- フルリモ/開発から
- 基本リモ/グローバルな環境
- ほぼフルリモ/大規模サービス
- Other occupations (26)
- Development
- Business
==========================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
==========================================
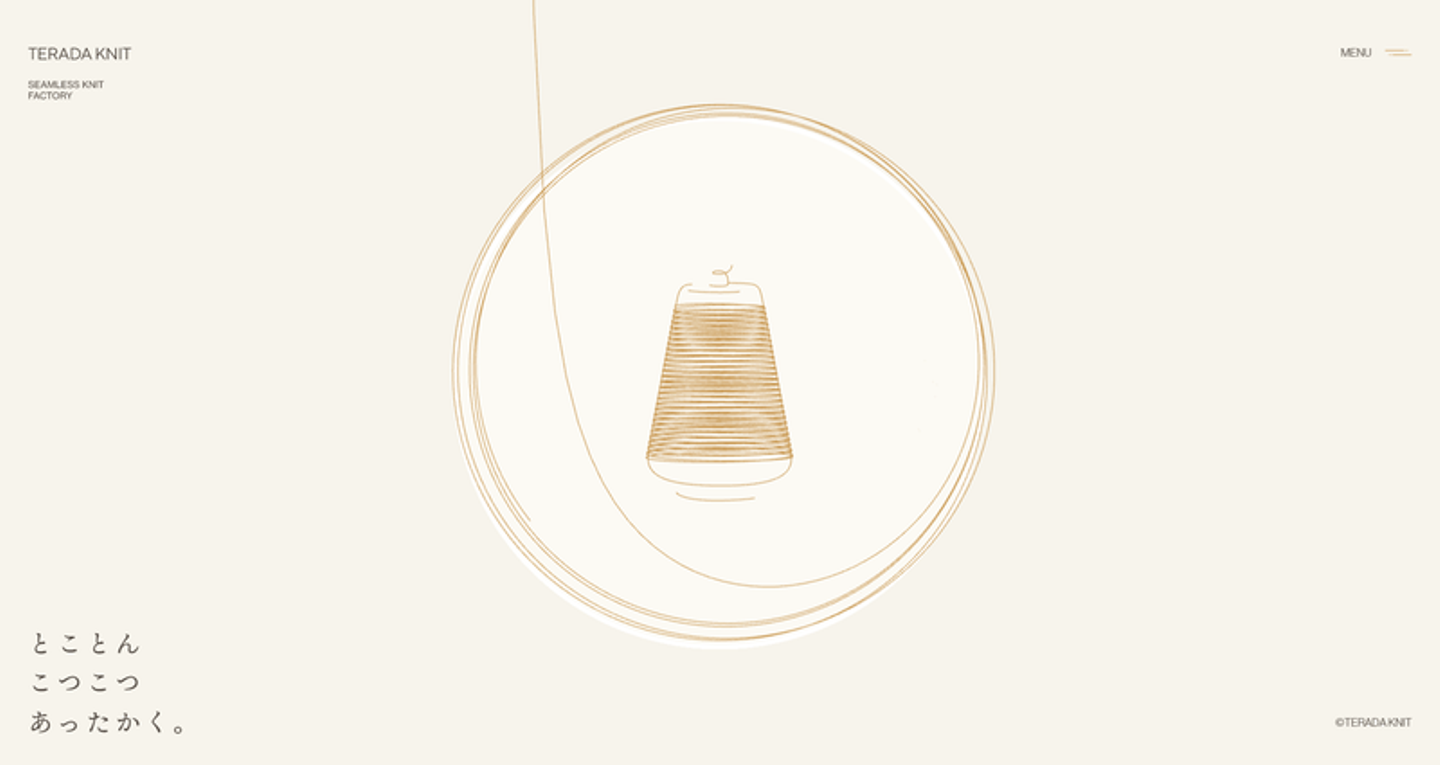
🔳 今週のピックアップ 「寺田ニット」
UIデザイナー須田によるデザインコーナーvol.6。
今週の須田的ベストデザインは「寺田ニット」。

引用元:寺田ニット
長津:かわいいサイトだね。
須田:スクロールでアニメーションが進んでいって、すべて線で描写されています。シンプルですが、線一本で奥行を表現するアニメーションがリッチなので、さみしさを感じません。
長津:下にスクロールして先に進むと、コンテンツが横からフリックされてでてくるね。
須田:シンプルだけどやっていることはすごいですね。一本の線で描くアニメーションも大変だし、最先端技術を理解した実装方法ですね。
長津:コンセプト・ストーリー設計の話になるけど、一般的にはコンテンツ内で概要を伝えて、詳細はリンクボタン以降の下層ページで伝えることが多かったよね。
最近は、キービジュアルでストーリーテリングを完結させるデザイン手法が増えてきたね。
古川:トップのストーリー(世界観)の見せ方が全てかもしれないですね。
長津:この見せ方だとクライアント提案も通りそうだね。
長津:ストーリーテリングできるぐらいのブランド理解が大切だね。このサイトも、クライアント提案時に最初からこのグラフィックを見せたんだろうね。
須田:工場や現場にいってたくさんヒアリングした感じがしますね。
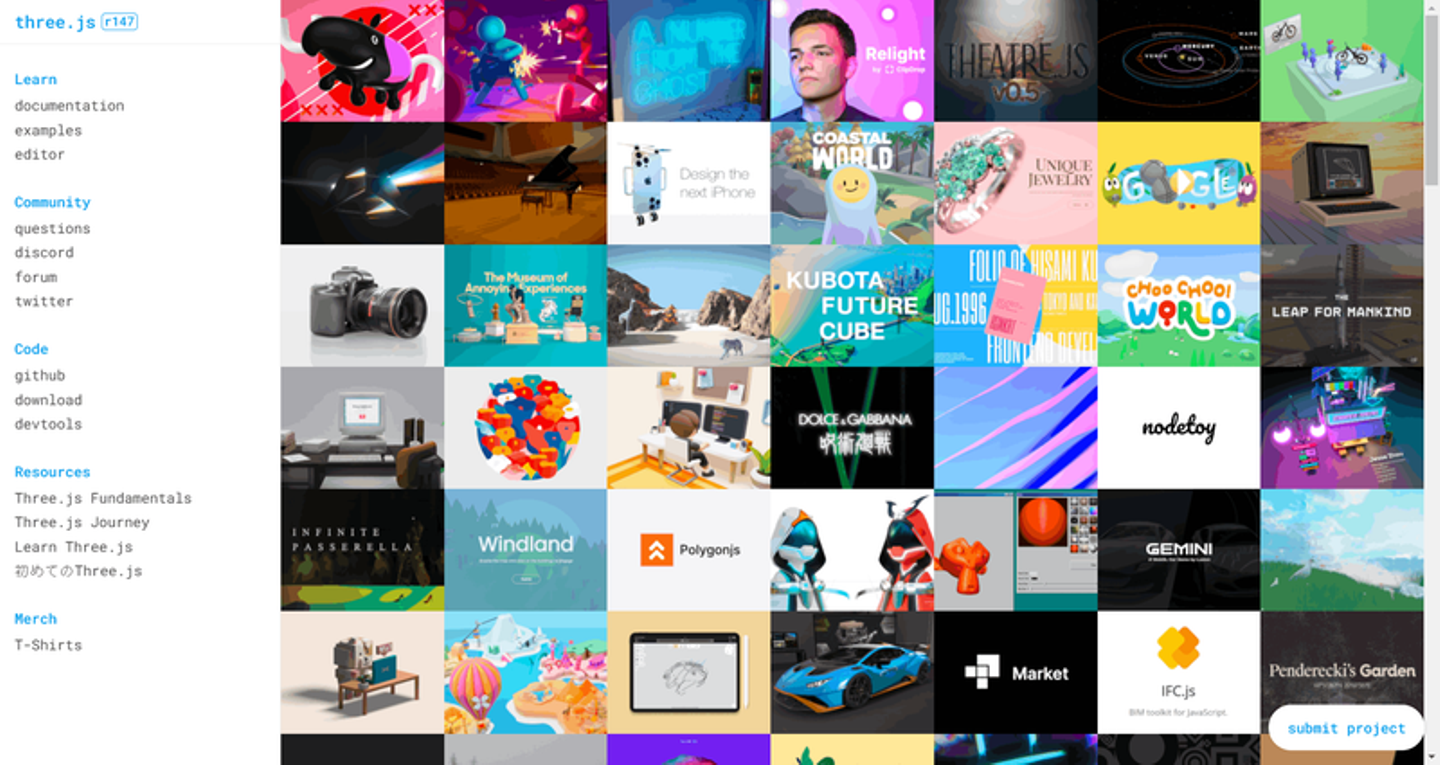
🔳 Three.jsでのアニメーション実装

引用元:公式サイト「Three.js」
越智:寺田ニットのサイトは、スキルの高いイラストレーターの方がデザインした感じがします。
竹田:奥行も表現されているからThree.jsで処理したのかな?。
須田:Three.jsですね。
補足説明しておくと、Three.jsは、3D表現をメインに実装できるJavaScriptライラブリの1つです。
例えば、スクロールしてオブジェクトを回転させたり、迫って奥に抜けていく立体的な表現の部分です。
長津:フェードするような、絵と絵をつなぐ表現をThree.jsでやっている感じ?
須田:おそらく。大量のソースコードみても難しくて分からないですけど(笑)
長津:GUIエディタでつくってるのかな?
須田:何かしらのツールで吐き出してThree.jsで実装していると思います。
森山:ブラウザ上でThree.js editorでつくっていそうですね。
越智:制作は、かの有名なSHIFTBRAINさんです。Twitterに制作方法が書いてあります。
一同:「「「「(Twitterみて)すごーーーい!」」」」
長津:カメラの視点と連動してタイミング毎にアニメーションが描画されているね。
長津:既存のフロントエンドエンジニアの仕事じゃないよね?
須田:デザイナーと一緒につくっている感じがします。デザイナーの仕事の領域ですね。
竹田:SHIFTBRAINさん、サイトにワークフローも載せてくれていて、ディレクターにも優しい(笑)
🔳 余談 ビジョン浸透とビジュアル表現の関係性
長津:コンセプト設計する上で、納期とヒアリングの時間を天秤にかけちゃうよね。はがゆい。
古川:クライアントのWeb担当は、そもそも明確なステイトメントがない場合もありますよね。
長津:アートディレクター(以下AD)を窓口にして、ADがつくった世界観をもとにすりあわせたりね。
竹田:僕が担当した案件では、クライアントとADの打ち合わせは一度きりでした(笑)
長津:イメージボードをもとに、言葉・ビジュアルそれぞれの表現を2か月でカタチにできるといいよね。
古川:現実的なところは一旦ムシして、理想は前工程で半年ぐらいかけたいですね(笑)
長津:そうだよね(笑)社内の話になるけど、個人的には再度カドベヤビジョンを社内に浸透させていくことが大切だと感じていて、それを伝える術として、寺田ニットさんのようにビジュアルでみせていきたいな。
じゃあ今日はここまで。アディオス!
〆
/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)




/assets/images/2894142/original/6a4850bd-3f20-4ccd-b18e-b1d4d109efa1?1570170761)

/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)

/assets/images/11281004/original/7a54e8b6-fe6b-4cde-a216-8e0c992b94ed?1669265686)
