「エンジニアとしてコンテンツをつくりたい。」僕がインターンの最初の1ヶ月で、入社を決めた理由 | 株式会社ジュニ
今回は、インターンとしてジュニに参加し、その後2019年から正社員になったエンジニア 中村のインタビュー記事をご紹介します。ジュニを選んだ理由や普段の仕事の様子、今後やってみたいことなどを聞いてみました。 プロフィールエンジニア 中村翔太 ...
https://www.wantedly.com/companies/junni/post_articles/197177
こんにちは!株式会社ジュニの広報のせきたです。「ジュニの中の人インタビュー」では、ジュニのメンバーを掘り下げる記事を不定期に発信しています。
さて、第7回目は、前回デザイナーの諸岡さんからの指名を受けた、フロントエンドエンジニアの中村(なかむら)さんです。
インターンからジュニにジョインした中村さんは現在24歳。入社2年目の若手ですが、技術力の高さ、案件の推進力で既に第一線で活躍するフロントエンドエンジニアです。現在は「転生したらスライムだった件」などの有名IPをメインで担当したり、数万人が参加するオンライン配信イベントなどの大型案件をいくつも任されています。上司の諸橋さんは「コミュニケーション能力や、制作スキルは年齢を抜きにしても非常に高いものを持っています。」と評価しています。
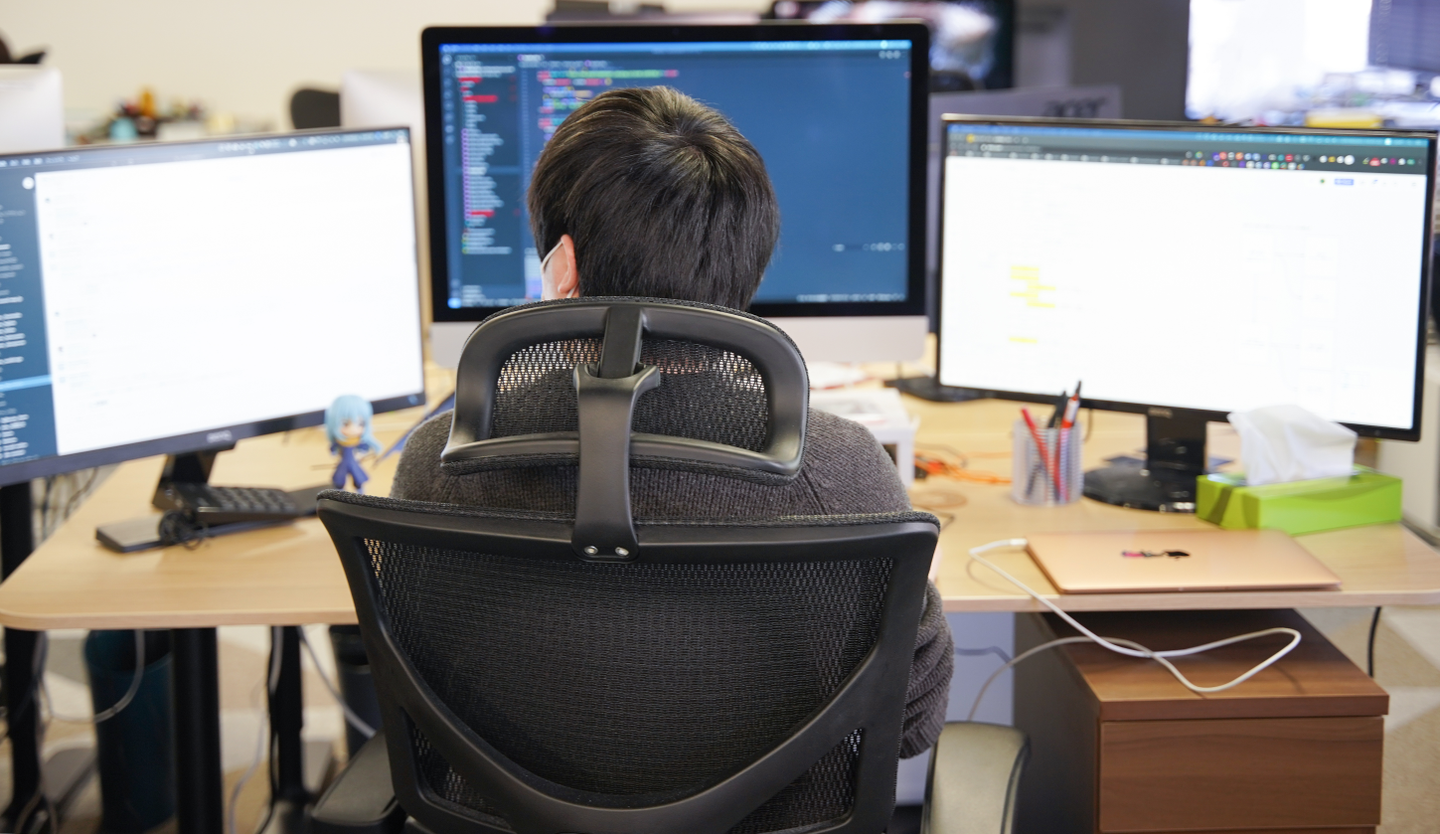
私の席から見える中村さんは、冷静で落ち着いた雰囲気がありつつ、若いメンバーの集まるエンジニアチームではフレンドリーに場を和ませたりアドバイスをする様子が伺えて、頼りになる先輩という印象です。
そんな中村さんのエンジニアを目指すきっかけ、仕事への向き合い方、大事にしている思いを聞きました。
ーエンジニアを目指したきっかけを教えてください。
子供の頃から機械の仕組みを調べたり、自分で真似してつくることが好きでした。例えば小学生の頃だと、電車や車が好きで、どうやって動いているのか調べたり、動きのギミックそのものに触りたくてラジコンやプラモデルをアレンジしてつくったりしていました。
そんな子供時代だったので進学したのは、ものづくりが学べる工業科の高校で、ハードウェアとソフトウェアの両方を学びました。C言語をベースに学びながら課題をこなしていく中で気づいたのは「プログラミングなら没頭できる。自分の得意はこれだ」ということです。そして、アプリやソフトウェアをつくるというよりも、コンテンツ制作に携わりたいとも思ったんです。例えるなら映画やアニメの公式サイトのような、人の感情を動かせる作品をつくってみたいと意識するようになりました。
また、プロの仕事に関わるきっかけも高校時代でした。チーム課題で企画からサイト制作まで一貫して経験をしたんですが、この課題は全国の高校生向けのWebサイトコンテストで入賞の結果になりました。それをきっかけに、とあるWeb制作会社に声をかけていただき、高校卒業直後から、インターンとしてプロの現場で実践的なスキルを磨く機会に恵まれたんです。
高校卒業後はメディア学部のある大学へ進学しました。色々と学んでいくなかでジェネラティブアートなどのデジタルクリエイティブに触れ、興味を持ち、作品を多々手掛けるようになりました。
ー学生時代から将来を見据え、着実にスケールアップしていますが、ジュニに入社した後、間も無く「転生したらスライムだった件(以下転スラ)」のメイン担当となりましたね。
はい。転スラはARキャンペーンやゲームなど、Webサイトだけに留まらない大型案件です。私はエンジニアとして、クライアントとの技術的なコミュニケーションも担当しています。実は入社して4日目に打ち合わせに同行したのですが、代表の岡村さんと一緒だったので心強く、緊張はしませんでした(笑)
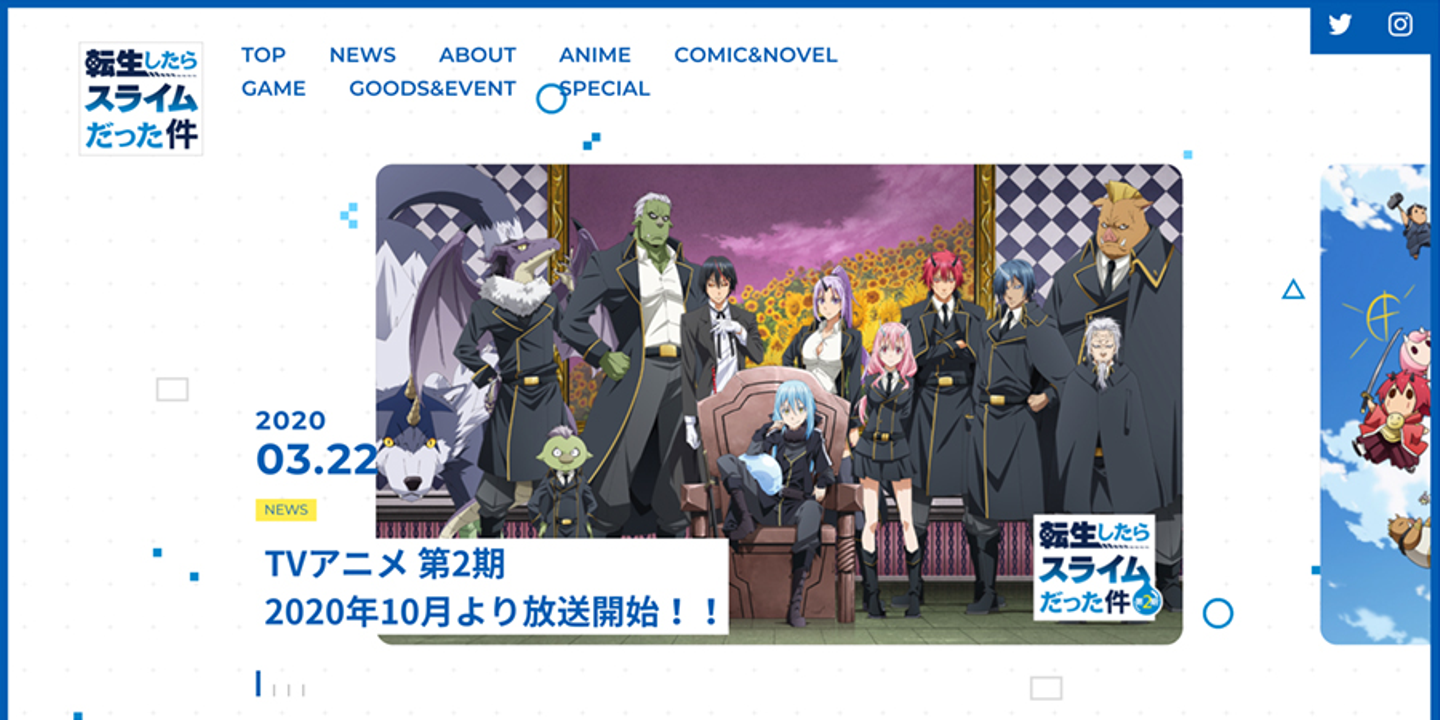
転スラ案件の中でも、特に思い入れがあるのは、転スラポータルサイトです。
その当時担当していた案件では最も情報量の多い大規模なサイトです。転スラは小説を起点に、漫画やアニメなど様々な媒体に広がり続けています。それらの情報を包括してわかりやすくファンに伝えられること、さらに更新頻度も高いのでCMS設計をきちんと行いつつ、今後のコンテンツ追加なども考えて、フレキシブルな設計も心がけました。
ポータルサイトの構築はフロントエンドチームからは私と中田さん、さらにバックエンドチームからは橋本さんがアサインされました。ベースの設計とCMSの実装、さらに構築に関わる全体進行を私が担当しつつ、サーバサイドや作り込みの部分で二人に協力してもらいました。
△転スラキャンペーン「あなたの自宅にヴェルドラ召喚!キャンペーン」
△転スラミニゲーム「リムル・ジャンプ ユニークスキル跳躍者(ハネルモノ)」
ー特に思い入れがある「転スラポータルサイト」を手掛ける上で大事にしたことは何でしょうか?
どの案件でも共通して大事にしていることがあって、それは「ユーザーの気持ちを大切にすること」です。
その上で、転スラポータルサイトでは、サイトに訪れたファンが楽しんでくれること、情報がきちんと伝わることを心がけました。そのため、更新性の良さとデザイン性の両立が課題になりました。一般的にCMSで構築するということは、運用が簡単になりますが、その一方、更新する文字量や追加される画像など、運用時の更新内容を設計時に完全に把握することはできません。ですので、デザイン性を高めることが難しくなるのですが、できる限り、ファンがクリエイティブと情報の両面で楽しめるように注力しました。
例えばクリエイティブに関しては、前回の諸岡さんのインタビューにもあった、大賢者をイメージしたサイトの背景模様は、諸岡さんのデザインや演出イメージを大事にしつつ、閲覧時のストレスが無いように工夫しました。
背景模様の実装はWebGLで行ったのですが、図形は12種類あり、それぞれの図形が違った動きをします。表示が重くなりがちなWebGLの負荷を解消するために、図形を軽量化したり、画面をスクロール表示させるたびに描画の計算をするなど小さな工夫を重ねてパフォーマンスを維持しました。
情報の見せ方については、「転スラ」の様々に広がる情報を集約するのがポータルサイトです。コンテンツのほとんどが更新対象になり、さらにコンテンツの情報同士が連携することもあります。その上で、転スラが広がり続けている作品だということも意識して、ある程度余力があるように、拡張性を持たせて、将来にも備えておくことが大切でした。実は公開後にコンテンツが追加されたのですが、この余力のある設計でクライアントの要望を叶えることができました。
ー最近はオンライン配信案件の仕組みづくりから関わっていますね。
はい。それは最近担当した案件で、2日間に渡り、数万人がオンラインで参加するライブイベントです。ライブ会場は無観客ではあるものの、数万人が収容できる会場で行われました。
私の担当は2つありました。1つ目は、ライブ会場に設置される大型画面にユーザー自身が操作したコメントなどのアクションを表示する仕組みづくり。2つ目は、当日のライブ会場での運営を担当しました。
1つ目の、ユーザーアクションと会場の画面を連携する仕組みは、フロントエンドエンジニアの右近くんと共にTouchDesignerとUnityというソフトでつくりました。
ユーザーから送られてきたアクションデータをサーバに送り、サーバが返した値を、TouchDesignerで構築した仕組みを通して会場のモニターに表示させています。この仕組みを短期間で完成できたのは、クライアントから会場連携の話題が出た時点で、右近君がベースのデモづくりに着手してくれていたことや、私自身も学生時代からTouchDesignerを扱ってデモづくりをしていた経験が功を奏しました(笑)。
△ライブ会場の大型画面にユーザーのアクションを表示させるスイッチを説明する中村さん
ー中村さんのこれまでの経験が仕組み作りに活かされていますね!私もそのライブイベントに一般視聴者として参加しましたが、自分のアクションが会場に表示されているんだと、一体感を感じました。ライブ当日の運営についてはいかがでしたか?
ライブ当日は、会場の大型画面にユーザーのアクションを表示させるスイッチを担当をしました。スイッチするのは、表示内容の切り替えや画面オンオフ、スピードなどです。
たぶん、人生で一番緊張したと思います(笑)まず、会場に足を運んだ時に、会場と画面自体の巨大さに驚きました。そして「こんな大きな画面を自分が操作するんだ…アーティストとユーザーが楽しめる演出にしなければ。」と思いましたね。
また、スイッチ以外にも、ライブ配信画面のパフォーマンスの調整にも関わりました。
ライブ前はできるだけ事前準備をして臨みますが、実際に当日にならないとユーザーがどのような動きをするのか完全に予測できないことが多々あります。ライブは2日間行われましたが、初日のユーザーの動きや、ユーザーからいただいた感想から、ライブ配信画面のパフォーマンスをもっと向上させたいと考えて、2日目のライブ配信の前に調整することにしました。
ライブ配信画面は、グッズ購入や、コメントを投稿するなど、数多くの機能があります。上司の諸橋さんと、機能一つ一つを見直し、様々な調整を加えて、ユーザーの多様なデバイス環境でも同じように動作するように改良を加えました。
その結果、2日間ライブに参加したユーザーからは、パフォーマンスの向上に気づいてもらえました。
運営として、その時にできる最善を提供できたと思うのですが、実は会場にいる2日間はずっと緊張していて、ライブ終了後にアーカイブ映像を見てから達成感を感じられました(笑)。
△ライブ会場の現場
ー最善を提供する。そんな中村さんの責任感やコミュニケーション力、楽しんで仕事に向き合う姿勢も含めて、マインドが高く評価されています。どのように身につけてきたんでしょうか?
仕事を楽しむことについては、新しい案件を担当すると決まったら、案件に関連する情報を好奇心や興味をもって調べています。調べることで、アイディアにもつながるし、演出のヒントにもなるんです。何より自分自身が案件に対して気持ちを込めることができるので、その思いが仕事のモチベーションにつながっています。
コミュニケーションに関しては、人前でアドリブで話すことはあまり得意ではありません(笑)。でも人に説明することは、場数をこなして得意になったと思います。それは、高校時代のWebサイトコンテストで、100人のいる会場で15分間1人でプレゼンをしたり、大学では学会の発表で200人以上の前で話をする機会があったり、学生時代からプロの現場に関わったり…と、様々な機会がありました。
ー技術だけでなく、マインドも磨いてきたんですね。中村さんがこれからやりたいことは何ですか?
心を動かす体験やコンテンツをつくっていきたいです。
ただ目新しい事がしたいのではなく、つくったものを体験した人が面白がってくれたり、話題にしてくれるようなコンテンツを生み出したいんです。先ほどお話ししたユーザーアクションを会場のモニターに連携させる仕組みは、やりたいと思っていた事に近く、オンラインでも視聴者が臨場感を楽しめる体験をつくりだせたと思います。今はなかなか難しいですが、以前上司の諸橋さんが担当した新宿のプロムナードで実施したイベントのように、いつかリアルな場でユーザーが実際に手で触れて心を動かし、楽しめる体験もつくってみたいですね。
そして、FWAなどのWebサイトのアワードで最も評価の高いSite of the Dayを取ってみたいです。自分の強みはHTMLとCSSを使ったマークアップです。サイト全体の情報設計や最適なパフォーマンス、さらに、あっと言わせるテクニカルな演出を加えて賞を獲得したいと思っています。
ーありがとうございます!最後に今、仕事は楽しいですか?
とても楽しいです!
エンジニアチームからは常に刺激をもらっています。ジュニなら案件を通じて新しい挑戦ができたり、これまでの経験を活かすことも沢山できます。これからもユーザーの気持ちを大切に、幅広いコンテンツづくりに参加していきたいです。
社会人2年目の若手でありながら、中村さんが大型案件をいくつも任されているのは、ただ真っ直ぐに、学生時代から自分の「得意」や「好き」「やりたい事」に気付いて突き進み、ジュニに入社後も好奇心をもってチャレンジし続けているからだと感じます。印象的だったのは「言われたものをつくるだけでは面白くない。その仕事を好きになるためにも、思いを知ることがモチベーションになる。」という言葉です。それを学生時代に気づいたことで、早い時期から仕事に向き合うためのマインドも磨いてきたのだと思いました。上司の諸橋さんは技術以外の挑戦にも期待をしているとのことですが、それは中村さんの技術への信頼があるからこそ、さらに飛躍できるというエールなのだと感じます。
ありがとうございました!
努力すれば、なんとかなります。不安でも、自分から手を挙げて挑戦するようにしています!
主に気をつけていることは3つです。
1つ目は、案件の基盤となる、ベース部分のコーディングにはじっくりと向き合って時間をかけるようにしています。
2つ目は、柔軟な設計・実装が大切です。実際に追加要望や拡張の依頼があった際に、余白をもたせたことでクライアントの要望を叶えることができました。
最後に3つ目は、デザイナーやプランナーの意図を汲み取りながらマークアップをすることです。もちろんデザイン通りに構築することは大前提です。意図を汲み取るとは、例えばデザインの余白や文字列が意味するのは、見出しなのか、段落なのか、1つのセクションなのかを正しく意図を理解してマークアップすることで、結果マシンリーダブルな構造になると考えています。
VisualStudio Code:メインのエディタです。プラグインが多くて便利です。
iTerm:ターミナル操作をする時に使っています。
Docker:仮想コンテナ環境です。主にWordPressのローカル環境を構築するために使っています。
Photoshop:メインのデザインツールです
illustrator:主にSVGの生成に使います。
Figma:最近はデザインをFigmaで作られることも増えました。
TouchDesigner:絵作りはもちろんですが、様々なデバイスからのデータの受け皿として使うことが多いです。
Unity:簡単なゲームやVRMモデルを使ったデモづくりに使っています
Blender:WebGLやUnityで使うモデル作成や調整などに使っています。
Xcode:UnityのiOSビルドやopenFrameworksのビルドに使用します。Swiftでの開発経験は少ないです。
代表 / プランナー 岡村さん
インターン時代からジュニで力を発揮してくれて、社会人2年目だけど4年目だか5年目だかわからない風格を持つ中村くん。まわりの人やプロジェクトの状況を把握しながら、複数の案件に冷静に取り組みながらも、心にいつも熱いアソビゴコロを持ってます。
ディレクターもデザイナーも、中村くんが仕掛けるひとくせや、ふたくせを、いつも期待しながら進行してるんじゃないかと思います。エンジニアチームの活力にもなっている中村くんに、これからも超期待してます!
デザイナー 関根さん
中村さんはジュニでとても大事な存在だと思います。中村さんはエンジニアとして実装から繊細な演出まで幅広く華麗にこなせてしまいます!何度か案件でご一緒させていただきましたが、新人デザイナーの私にも分かりやすく、サイト構造の相談や書き出しの指示など丁寧に教えていただきとても助かりました。特にすごいと思うところはデザイナーが作ったサイトをそのまま組むのではなく、CSS、WebGL、アニメーションなど様々なスキルを活かしセンス良くサイトに魅力をプラスして作るところです。とてもクリエイティブで常に面白いアイディアを持っている方だと思います!
そして中村さんは卓球も得意です!(以前会社で卓球大会をしたところ、中村さんが優勝しました。)
さて、次回はデザイナーの関根さんにインタビューをします。アメリカで生まれ育った背景を持つ関根さんのアイデアやデザインは独特な感性を感じられます。現在はジュニで働きながら、2021年1月にアメリカ留学から帰国。フルリモートで働いています。アメリカでデザインを学び、ジュニに就職した経緯や、2年間のジュニでの経験を聞きます!