型定義と関数型プログラミングの知見で生産性向上!今話題のLINEログインの開発を担当するフロントエンドエンジニアに聞いてみた。
導入
TwitterやFacebookのIDで手軽にログインでき、ユーザーの利便性を高めるサービス「ソーシャルPLUS」。シェアNo.1のプロダクトとして成長を続けるだけでなく、現在LINEログインの分野でも注目が高まっているサービスのフロントエンドエンジニアに開発の裏側をインタビューしました!
【今回のインタビュイー】
ソーシャルPLUSフロントエンドエンジニア 並木(写真左 2016年中途入社)、小飼(写真右 2017年中途入社)
ソーシャルPLUS 開発環境について
- はじめに、ソーシャルPLUSとはどんなサービスですか?
並木:「ソーシャルログインの導入・実装サービスです。エンドユーザーがFacebookやTwitterアカウントなどで簡単にログインできるため、サイトのユーザビリティが高まり、ユーザー数の増加やコンバージョン数の向上に貢献しています。現在はLINEログインのニーズが多く、そのフロントエンド開発に注力しています」
- ありがとうございます。合わせて、大まかな開発環境もお伺いしたいです。
並木:「フロントエンド開発の主な開発環境は、JavaScript (ES*)、TypeScript、flow、React + Reduxです」
小飼「フロントエンド以外で言うと、SPA配信するインフラでCDN、CDN 障害発生時のフェイルオーバー構成の構築はTerraform / Route 53、マイクロサービスの実装を Node.js で行っています」
- ソーシャルPLUSのフロントエンドエンジニアは、具体的にはどういう部分を開発しているんですか?
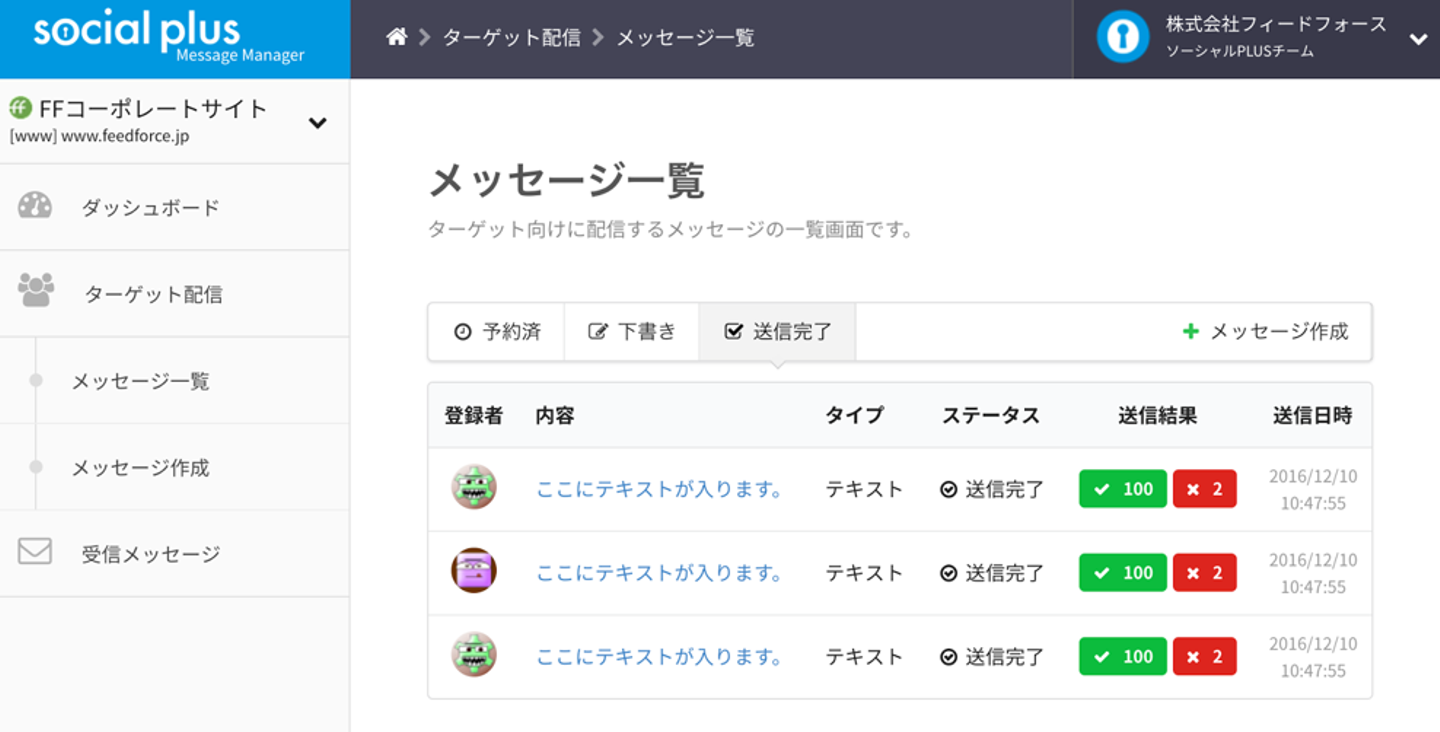
並木:「顧客企業が、ソーシャルログインを使用してくれたエンドユーザーに対してマーケティング施策を打つ時の管理画面をSPA開発しています。具体的に言うと、SPA の UI 動作の実装やサーバーサイド API との通信部分(バックエンドとのやりとり)などの部分です。特に最近だとLINEログインの需要が大きいので、顧客企業がエンドユーザーにLINEでメッセージを送るための、管理画面の実装を行っています」

型定義で生産性が上がった理由
- 開発環境の構成について、もう少し詳しくお伺いしたいです。
並木:「元々の構成としては、ソーシャルPLUS自体のフロント部分とテストコードは生のJavaScriptで書かれています。以前はユニットテストのみ用意していたのですが、最近になってユーザの操作を模したE2Eテストも作成するようにしました。その際、静的型付けによる生産性向上に期待して、TypeScriptを採用しています」
小飼:「そうですね。型定義があると、機能実装する際に覚えることが少なくなるのが一番の魅力で。純粋なJavaScriptだと柔軟性がありすぎるのをうまく覆い隠してくるのと、型定義から入力を自動で補完してくれる点が、自分としては気に入っています」
-「型定義を取り入れたら生産性が上がった」とのことですが、なぜ型定義が必要だったのでしょうか?
並木:「開発者各々の頭の中だけにある構造を見える化するため、ですね。緩いオブジェクトが関数間で受け渡されていると、実装と変数名だけでコードの意図を読み取る必要があり、コードリーディングに苦労した経験があるので。個人的には、そのためのテスト(スペック) 記述を省略できるのが嬉しいです」
小飼:「そうですね。それ以外にも、型に矛盾が生じるとつっこみいれてくれますし、些細なタイプミスや勘違いを自動検出してくれるので、同じく生産性が上がる印象を持っています。お客様が触る前にバグなどをつぶしやすいですし」
並木:「でもただ、もちろんデメリットもあって。型を厳しくしすぎると、メンテのたびに型エラーが発生するので、それを読み解くのに余計な時間がかかってしまったり。flow や TypeScript がこちらの意図通りに型定義を解釈してくれるとも限らないし」
小飼:「確かに。それに、型定義の存在しないライブラリについてはこちらでカバーする必要もありますし、パーフェクトというわけではないですね」
- 型あるなし問題は、割と今も議論されている話題かと思いますが…
小飼:「自分はどちらかというとあり派ですが、プロダクトの性質やエンジニアの志向も影響してくると思うので…。明言しすぎて誤解を招かないよう、いらっしゃった方と直接お話ししたいです笑」
- なるほど、その方がよさそうです。笑

関数型プログラミングの重要性
- フロントエンドエンジニアとして感じている技術的な課題は何かありますか?
並木:「うーん、正直あまり…笑 特にLINEログインはまだ始まったばかりのサービスなので、技術的というよりもいかに早く顧客企業に提供するかのスピード感を意識しています」
- なるほど。プロダクトのスケールにおいて開発スピードは重要な要素になりそうですね。
- 開発スピードを上げるにあたって、活かされている知識や経験は何かありますか?
小飼:「うーん、自分は関数型プログラミングの知識かな、と思います」
並木:「私はフロントエンドのSPA開発だけでなく、バックエンド、インフラなど色々経験してきたことかな、と思います。実際私は派遣エンジニアとしての経験でフロントエンドからインフラまで触ってきたのですが、現在もその経験を活かしてインフラ周りを一部担当しているので」
- なぜ関数型プログラミングの知識が活かされているのでしょうか?
小飼:「うちのチームで使っているReact、Reduxとかはベースに関数型の考え方があるものばかりですし、特にJavaScriptで書いているとユーザーがどこになにを入力するかわからず色々な箇所に変化がちらばりやすくなりがちですが、関数型を用いると変化の生じる場所を集めやすいんですよね。」
並木「そうですね。その結果、人間から見てもバグを見つけやすくなるので、GUI関連と関数型プログラミングは相性がいいのではないかと感じています。どうしてもSPAはユーザーが起動している限りは内部に状態を持ちやすいので、状態管理を局所化したい時はかなり有効だと思います。これまでもオブジェクト指向で進めるとクラスインスタンスが各々の状態をカプセル化して管理しづらくなったり。なるべくインスタンスをイミュータブル(不変) にしたいのですが、抜けがあったり、そこに複数の参照が貼られていたりすると、思わぬ不具合が発生することが多かったので」
小飼:「型定義とともに関数型プログラミングを取り入れることも、極力バグを減らした状態で早く開発することに繋がるんじゃないかと思っています」

チームでキャッチアップをする、ということ
- 課題とは反対に、フィードフォースの良いところはありますか?
小飼:「フロントエンドチームでキャッチアップしたり、ディスカッションできる点ですね。最新のライブラリの話等をできるのは嬉しいです。自分は物事の概念が気になる質なので、本から得た知識を共有することが多いのですが、フロントエンドチームのマネージャは海外の情報をキャッチアップするのが早く、勉強になります。チームで情報収集するとキャッチアップのスピードが上がるので、flowによる静的型付けとかReactを取り入れたのは国内でも早い方だったと聞きましたし」
並木:「そうですね。フロントエンドの技術は移り変わりがかなり早いので、個人ではキャッチアップしきれない部分をチームでキャッチアップする文化はとても良いと思っています。ただ、もともと私はキャッチアップが苦手という自覚があるので、フロントエンドチームに甘えすぎないよう、個人的にキャッチアップを自動化する仕組みを作ったりしていますが…笑」
小飼:「いやいや、一緒に働いていてもキャッチアップが苦手には全く見えないですよ…!ビジュアルレベルの再帰テストをちゃんとやれているのは初めて見ましたし。自分が入社した直後に仕組みが整えられたように記憶していますが、これは並木さんお一人で実装されたんですよね?」
並木:「(笑) そうです。確かに、スタイルが崩れてしまうという課題について差分を検証して自動で気づけるようにした点は、注力した部分ではありますね。私は実務で広めの分野を経験してきたので、それをベースにしつつ、今後も最新動向をキャッチアップしたいと思います。」
- 自動テストにお悩みの方は、ぜひお声がけください!笑
- お二人とも、ありがとうございました!

フィードフォースでは現在、ソーシャルPLUSをはじめとした各プロダクトのフロントエンドエンジニアを募集しています。
ご興味を持っていただいた方は、ぜひ下記求人から「話を聞いてみたい」を押してください。
/assets/images/824/original/0d2240b9-ae4c-4632-b6dc-4a8b38efb557.png?1475204161)




/assets/images/824/original/0d2240b9-ae4c-4632-b6dc-4a8b38efb557.png?1475204161)





/assets/images/1009615/original/0d2240b9-ae4c-4632-b6dc-4a8b38efb557.png?1482893028)
