【エンジニアインタビュー】航空貨物業界のDXを担うエンジニアとして、技術開発に携わる喜び | 株式会社CargoLabo
航空貨物業界のDX推進を目指し、デジタルプラットフォームを立ち上げた株式会社CargoLabo。2023年に創業した代表者1名を含む4名の従業員から成るスタートアップ企業です。今回インタビューを...
https://www.wantedly.com/companies/company_8341401/post_articles/907024
こんにちは、株式会社CargoLaboでエンジニアをしている丹羽です。今回の記事では、私が当社に入社してから一人で行ってきた開発環境刷新プロジェクトについて、その目的と作業内容を簡単にご紹介します。
丹羽 俊徳 / エンジニア
大学院卒業後、歴史あるSIerでレガシーシステムの改修と保守を担当。その後、AI学習データシステムの開発を行うベンチャー企業に転職した後、株式会社CargoLaboに初の社内エンジニアとして入社。仕事の目的は「未知の領域に挑戦する」こと。
私は株式会社CargoLaboの一人目のエンジニアとして入社しました。
私が入る以前は、それまでに協力会社様が作成したコードが使用されていましたが、今後当社に入社するエンジニアのためにも新しいコードに刷新する必要があると感じたことがキッカケで、社内の開発環境刷新に取り掛かり始めました。
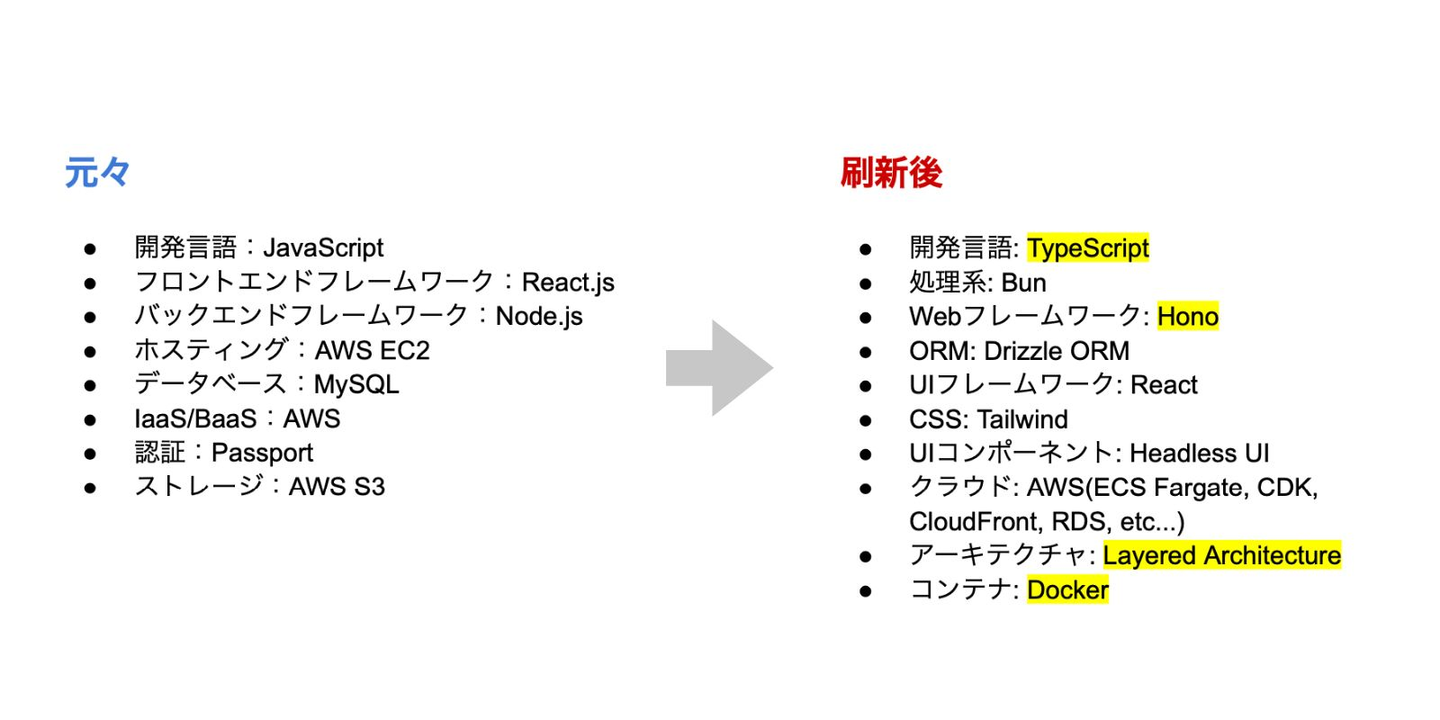
このように、従来の開発環境から様々な面で改善を実施しました。
刷新においては、S3やDBなどの永続層アクセスの抽象化や、ビジネスロジックをその他のコードから分離するかなど、あらゆる検討を重ねて実装しています。
特に心がけたこととして、依存関係を一方向にすることを重視しました。これにより、コードがシンプルかつ処理の流れが明確になり、共通化もしやすくなります。また、エラーハンドリングについても工夫を重ね、各層でエラーの翻訳を行うことで、ユーザーにとってわかりやすいエラーメッセージを提供できるようにしました。例えば、インフラ層ではDBの接続エラーなどをインフラ層の言葉で処理し、次の層であるユースケース層でそれをビジネスロジックに適したエラーに翻訳することで、ユーザーにとってより適切で、具体的なエラーメッセージが出るようにしています。
ここからは、特に大きな変化である「開発言語」「アーキテクチャ」「Webフレームワーク」の3点についてお話しさせていただきます。
以前の開発言語は全てJavaScriptでしたが、現在はTypeScriptを使用しています。
JavaScriptは使い手が多い言語ではありますが安全性が低い一面もあり、その課題を解決するためにTypeScriptが生み出されました。TypeScriptはJavaScriptに比べて安全性が高く、事前にエラーを検出できるため、非常に優れています。また、JavaScriptを使用していた方であればそこまで学習コストも高くないため、今後の採用においても融通が効くだろうと感じています。
TypeScriptの利点として、例えば先ほどお話ししたエラーメッセージの改善においてもTypeScriptが大きく役立ちました。
DBに直接接続した時のエラーを、「ユーザーにとってわかりやすい形」に翻訳せずに表示してしまうと、ユーザーから見ると「何かのエラーが出た」程度にしか理解ができません。「DBに接続」「DBに保存するのに失敗しました」と言われてもユーザーはわからないわけです。
今回の開発環境の刷新では、この「翻訳」の仕組み作りに力を注ぎました。
例えばインフラ層でDBに接続して処理を行う時に起きるエラーは、厳密に言うと何種類もあるんですが、毎回それらのエラーを全部ケアするのは難しい作業です。しかし、その何種類のエラーの中でも、区別してドメイン層に通知しなきゃいけないエラーは2種類くらいしかないみたいなことがよく起きます。DBの複雑なエラーを2種類に翻訳して次の層に伝えるイメージです。
インフラ層から伝えられたエラーを、さらに「インフラ層ではこのような言葉で表現されているけどドメイン層では表現を変えるとわかりやすくなる」というように、整理できることがあります。
TypeScriptを使って丁寧にコードの設計をすると、そのエラーの翻訳も書きやすくなるということです。今回の刷新では、エラーの翻訳を極限まで書きやすくし、かつエラーが漏れなく対応されるようにしています。
全てのケースのエラーが対応されていることを事前に保証できる、これはTypeScriptの力です。
TypeScriptを使えば「ここに出てくるエラーはこれとこれとこれしかなくて、そのエラーが余さず処理されている」ということを型の力でチェックができるんです。これがTypeScriptの魅力ですね。
他の静的型付け言語でもできますが、TypeScriptはJavaScriptに近いので、JavaScriptからの移行がしやすいという利点もあり、TypeScriptを選択しました。
開発環境を刷新するにあたり、最も時間をかけ、苦労をした領域がアーキテクチャ、そしてWebフレームワークです。
TypeScriptを採用した際、TypeScriptで書けるWebサーバーの選択肢が多くあったのですが定番と言えるものは一つもなく、また、TypeScriptの業界は動きが早くよく使われているものも欠点が多かったりするので、複数のサーバーを検討し、試しました。
アーキテクチャの改善をする作業には約1ヶ月ほどかかりました。これは、実際のコード量としてはそこまで多くはなく、最初から思いついていれば2~3日で書けてしまうような作業ではあるのですが、「ここはこうじゃないとダメだな」「この設計だと問題があるから直そう」といった検討を重ねていった結果、今の設計に至るのに1ヶ月かかったというイメージです。
今回は事前に協力会社様が作成したサービスがあり、その時点で仕様が固まっていたことは助けになりました。逆にゼロからだと、設計もそうですが、サービスがどういう機能を実装すべきかまで定めないといけないので、より難しい作業になっていたと思います。
フレームワークにおいても様々な試行錯誤をしました。
例えば、Elysiaというフレームワークを最初に試しましたが、フレームワーク自体がまだ若すぎて、メンテナンスも早くありませんでした。
一方、Honoはほどほどに新しく、正式バージョン1.0も出ていて、尚且つ開発が非常に活発です。日本語の情報も比較的多く、開発している人も日本人なので、日本語の情報も豊富だった事もあり、非常に有望なフレームワークだと感じました。
バグを見つけた時には、すぐに修正してくれたのも後押しになりましたね。オープンソースで作られているので、GitHubに報告したらすぐに直してくれます。新しいフレームワークを使うと何らかの問題が出ることがあり、若いフレームワークだとバグを引くこともありますが、すぐに直してくれるのは選択肢としてとても重要と言えます。
とは言え、あらゆる作業を私一人で賄っていたため、Honoの導入においても苦労はしています。検証作業が一番大変でした。
今はUIの見た目や微調整に時間がかかっています。例えば、入力フォームの大きさや色、背景、角を丸くするとか、他のフォームとのマージン調整、エラーをどこに出すと親切か、など、あらゆる視点から検討している段階です。
ここは、私が専門としてきた領域の作業ではないですが、プロダクトの質をより良くするためにも推し進めています。
これまでに紹介してきた他にも、例えばサーバーの実行環境についても、元々はEC2で運用していたんですが、それをDocker化してECSで運用するようにしました。簡単に言えば、物理サーバーをそのままクラウド上に持ってきたようなイメージです。ECSを使うことでDocker化でき、サーバーの管理が楽になります。
Docker化は大事な作業だったと感じていて、モダンな開発環境にはDockerが必須と捉えていたので、絶対にやりたかったことの一つです。レガシーからモダンへ、という意味では絶対にやる必要がありました。
モダンな開発環境を整えることで、ビジネスロジックが明確に分けられ、製品の機能に本質的に注力できるようになったと考えています。製品のビジネスロジックだけに注力することができれば、画面だけに注力することもできます。自分の得意な範囲に注力できるようになる、ということですね。
私たちは「開発体験」と呼んでいますが、開発環境を良くすると生産性や創造力が高まり、良い開発ができるようになると考えています。労働時間を始めとした待遇を改善するのと同じくらい、この「開発体験」を向上させていくことが、エンジニアとして生きていくためには必要なのです。
開発していてストレスがない、分かりやすくて開発しやすい環境が非常に大切だと考えています。自分自身も働きやすい環境を作りたいと思っていますし、これから入社するエンジニアの開発体験も良くしていきたいです。
今後の取り組みとしては、生成AIの導入も考えています。例えばテストでの実用です。出来上がったシステムをテストするのにAIは非常に有効なので、様々なテストケースを自動生成するツールを活用していきたいと考えています。
ただし、AIが発する全ての情報が正しい訳ではなく、そもそも「正しい開発」「正しい設計」とは何か見極める素養は、エンジニアが身につけていなければいけません。
ご入社いただくエンジニアの方には、当社の開発環境で正しい設計や良いコードをたくさん見てもらいながら、知識や視点を養っていただけるように教育していき、ここで得た経験を武器にまた良い「開発体験」に繋げて欲しいと考えています。