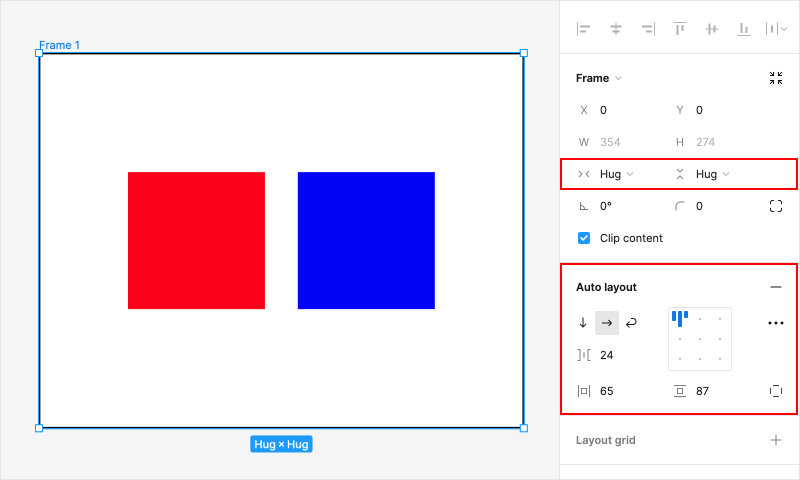
改めてフレームを選択・アクティブ状態にし、オートレイアウトを追加すると、オートレイアウトのツールバーが伸び、詳細設定ができるUIが出てきました。
![]()
オートレイアウトをかけた状態
次は、オートレイアウトの細かい設定のやり方を見ていきます。
オートレイアウト設定UIの説明
A. 内包要素の横・縦並び、折返し
はじめにオートレイアウトの超基本として、内包要素(今回は赤と青の矩形)を横に並べるか、縦に並べるかの切り替えができます。
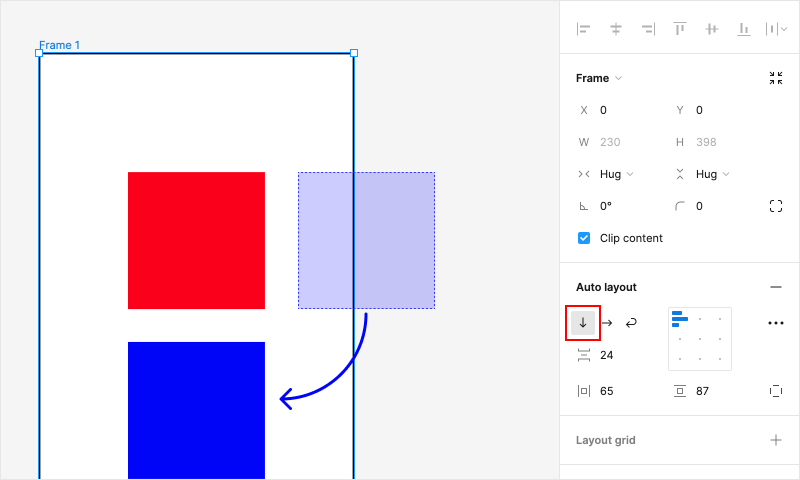
実際に「↓」と「→」を交互に切り替えるとわかりやすいです。矩形が下に移動したり右に移動したりすると思います。
![]()
横並びから縦並びに切り替えたイメージ
B. ボックスの大きさの固定・自動伸縮
先ほどの操作の中で「↓」に切り替えた時、「Frame 1」が自動で伸縮したはずです。
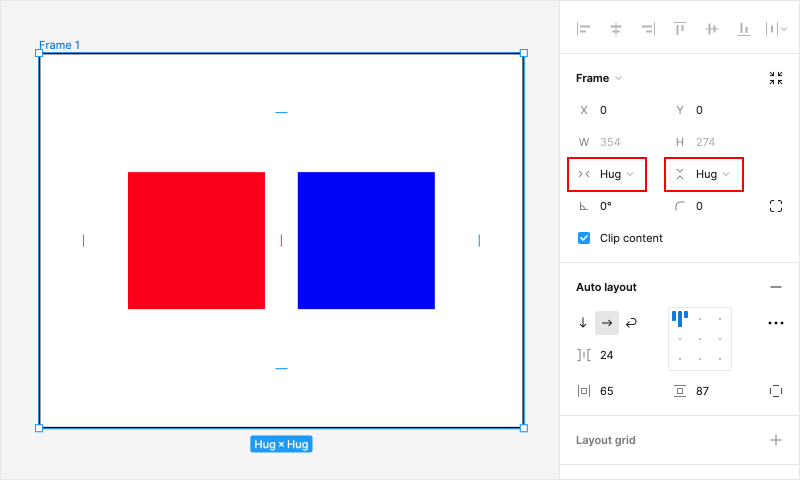
このボックスが自動伸縮する設定は、下図の実線で囲った「 Hug 」と書かれた箇所で変更できます。
![]()
試しに、2つあるうち左側の「Hug」を「Fixed」に変更してみましょう。
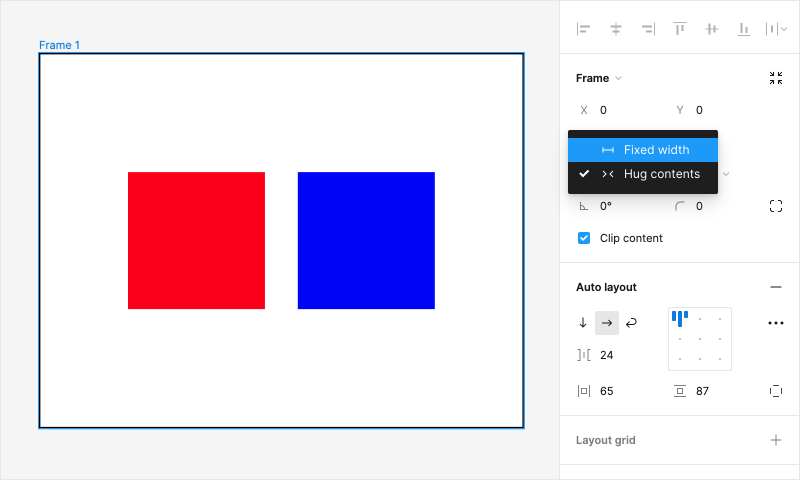
プルダウンを開き、「Fixed width」を選択します。
![]()
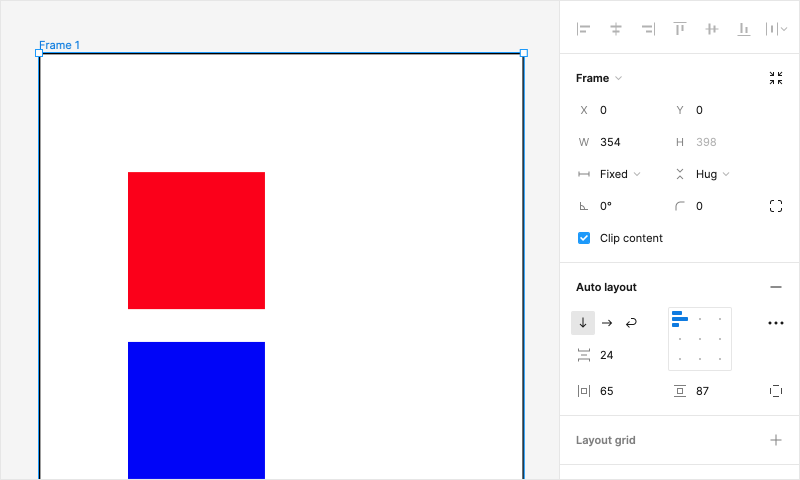
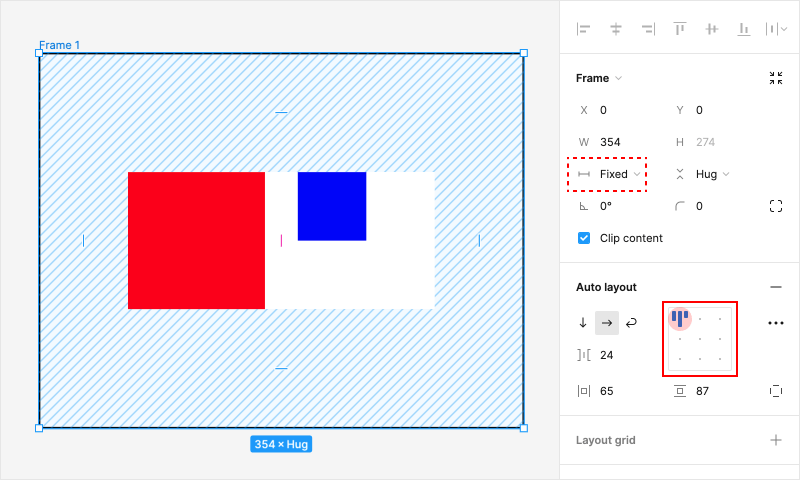
「Fixed」の状態で、横並びの整列から縦並びに変更してみてください。すると、
![]()
「Hug」の時は自動で縮んでいた横幅が、変わらないまま縦並びになりました!(ちなみに、右隣のボックスは縦幅の変動を制御しています。)
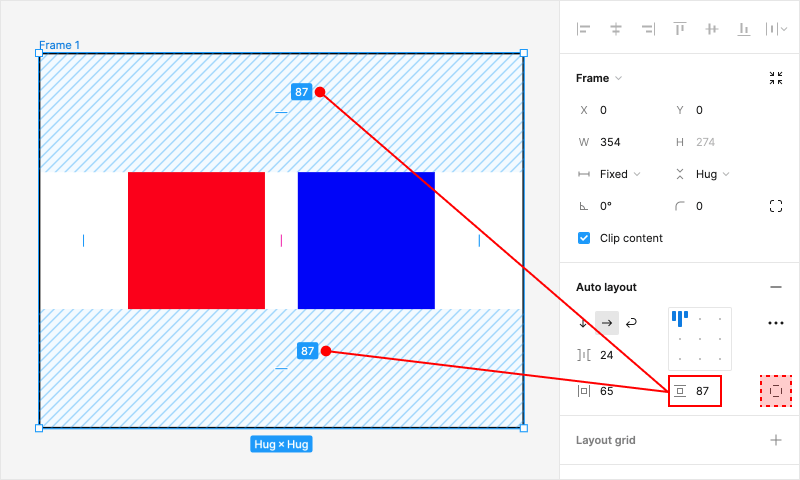
C. ボックスの内側の余白の設定
「Frame 1」の内側にどれだけ余白を設けるか、を設定します。デフォルトでは上下・左右それぞれ一律で設定でき、単位はpxです。
また、上下左右の余白を個別で設定したい場合は、下図の破線箇所のアイコンを押下すると4箇所それぞれの設定欄が出てきます。
![]()
HTML や CSS が分かる人向けに言い換えると、「Frame 1」は div で、内側の隙間は padding の感覚です。
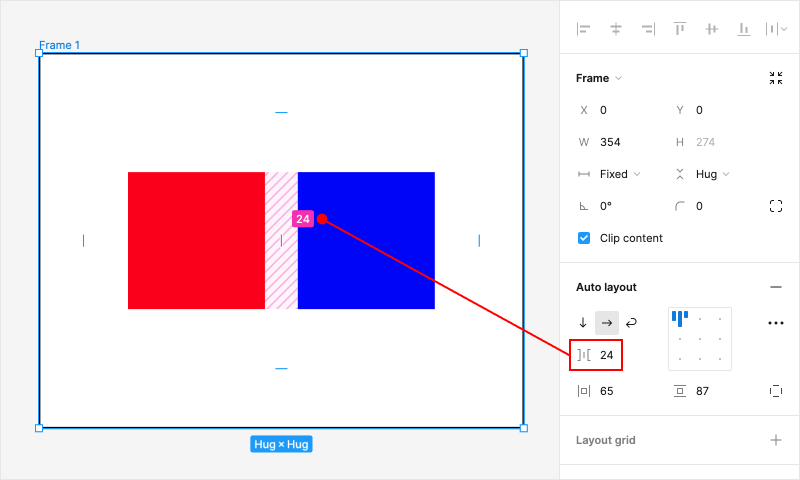
D. 内包要素の隙間の設定
フレーム内に配置した要素(今回は赤と青の矩形)同士の隙間を設定できます。これは個別の指定はできず、中の要素が何個あっても全て等幅で設定されます。
![]()
最近のアップデートで、この要素の隙間はマイナスの数値が設定できるようになりました。
E. 整列位置の指定
フレーム内の要素の大きさが違う場合、どのポイントを基準に整列するかの指定も大切になってきます。挙動を確認するために、
- 横幅が「 Hug 」の場合は、「 Fixed 」の状態に
- 赤か青、どちらかの矩形の大きさを変更(解説は青を小さくします)
してみてください。
![]()
横幅を固定した上で、左上支点・横並びの挙動
いかがでしょうか。ボックス内側の余白を除いた領域の左上を支点に整列している様子がわかりますか?
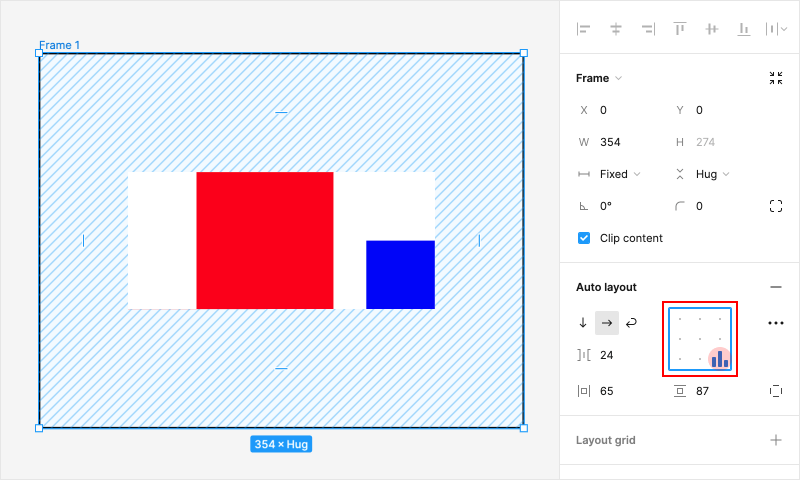
これを右下に変更してみましょう。
「Frame 1」を選択・アクティブの状態で、実線で囲った9マスの図形の右下の点あたりをクリックしてください。
![]()
右下、横並びの整列の挙動
これで右下を基準に整列できました!ご覧の通り、整列の支点は図形のマス分全9箇所あります。
適当にあれこれ変更してみると、感覚的にわかりやすいと思います。
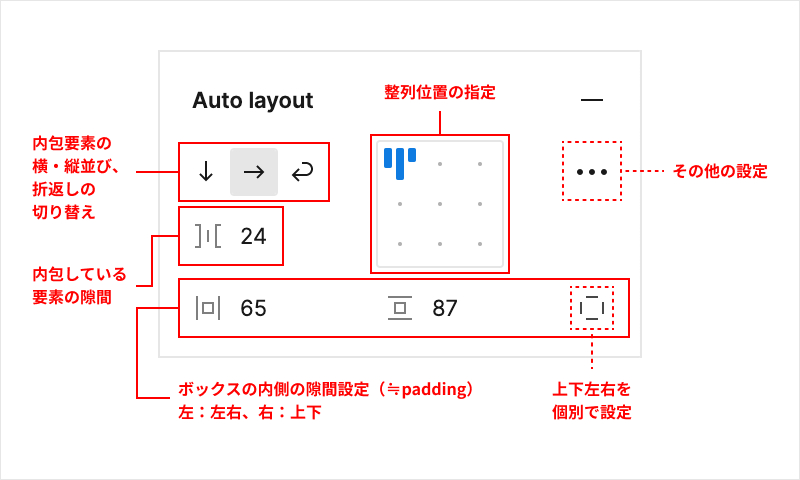
ざっくりまとめ
![]()
オートレイアウトの機能はこの小さなエリアに集約しているので、とにかく操作して機能を覚えましょう。
仕様の理解を深めていくと、どんどんFigmaが便利に感じてくるはずです。
応用編
オートレイアウトの応用として、入れ子があります。この入れ子構造が理解できるようになってくると、デザインや資料の図形作りなどで大幅に時短ができるようになります。
1. 縦と横のレイアウトを混ぜるケース
![]()
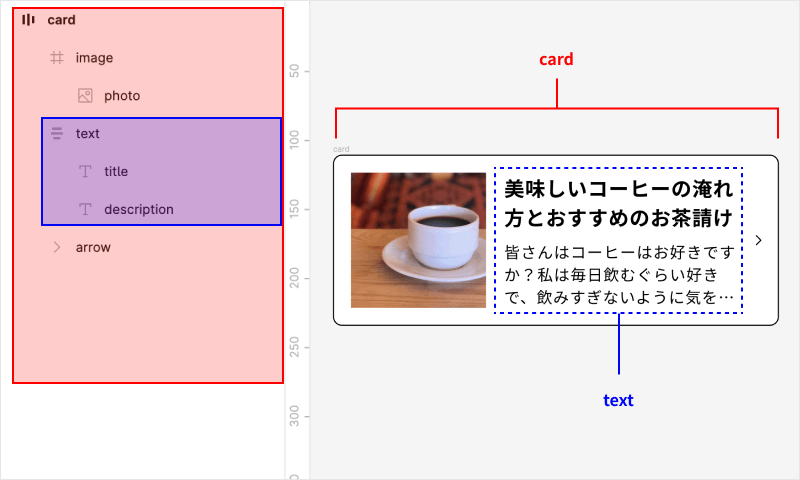
上のサンプルは「card」という横並びのオートレイアウトの中に、「text」という縦並びのオートレイアウトを入れた構造になります。
この入れ子は何層も重ねることが可能で、入れ子でのオートレイアウトを駆使することで、複雑なデザインでも手動での微調整が不要になるというメリットがあります。
2. 部分的に余白を変えるケース
![]()
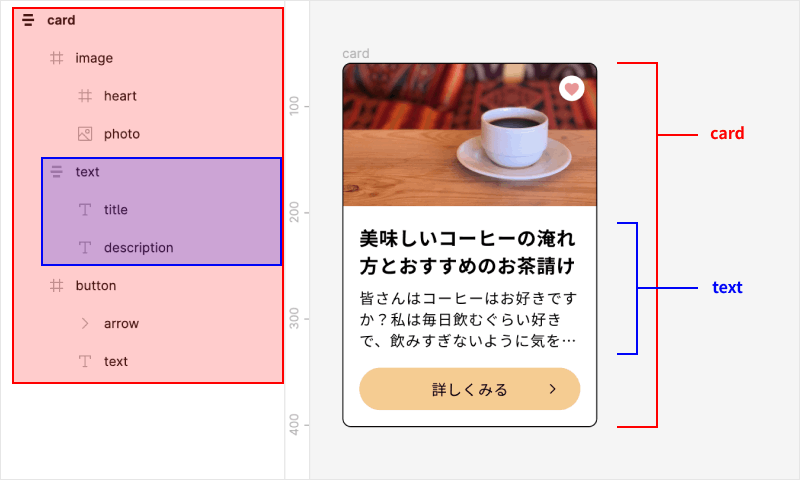
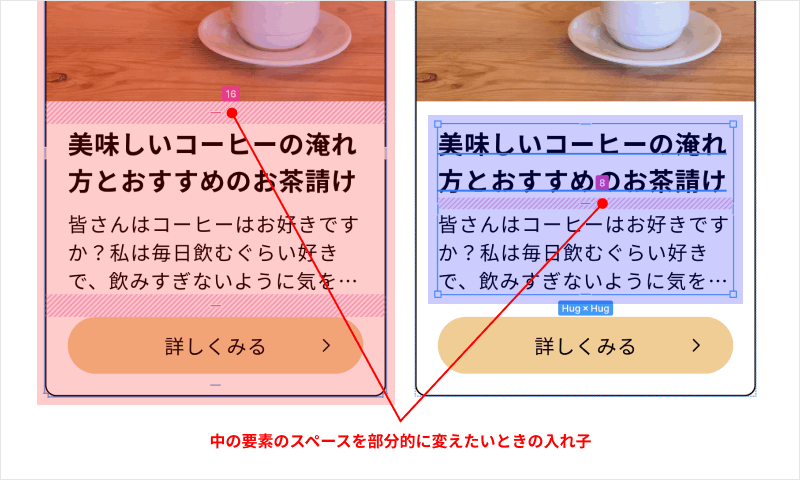
上のサンプルは全て縦のオートレイアウトですが、一部の間隔を部分的に変えたい場合の入れ子です。
![]()
例では画像・テキスト・ボタンの間隔は16px、
テキストの中のタイトル・説明文の間隔は8pxのレイアウトになります。
オートレイアウトは良くも悪くも一括設定なので、例外を作る場合は丁寧にグループを分ける必要があるので注意しましょう。
おわりに
オートレイアウトは Figma の大きな強みのひとつです。
他の競合ツールと比較してもアプデが豊富で進化が早く、さらに便利な機能が実装されることが期待されます。
無料の範囲でも今回紹介した内容は全て使えるので、ぜひ一度オートレイアウトに挑戦してみて欲しいと思います。
/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)




















/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)


/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)


/assets/images/11281004/original/7a54e8b6-fe6b-4cde-a216-8e0c992b94ed?1669265686)
