ECストアの構築に特化しているShopifyですが、ブログの汎用性がいまいち、、というお声も、、
そこで今回ブログ記事内に商品情報を表示できるカスタマイズを紹介します。
準備
ブログ記事メタフィールドを設定しよう!
まずはShopifyブログ記事に表示する商品の設定をしていきましょう
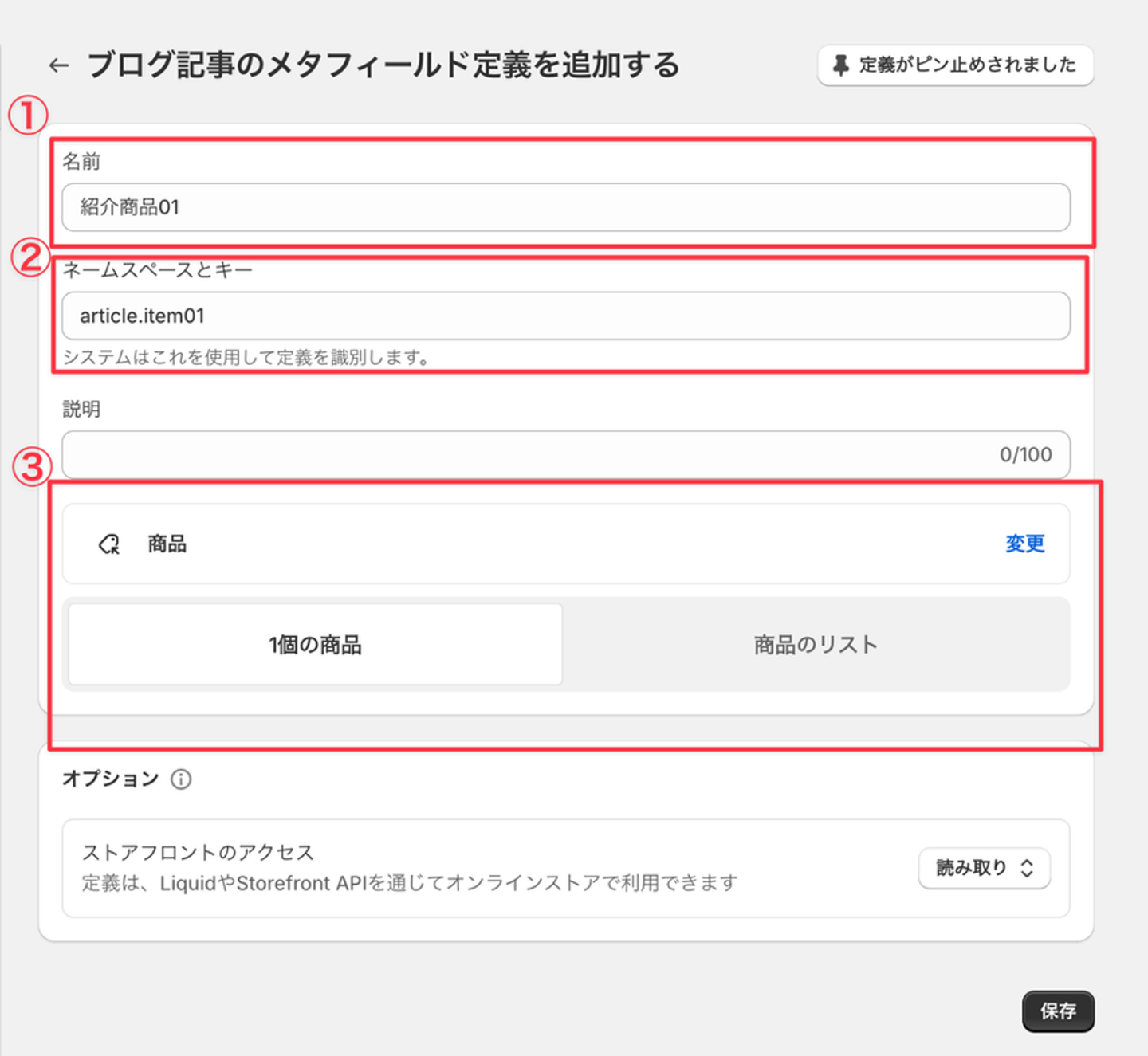
ブログ記事を選択しメタフィールドを定義していきます。
- 名前
→メタフィールドの名前を入力します。
例)紹介商品01、紹介商品02 - ネームスペースとキー
→「ネームスペース.キー」で設定します。
例)article.item01、article.item02 - 形式
→今回は「商品」を選択してください。
テーマのコードを一部カスタマイズしよう
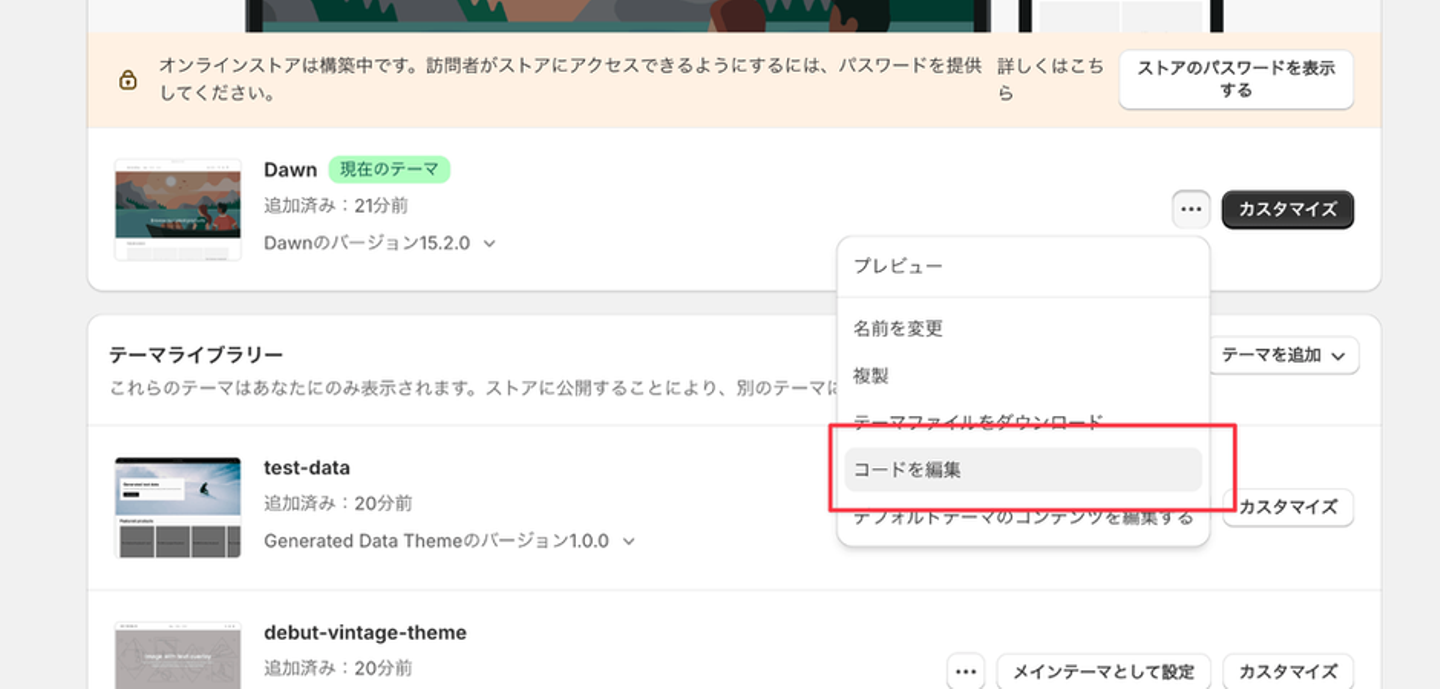
オンラインストアからテーマコードを変更します。
今回はShopifyテーマ「Dawn」を使用します。
コード内で「main-article.liquid」を探してみてください
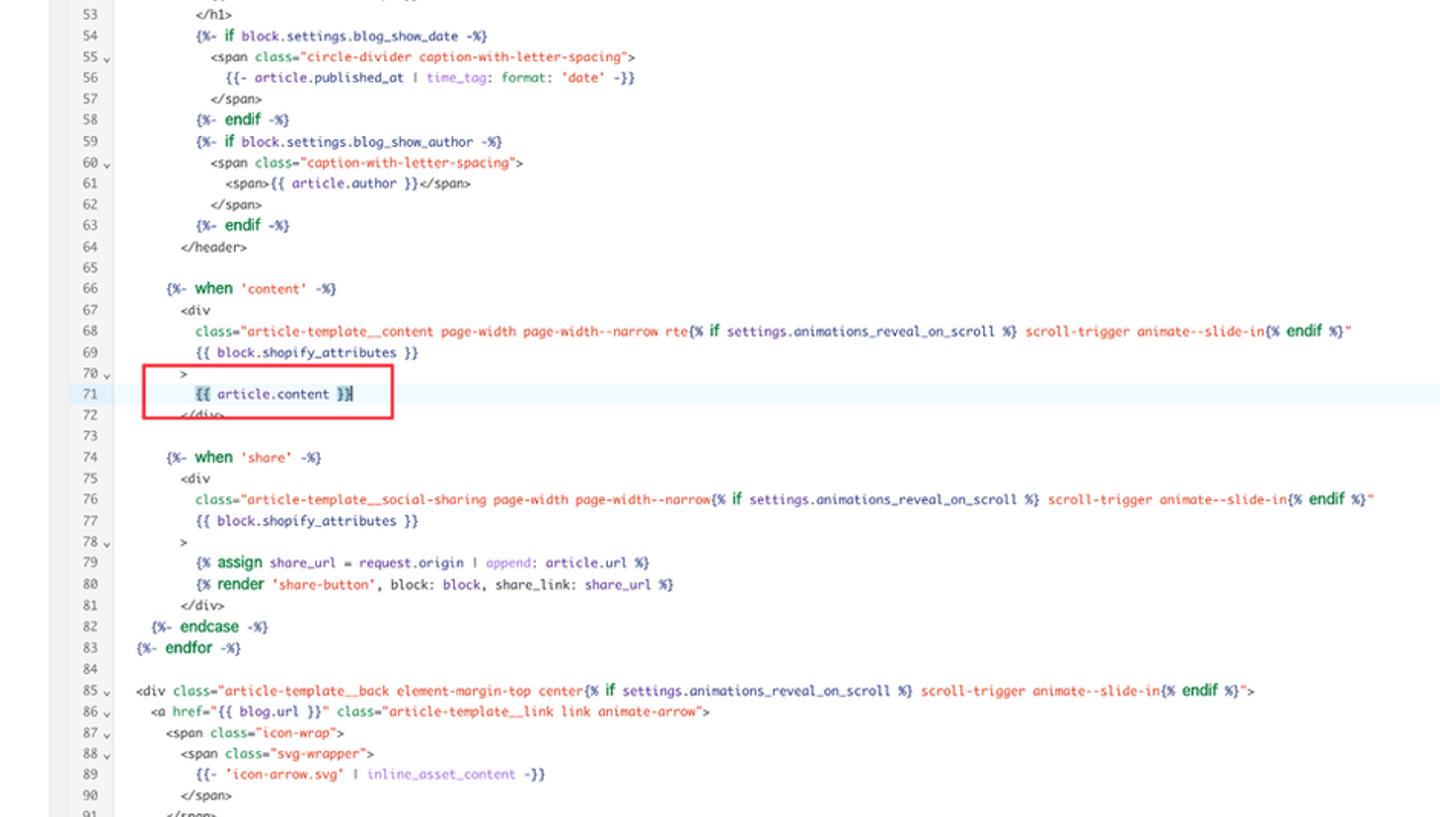
main-article.liquidの「article.content」で出力している部分が見つかったらあと少しです。
(Dawnだと71行目あたりにあります。)
この{{ article.content }}を丸ごと下記コードコピペします。
{% assign modified_content = article.content %}
{%- assign product_form_id = 'product-form-' | append: section.id -%}
{% for i in (1..6) %}
{% assign metafield_key = 'item0' | append: i %}
{% if article.metafields.article[metafield_key] %}
{% assign product_id = article.metafields.article[metafield_key] %}
{% assign product = all_products[product_id] %}
{% if product %}
{% capture product_markup %}
<div class="article-detail-wrapper">
<a class="article-detail" href="{{ product.url }}">
<div class="article-meta-img">
<img src="{{ product.featured_image.src | img_url: '1024x1024' }}" alt="{{ product.title }}" width="400" height="400">
</div>
<div class="article-meta-content">
<div class="article-meta-inner">
<h2>{{ product.title }}</h2>
<p>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</p>
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}">
<input type="submit" value="カートに追加" class="btn">
</form>
{% comment %} {%- render 'buy-buttons', product: product, product_form_id: product_form_id, section_id: section.id,
show_pickup_availability: true -%} {% endcomment %}
</div>
</div>
</a>
</div>
{% endcapture %}
{% assign placeholder = '商品:商品' | append: i %}
{% assign modified_content = modified_content | replace: placeholder, product_markup %}
{% endif %}
{% endif %}
{% endfor %}
{{ modified_content }}
{% assign modified_content = article.content %}
{%- assign product_form_id = 'product-form-' | append: section.id -%}
{% for i in (1..6) %}
{% assign metafield_key = 'item0' | append: i %}
{% if article.metafields.article[metafield_key] %}
{% assign product_id = article.metafields.article[metafield_key] %}
{% assign product = all_products[product_id] %}
{% if product %}
{% capture product_markup %}
<div class="article-detail-wrapper">
<a class="article-detail" href="{{ product.url }}">
<div class="article-meta-img">
<img src="{{ product.featured_image.src | img_url: '1024x1024' }}" alt="{{ product.title }}" width="400" height="400">
</div>
<div class="article-meta-content">
<div class="article-meta-inner">
<h2>{{ product.title }}</h2>
<p>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</p>
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}">
<input type="submit" value="カートに追加" class="btn">
</form>
{% comment %} {%- render 'buy-buttons', product: product, product_form_id: product_form_id, section_id: section.id,
show_pickup_availability: true -%} {% endcomment %}
</div>
</div>
</a>
</div>
{% endcapture %}
{% assign placeholder = '商品:商品' | append: i %}
{% assign modified_content = modified_content | replace: placeholder, product_markup %}
{% endif %}
{% endif %}
{% endfor %}
{{ modified_content }}
実際に表示させてみよう!
ブログ記事にて表示を確認してみましょう! {% assign modified_content = article.content %}
{%- assign product_form_id = 'product-form-' | append: section.id -%}
{% for i in (1..6) %}
{% assign metafield_key = 'item0' | append: i %}
{% if article.metafields.article[metafield_key] %}
{% assign product_id = article.metafields.article[metafield_key] %}
{% assign product = all_products[product_id] %}
{% if product %}
{% capture product_markup %}
<div class="article-detail-wrapper">
<a class="article-detail" href="{{ product.url }}">
<div class="article-meta-img">
<img src="{{ product.featured_image.src | img_url: '1024x1024' }}" alt="{{ product.title }}" width="400" height="400">
</div>
<div class="article-meta-content">
<div class="article-meta-inner">
<h2>{{ product.title }}</h2>
<p>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</p>
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}">
<input type="submit" value="カートに追加" class="btn">
</form>
{% comment %} {%- render 'buy-buttons', product: product, product_form_id: product_form_id, section_id: section.id,
show_pickup_availability: true -%} {% endcomment %}
</div>
</div>
</a>
</div>
{% endcapture %}
{% assign placeholder = '商品:商品' | append: i %}
{% assign modified_content = modified_content | replace: placeholder, product_markup %}
{% endif %}
{% endif %}
{% endfor %}
{{ modified_content }}
{% assign modified_content = article.content %}
{%- assign product_form_id = 'product-form-' | append: section.id -%}
{% for i in (1..6) %}
{% assign metafield_key = 'item0' | append: i %}
{% if article.metafields.article[metafield_key] %}
{% assign product_id = article.metafields.article[metafield_key] %}
{% assign product = all_products[product_id] %}
{% if product %}
{% capture product_markup %}
<div class="article-detail-wrapper">
<a class="article-detail" href="{{ product.url }}">
<div class="article-meta-img">
<img src="{{ product.featured_image.src | img_url: '1024x1024' }}" alt="{{ product.title }}" width="400" height="400">
</div>
<div class="article-meta-content">
<div class="article-meta-inner">
<h2>{{ product.title }}</h2>
<p>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</p>
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}">
<input type="submit" value="カートに追加" class="btn">
</form>
{% comment %} {%- render 'buy-buttons', product: product, product_form_id: product_form_id, section_id: section.id,
show_pickup_availability: true -%} {% endcomment %}
</div>
</div>
</a>
</div>
{% endcapture %}
{% assign placeholder = '商品:商品' | append: i %}
{% assign modified_content = modified_content | replace: placeholder, product_markup %}
{% endif %}
{% endif %}
{% endfor %}
{{ modified_content }}
実際に表示させてみよう!
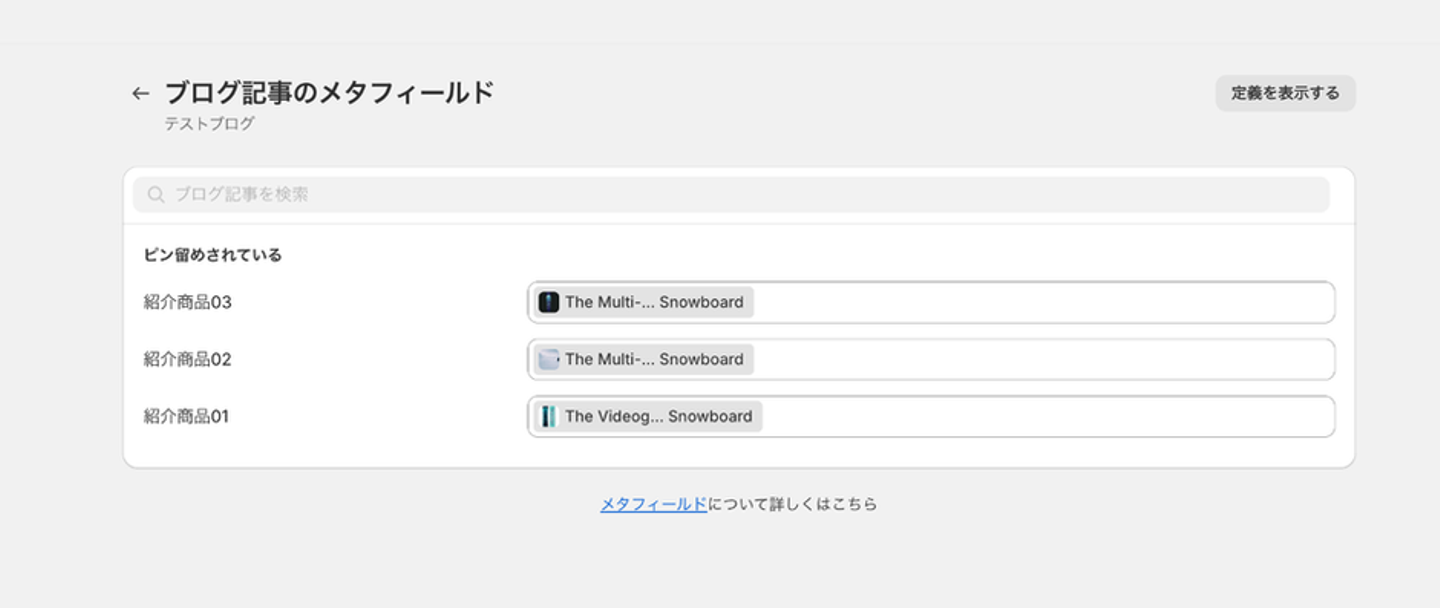
ブログ記事にて表示を確認してみましょう!ブログ記事メタフィールドに商品を設定する
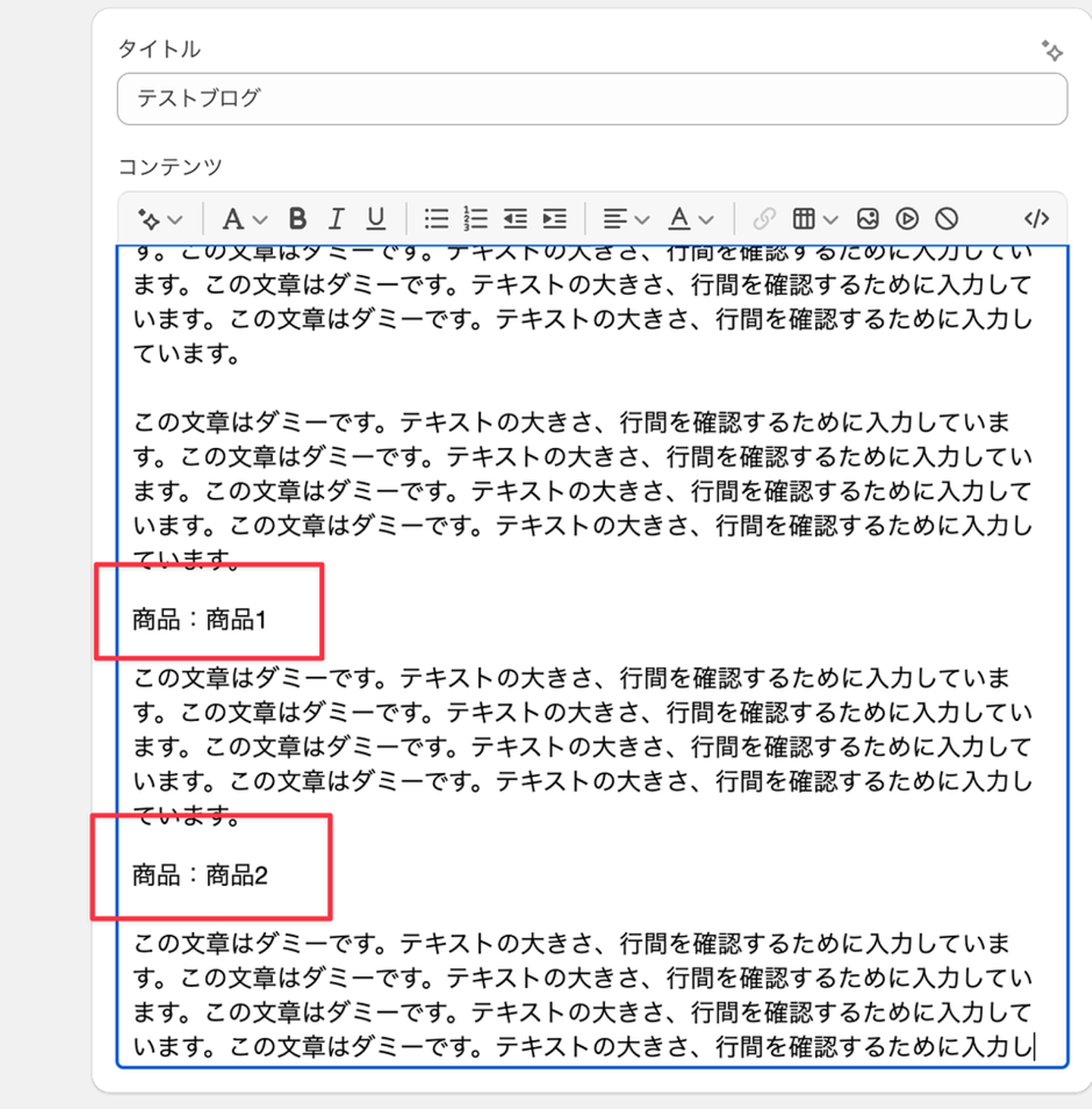
記事内に商品を表示する場所を設置する
今回は「商品:商品1」の記載で、紹介商品01に設定した商品が表示されるような仕様になっています。
添付画像を参考に設置してみてください。
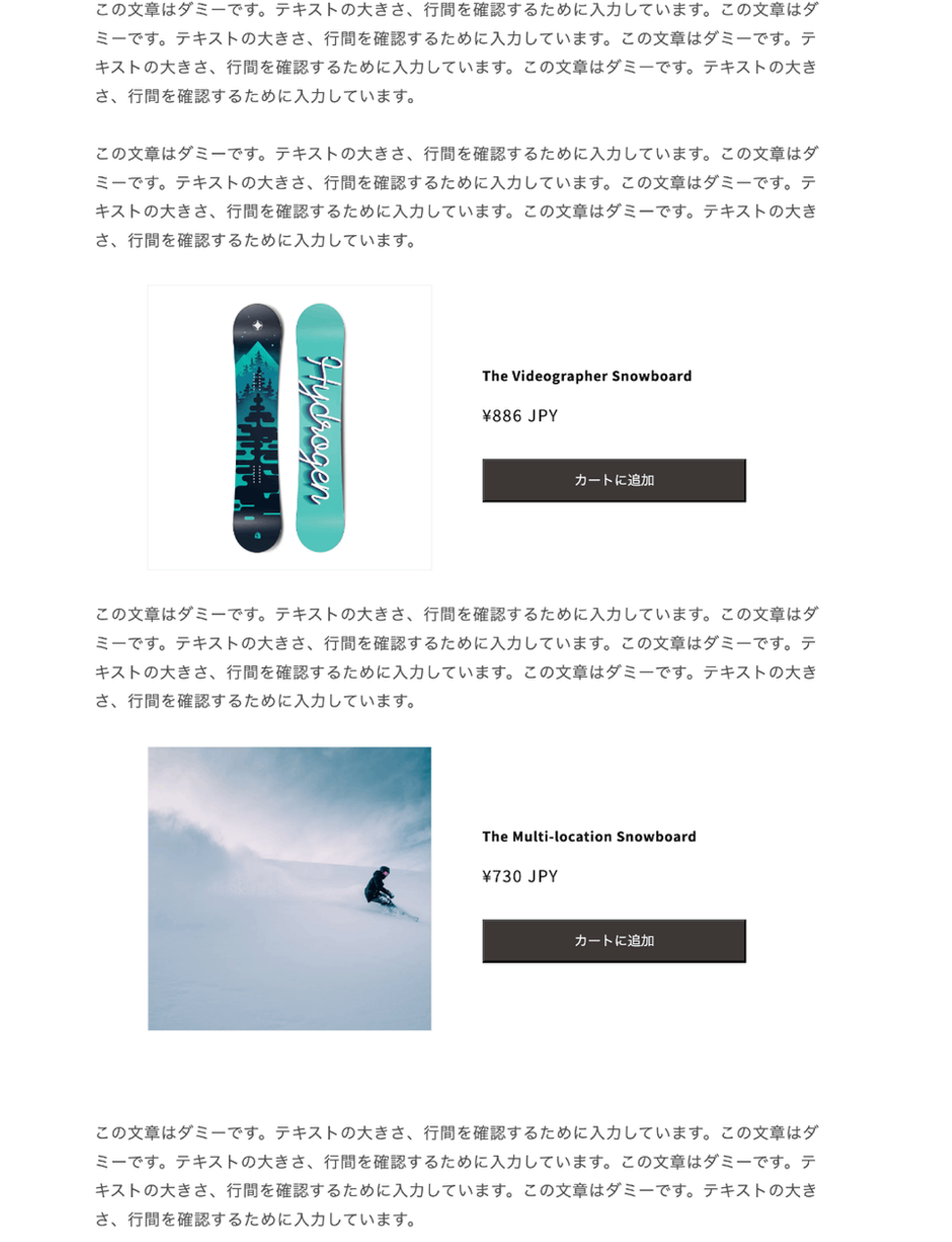
表示を確認しよう!
ブログを公開して、表示を確認しましょう!









/assets/images/17649263/original/2fb9c3ce-87a3-44eb-85fc-121452584643?1713494915)
/assets/images/17649263/original/2fb9c3ce-87a3-44eb-85fc-121452584643?1713494915)

