こんにちは。日本システム技研の浦野です。
今回は表題の通り、空き時間にちまちま作成しているアプリの話をしようと思います。
きっかけ
私は地元の消防団に所属していて、防災週間や年末には地域を回ってチラシ配りを行っています。
その中でどの家にチラシを配る必要があるのか、全体のチラシ配りの状況はどうなっているのか、等色々わからなくて不便だなーと思ったので、アプリを作ることにしました。
ちなみに類似アプリがないかなーと軽くググったところ、iOS版しかなさそう?(あったら教えてください)でした。
やりたいこと
・マップを表示する
・マップ上にチラシ配布対象の家をプロットする
・消火栓や防火水槽など、点検が必要な施設もプロットする
・チラシ配布、点検の進捗をリアルタイムで表示する
開発環境・ライブラリ等
・python3 / Django / MySQL … いつもの3点セット
・OpenStreetView … 訪問先や点検先を表示するためのマップ
・folium ... データを地図上に可視化するライブラリ
・Geocoding API (https://www.geocoding.jp/api/) ... 住所から緯度経度を取得するAPI
(そのうちGoogle Geocoding APIに変更するかも)
実際の画面

上記は弊社周辺のマップです。以下ボタンやアイコンの簡単な説明です。
・地区名 ... チラシ配布する地区、自担当地区のみ表示できるように
・行事名 ... 行事ごとに訪問/未訪問を管理
・住宅 / 施設 ... 訪問済の数 / 全体の数
・青ピン ... 本部、マップの中心(上の消火栓を入れたかったので今回は少しずらしています)
・赤ピン ... 未訪問
・緑ピン ... 訪問済
・家アイコン ... チラシの配布先
・ピンアイコン ... 消火栓、防火水槽
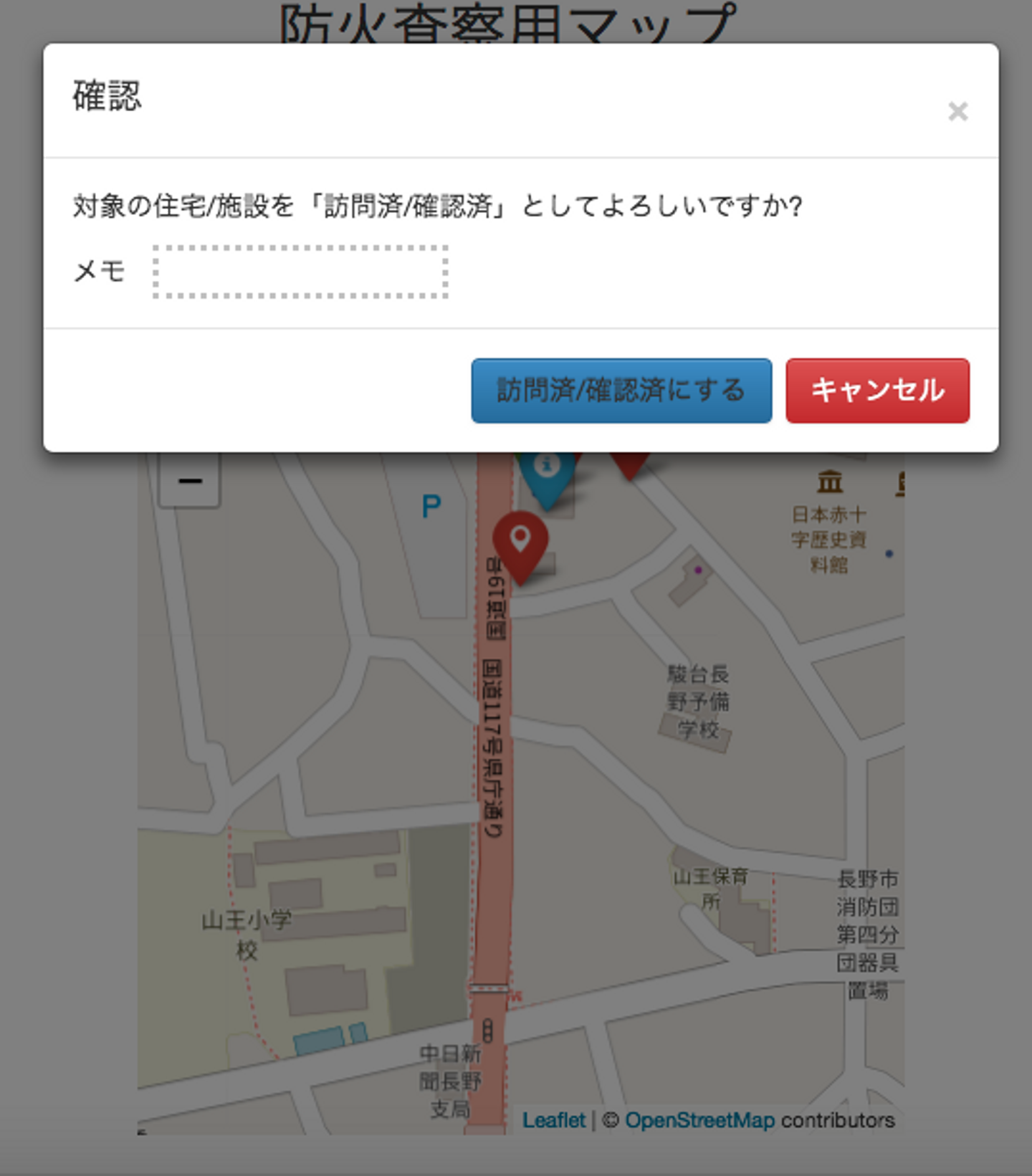
各アイコンをタップすることで以下のメニューが表示され、訪問/未訪問を切り替えることができます。

ちなみにアイコンの切り替えはajaxで行っているので、都度画面読み込みが発生することはないです。
また5秒に1回サーバに情報をajaxで取りにいき、他のユーザーの更新も画面に反映しています。
作ってみて
foliumの扱いに一番苦労しました。同ライブラリはhtmlを動的に生成しているので、上記画面のようにタイトルやボタンが最初はつけられませんでした。
{# タイトルやボタンがたくさん #}
<div id="include_map">
{% include d_display.id|get_map_path:e_display.id %} {# foliumで生成したhtml読込 #}
</div>こんな感じでfoliumで生成したhtmlをincludeしたり、変数によって切り替えたりする工夫が必要で、上手いことやるのに時間がかかりました。
実際に使うことになるのは秋の火災予防週間(11月)になると思うので、そこからのフィードバックを反映してより良いものにしていく予定です。
以上閲覧ありがとうございました。
/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)
/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)



/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)