WordPressをローカル環境で編集するための悪戦苦闘記〜Local by Flywheel編②〜【byデザインチーム・Lin Ito】
さて、前回は「Local by Flywheelをダウンロードしてローカル環境が構築できる準備をする!」ということについて書きましたが、今回はついに「Local by Flywheelでローカル環境を構築して、WordPressを安全に編集できるようにする!」ということについて書いていこうと思います!
1. サイトの設定
さて、私の場合はもうすでにLocal by Flywheelをダウンロードしてあるので、「looks like you haven't created any sites yet!」という文字の書かれた画面が出てこないのですが、皆さんはその画面が出てきていると思います。なので、その文字の下に「+ CREATE A NEW SITE」という緑のボタンがあるかと思うのでクリックしてください!

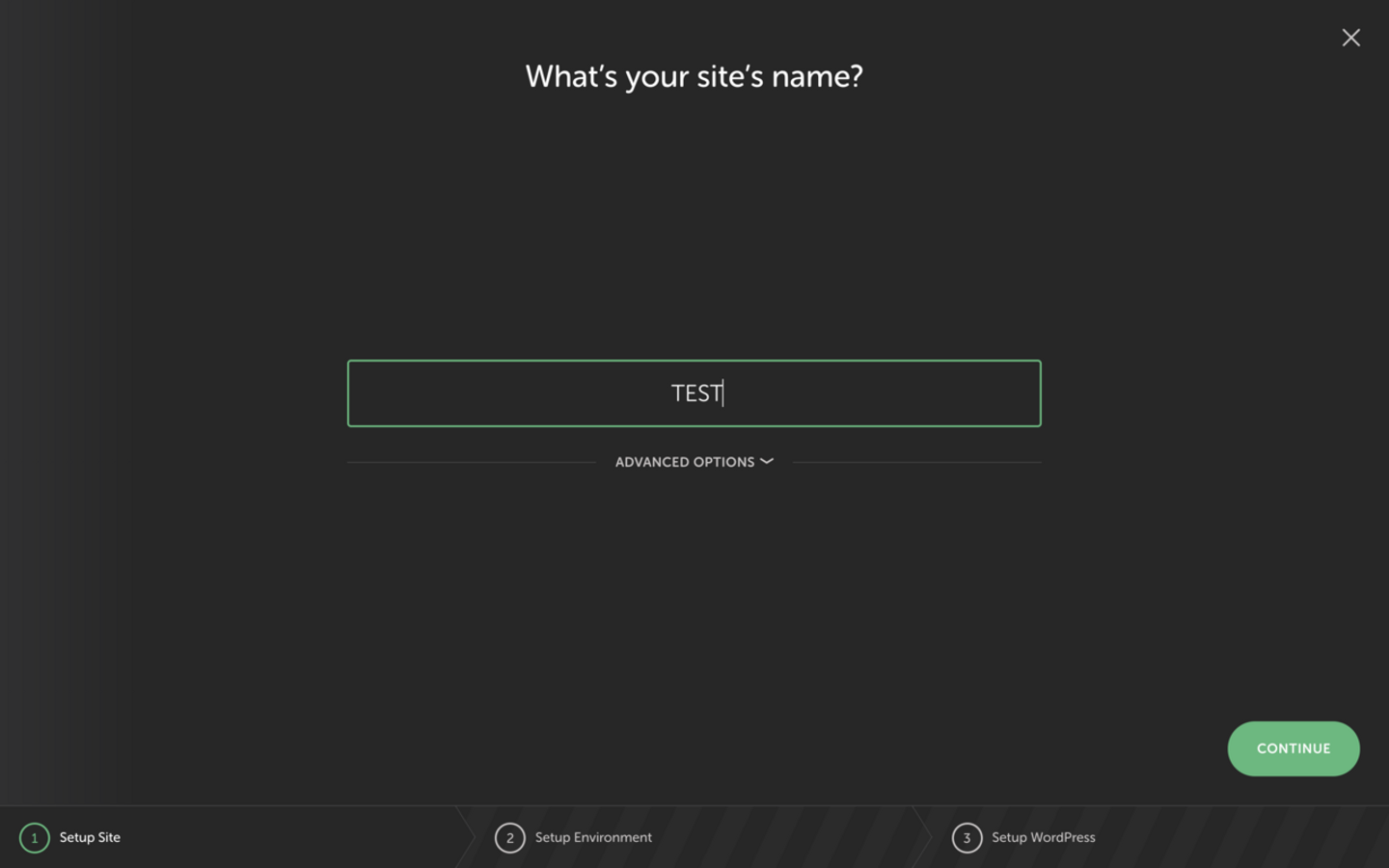
するとこんな風にサイト名を聞いてくる画面が出てくると思います。ちなみに、「ADVANCED OPTIONS」をクリックすると、ドメインやサイトデータを保管するパスを任意で変更できるようになりますが、特にこだわりがなければ、サイト名だけ入力して「CONTINUE」をクリックしましょう!今回はテストなので、私は「TEST」というサイト名にしますが、皆さんは好きなサイト名を入れてくださっても大丈夫です!

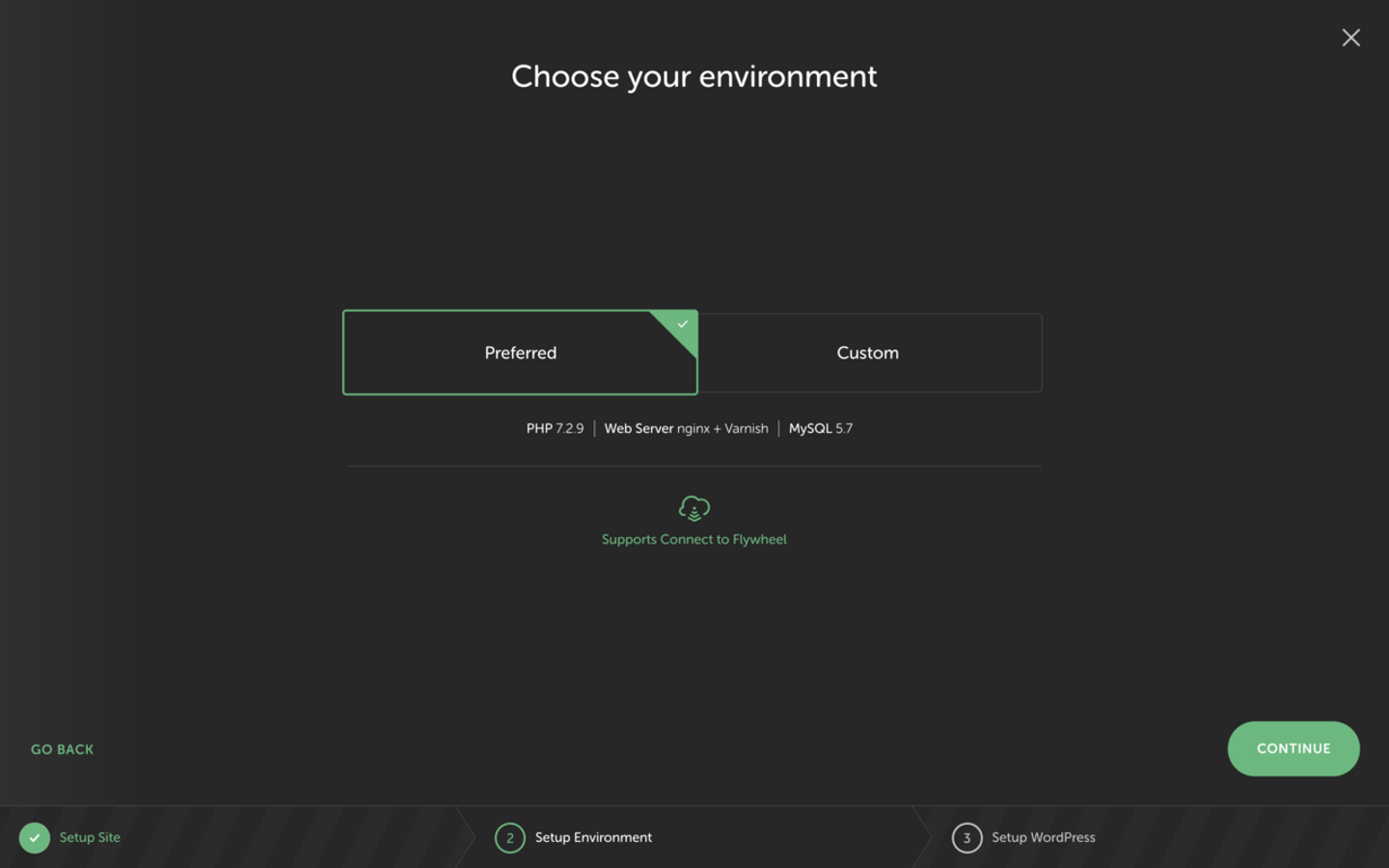
「CONTINUE」をクリックすると、今度はWordpressの開発環境を選択する画面が出てきます。「Preferred(オススメ)」と「Custom(カスタム)」から選ぶことができるので、「会社でこの設定でやって!と言われている」とか「PHPのバージョンに好みがあるの!」などのこだわりがなければ「Preferred(オススメ)」を選択するといいと思います。

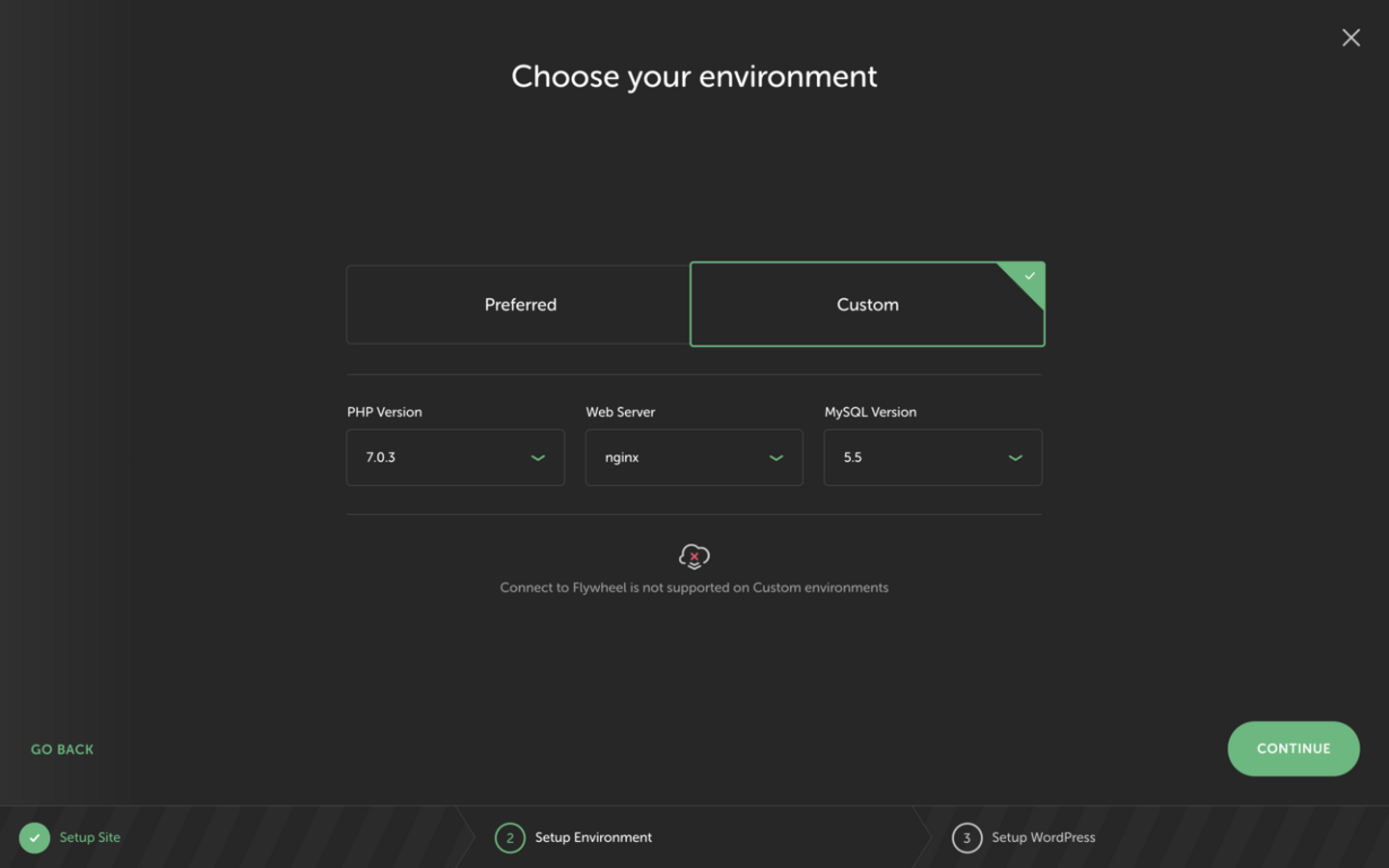
「Custom(カスタム)」を選ぶとPHPのバージョン、Webサーバーの種類、My SQLのバージョンをカスタマイズすることができるようになっています。私の場合はこちらの「Custom(カスタム)」で設定をしました。私の場合は使うサーバーや細かなことが決まっていたので、「Preferred(オススメ)」ではできなかったんですよねぇ。この「Custom(カスタム)」での設定には苦労しますが、ここでも設定を終えたら、「CONTINUE」をクリックします!

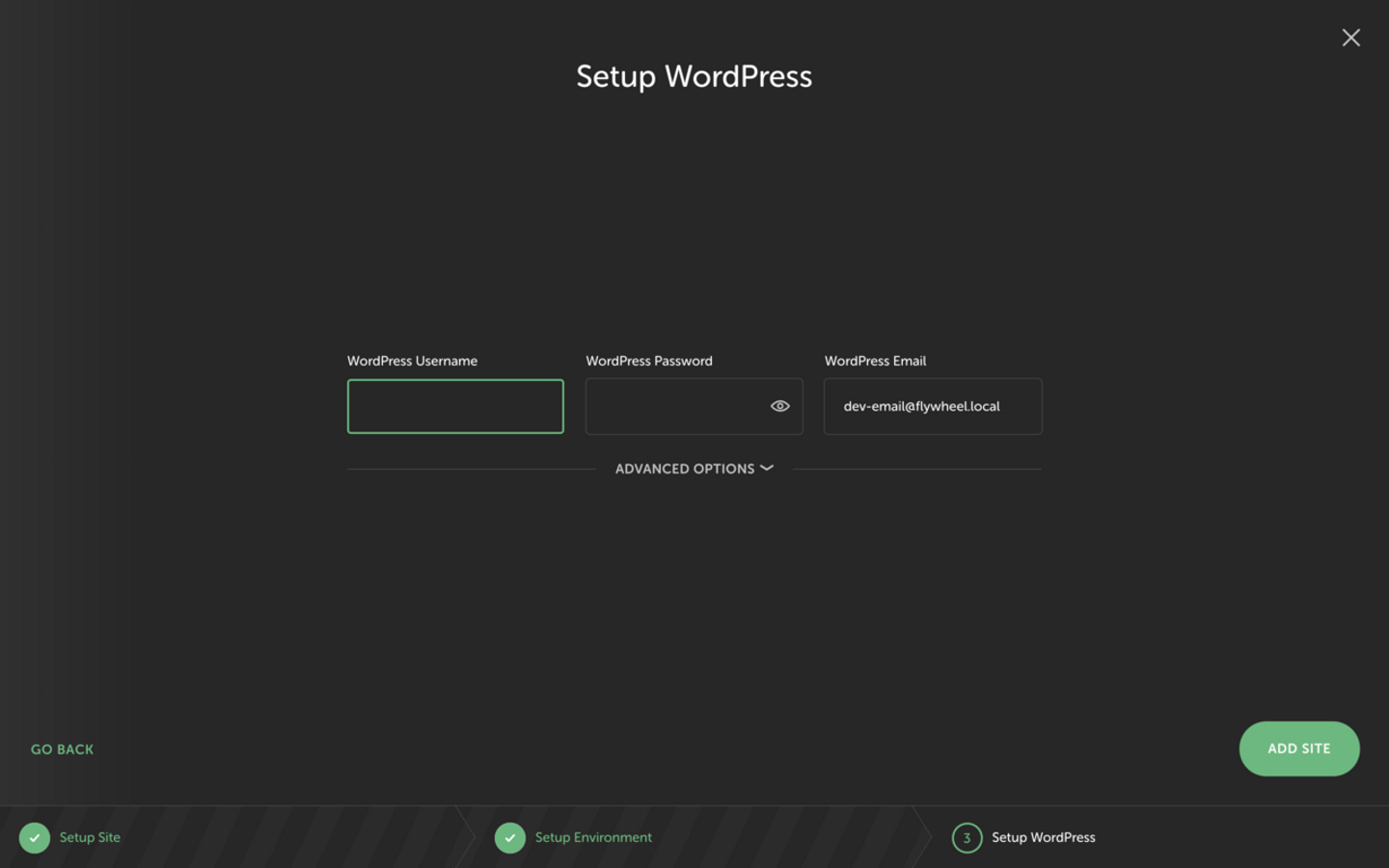
またまた「CONTINUE」をクリックすると、Wordpressのログインアカウントを作成する画面が開きます。ここではWordpressにログインするときに入力するユーザー名、パスワード、そしてメールアドレスを設定します!ここまでできたら、「ADD SITE」をクリックです!

「ADD SITE」をクリックするとこんな感じでダウンロード画面が出てきます。

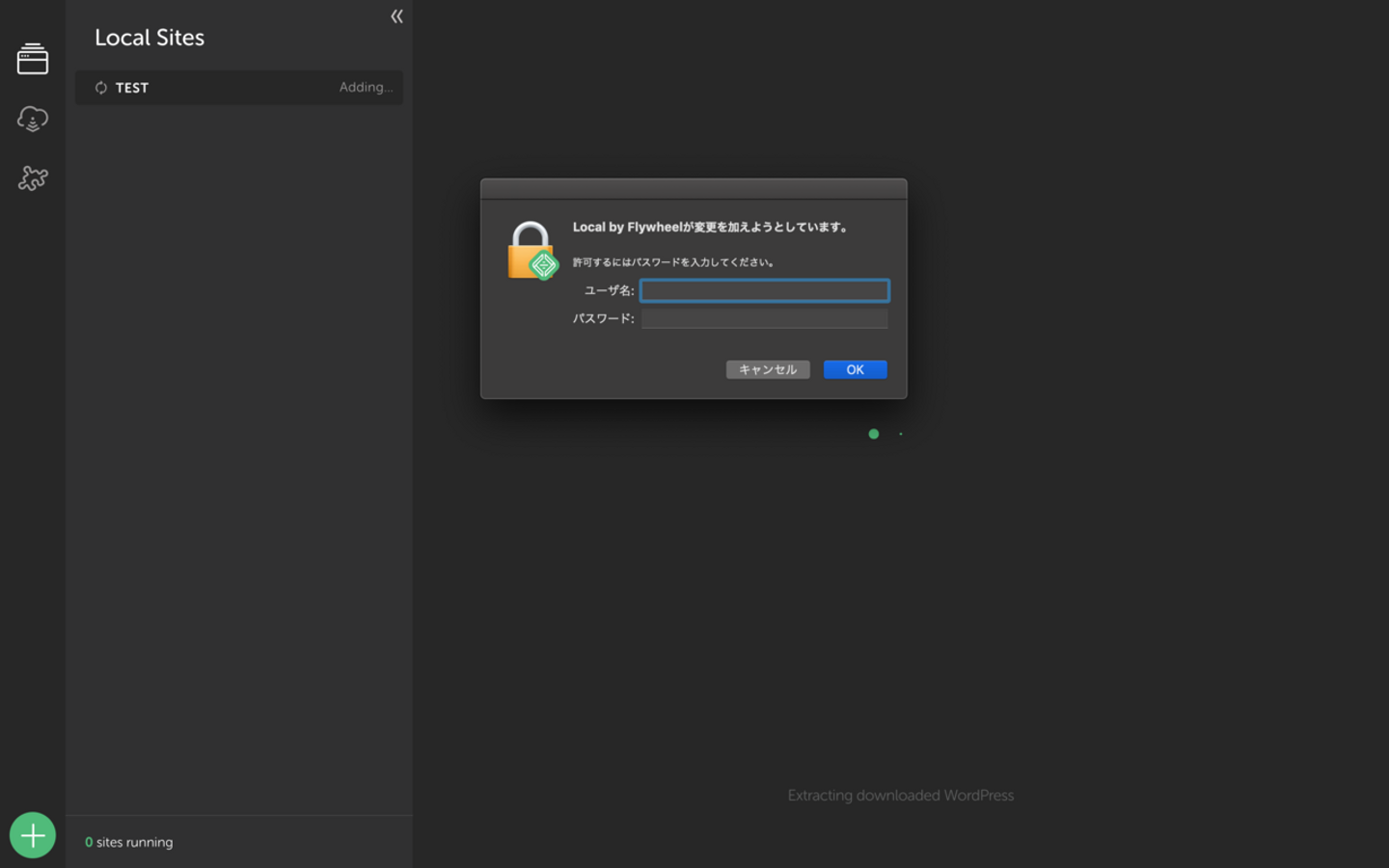
ちなみに、ダウンロードが完了するとパスワードを要求されるので、ご自分のPC起動時の入力するパスワードがあると思うので、そちらを入力してください。こんな感じで入力が全て終わると……

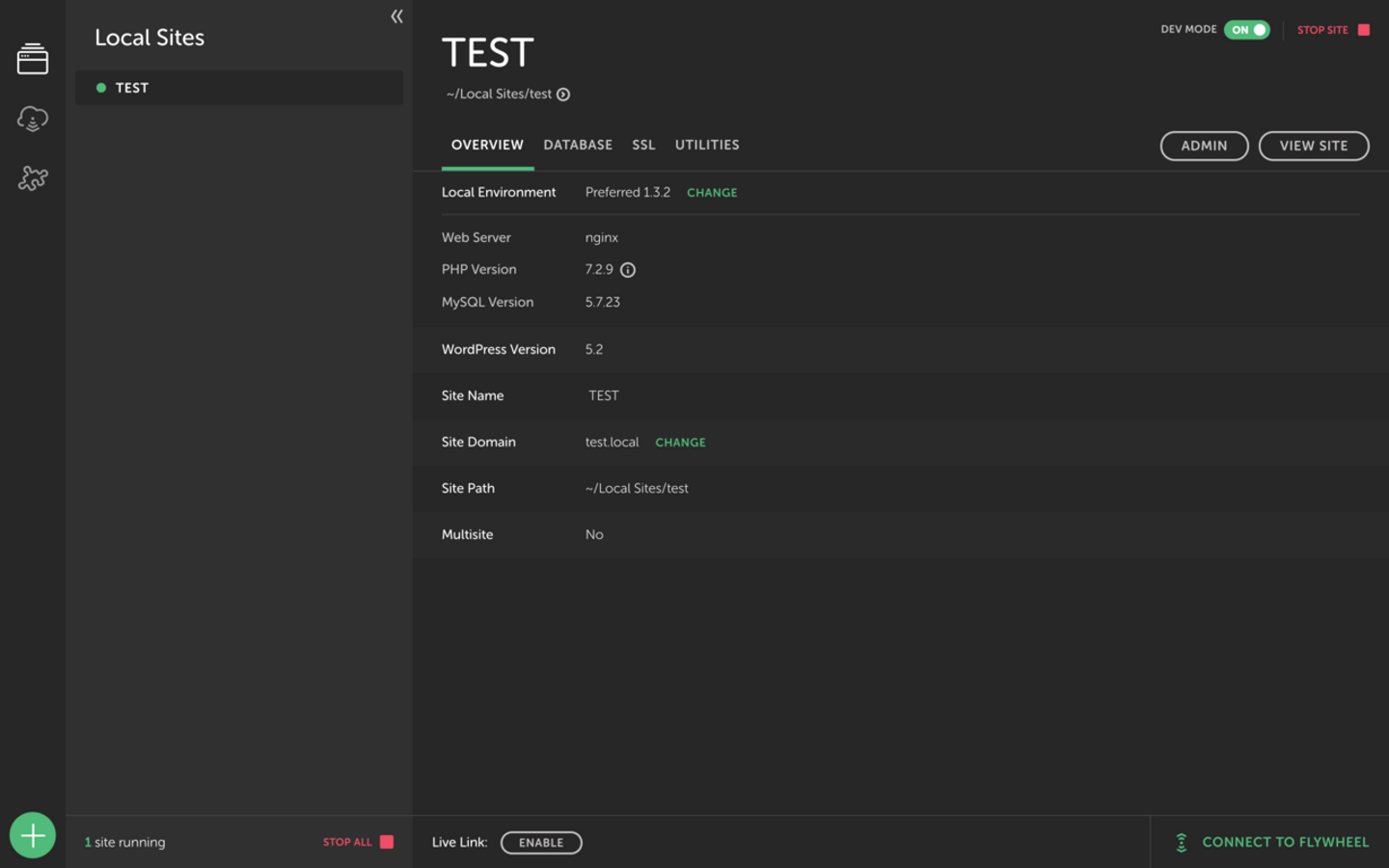
こんな感じでLocal Sitesが立ち上がりました!!!ここまでくればもう一息です。ここから次はついにWordPressを触っていこうと思います!

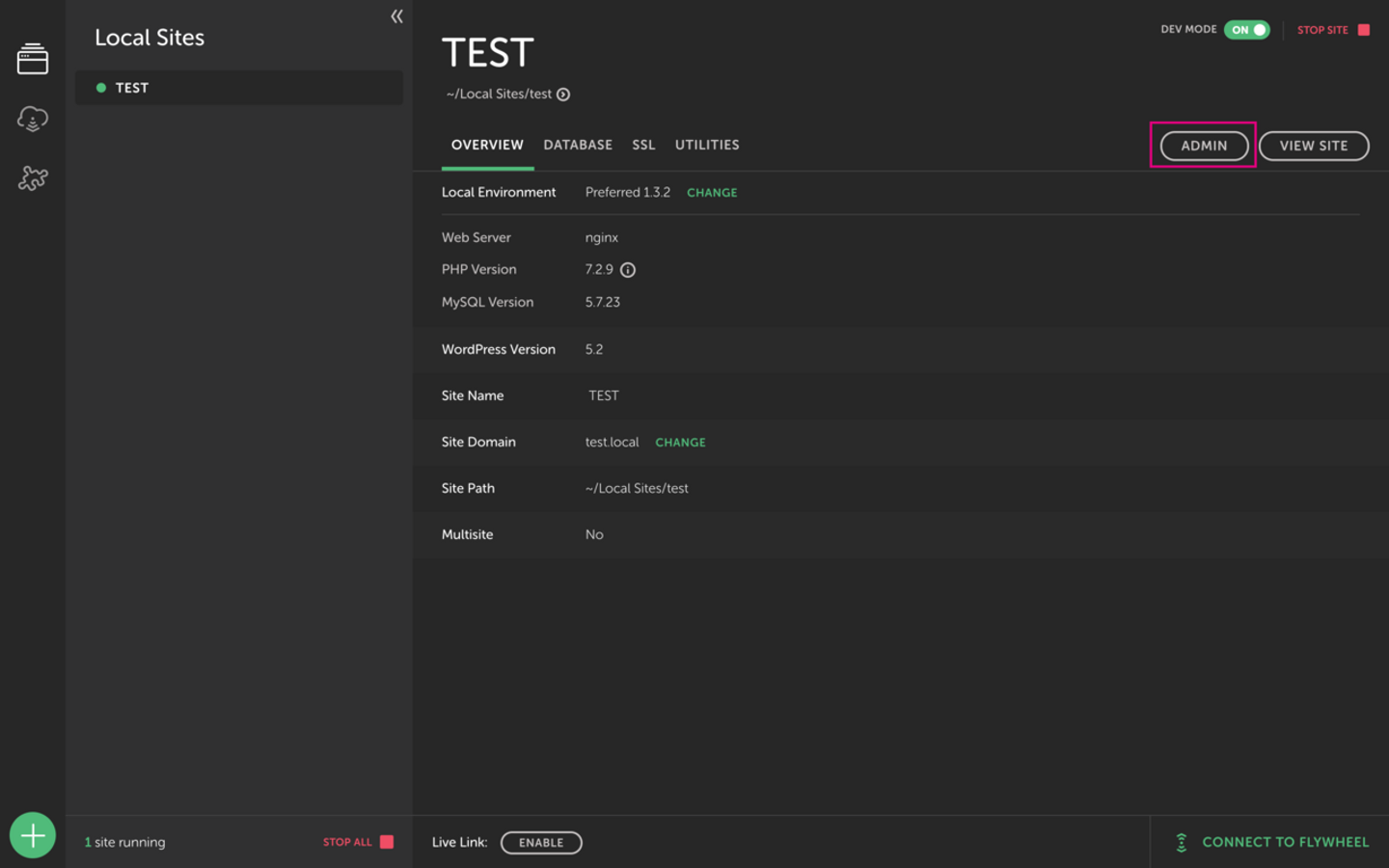
WordPressにアクセスするには、右上の「ADMIN」(ピンクの線で囲われた部分です)をクリックします。ちなみに、「ADMIN」の隣にある「VIEW SITE」をクリックすると、ローカル環境で作ったサイトを確認できます。つまりは、Wordpressサイトのトップページに移動できます!

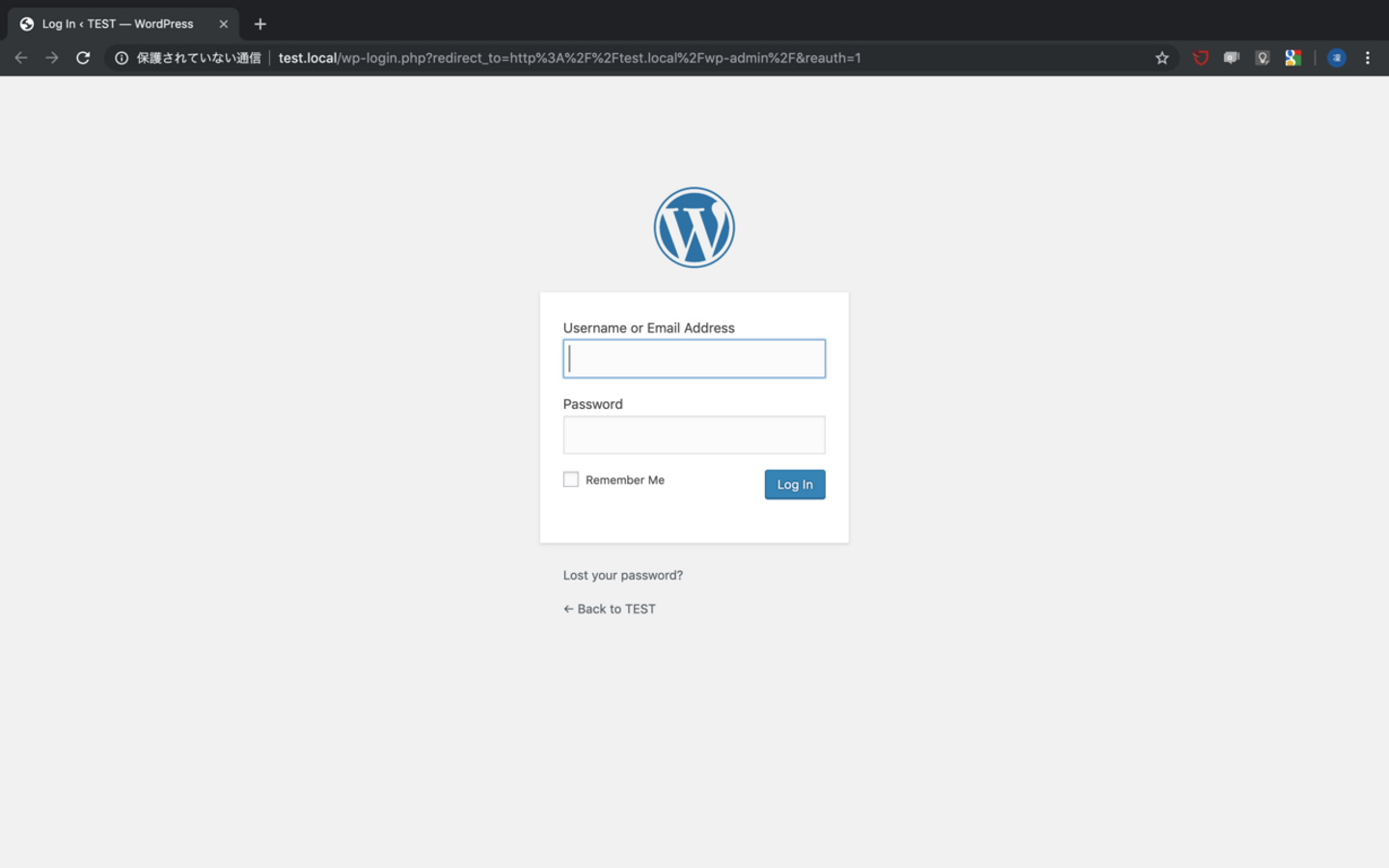
WordPressを触ったことがあるならお馴染みの画面が出てきました!先ほど決めた「Wordpressにログインするときに入力するユーザー名、パスワード」を入力してください!

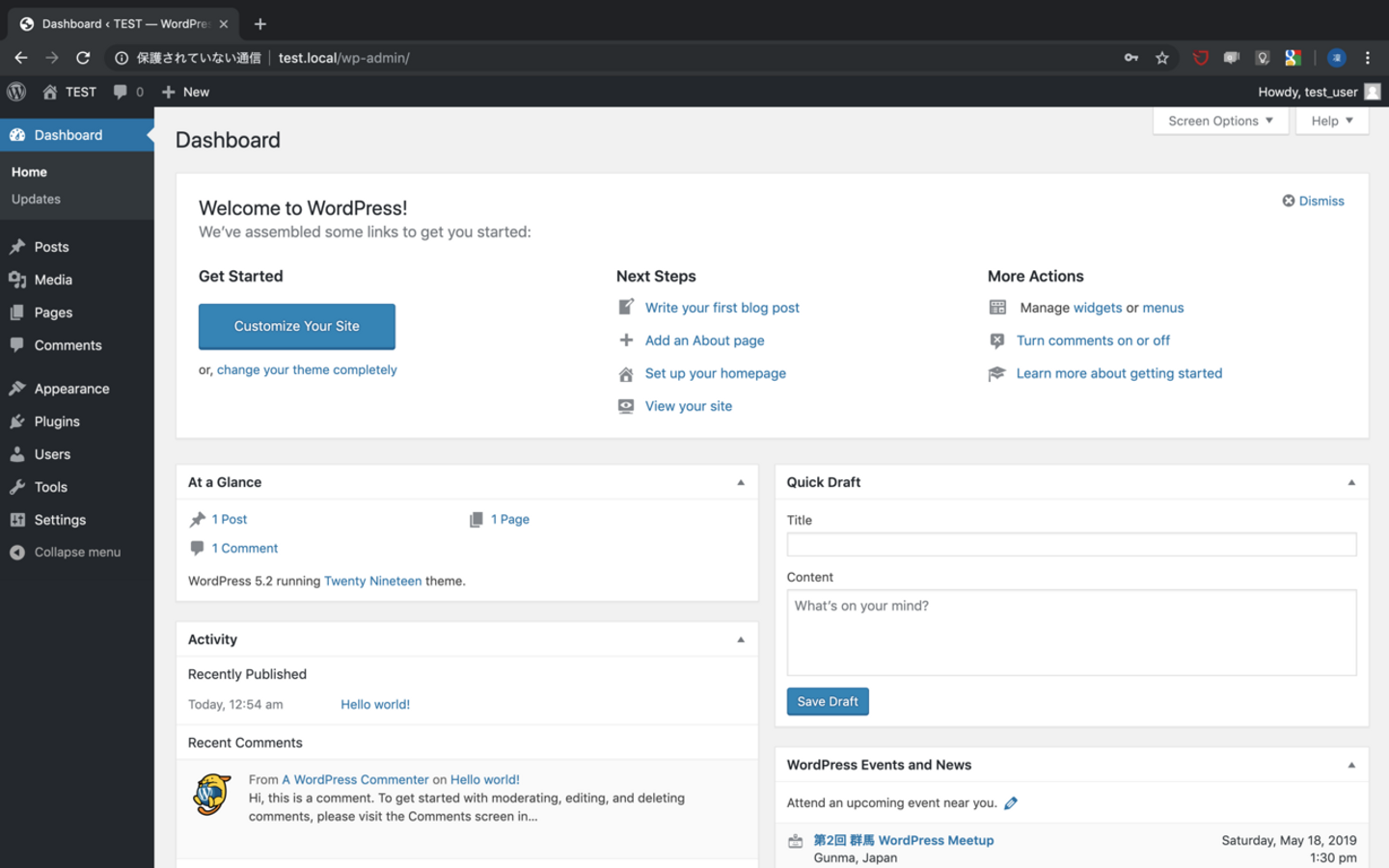
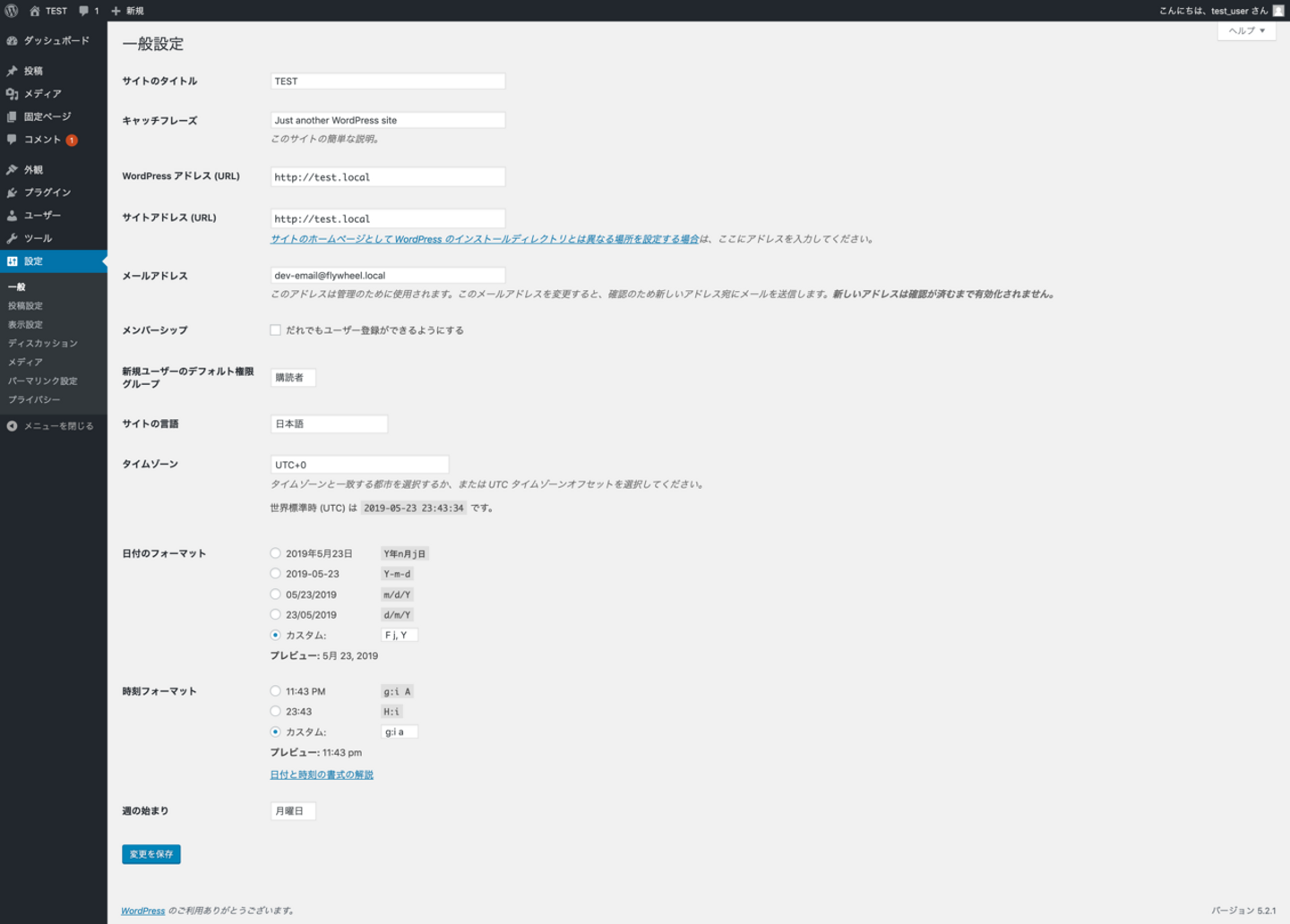
ちゃんとログインできました!!これで、ローカル環境でWordPressが編集できる準備ができました!!!!わーい!!ちなみに、初期状態だと英語版でWordPressが構築されているので、「Settings」の「Site Language(サイトの言語)」をEnglishから日本語に変更すると、日本語の管理画面が表示されるようになります。

2. ちょっと休憩
とりあえず、ここまででWordPressをローカルサイトに導入することができました!次はLocal by Flywheelで本番サイトのデータを持ってくる方法について書こうと思います!


/assets/images/1085/original/6c326146-d22d-4264-919b-a1eaf62ec167.png?1409142750)
/assets/images/1085/original/6c326146-d22d-4264-919b-a1eaf62ec167.png?1409142750)

