JavaScriptやHTMLを書いて、それを他の人にシェアしたり見せたいと思う機会は多いでしょう。JavaScriptだけであればブラウザの開発者ツールを利用できますが、それもシェアする際には面倒です。
そこで使いたいのがプレイグラウンドサービスです。IDEほどがっつりと開発するのではなく、ちょっとしたコード(スニペット)を試すのに最適です。
今回はそんなプレイグラウンドサービス(サーバーサイドがほぼないもの)を紹介します。
JSFiddle

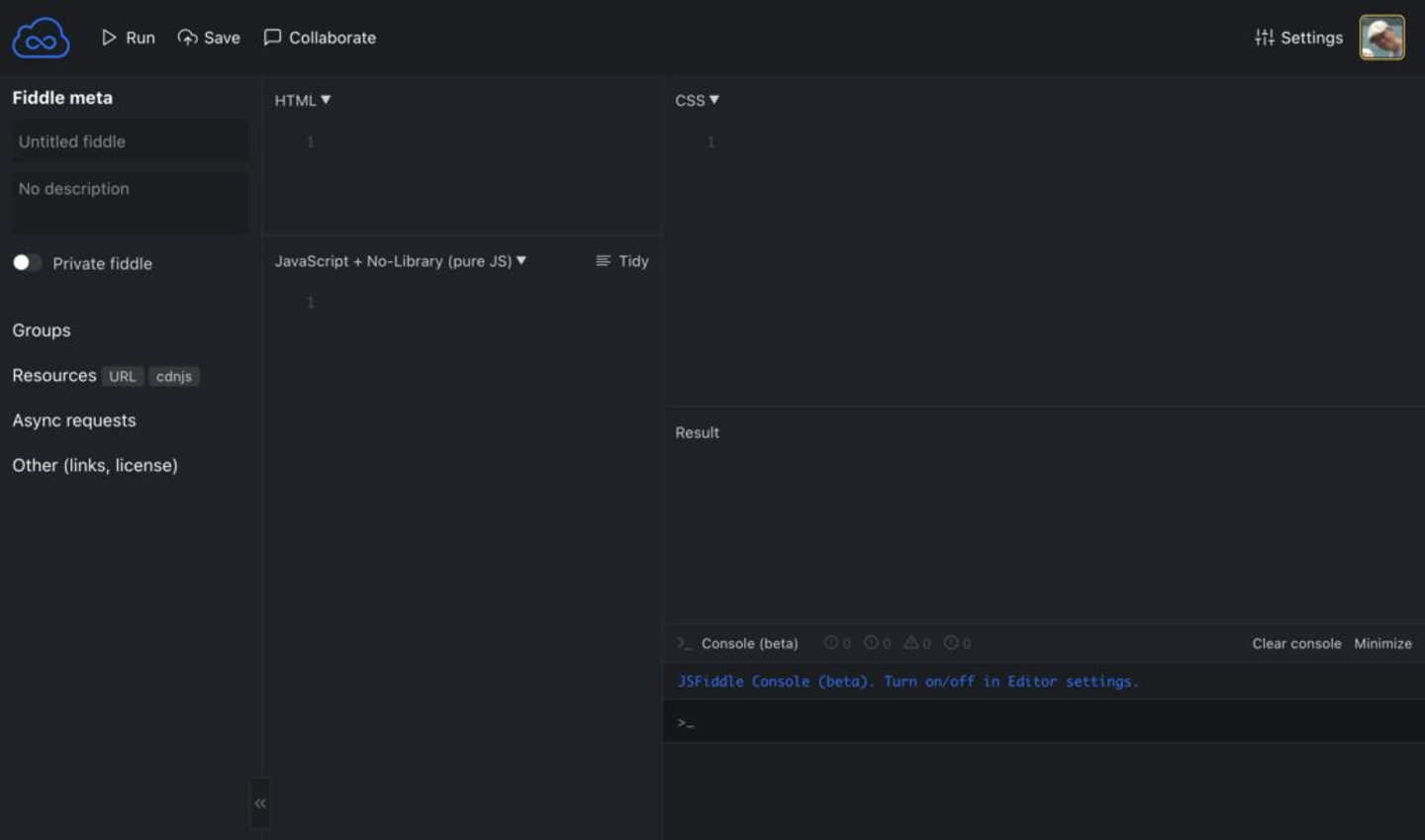
JSFiddleはHTML、JavaScript、CSSが3つに分かれており、一番右下で実行結果を確認できるプレイグラウンドサービスです。外部ライブラリはURL指定、またはCDNJSのものを指定できます。
コンソールも表示でき、デバッグも進めやすいです。基本的に無料で使えますが、1年間90ドルの有料に申し込むこともできます(広告が消えます)。
CodePen

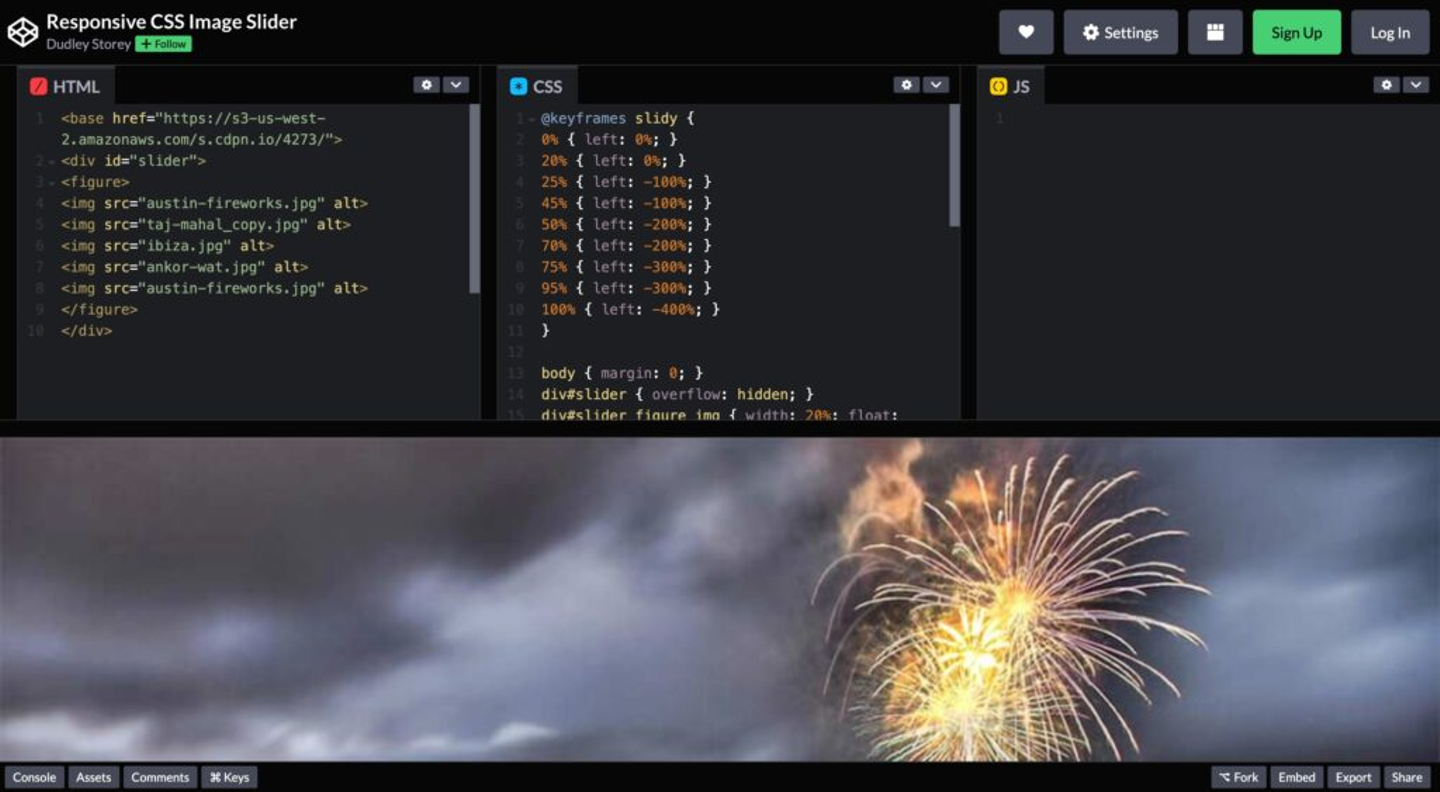
CodePenは上にHTML・CSS・JavaScriptが並び、下に実行結果が表示されるプレイグラウンドサービスです。順番としてCSSが2番目にあるので、特に見た目に関するスニペットが集まりやすいようです。
基本的に無料ですが、有料のPro版(月間8ドルから)もあります。Pro版ではプライベートなプレイグラウンド、アセットのアップロードなどができます。
CodePen: Online Code Editor and Front End Web Developer Community
JS Bin

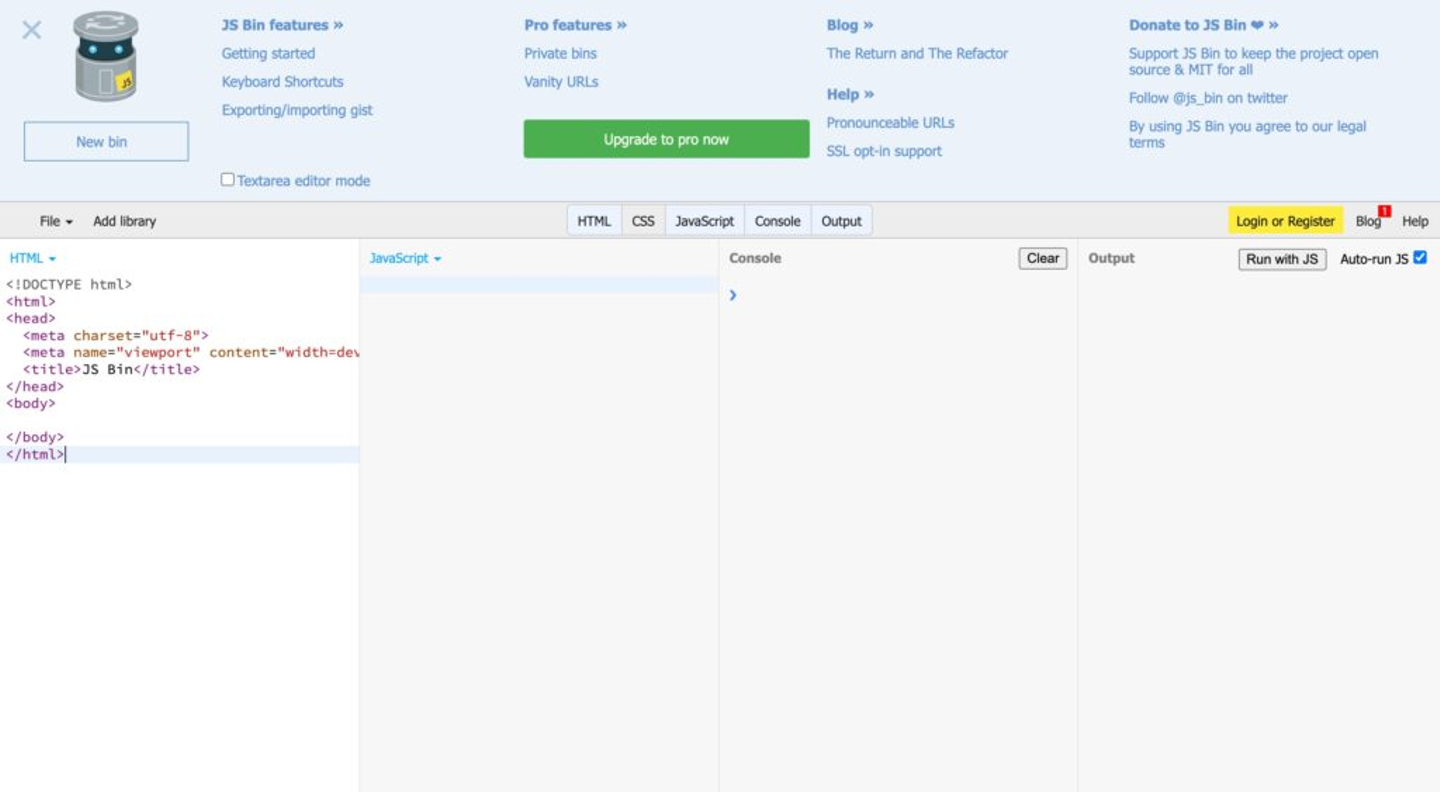
JS BinはHTML・CSS・JavaScript・コンソール・アウトプットが横並びになったスニペットサービスです。JavaScriptの実行・非実行はチェックボックスで選択できます。
有名な各種ライブラリをドロップダウンから選択するだけで読み込めるのは便利です。有料版は月間12.99ポンドからとなっています。
JS Bin – Collaborative JavaScript Debugging
JSitor

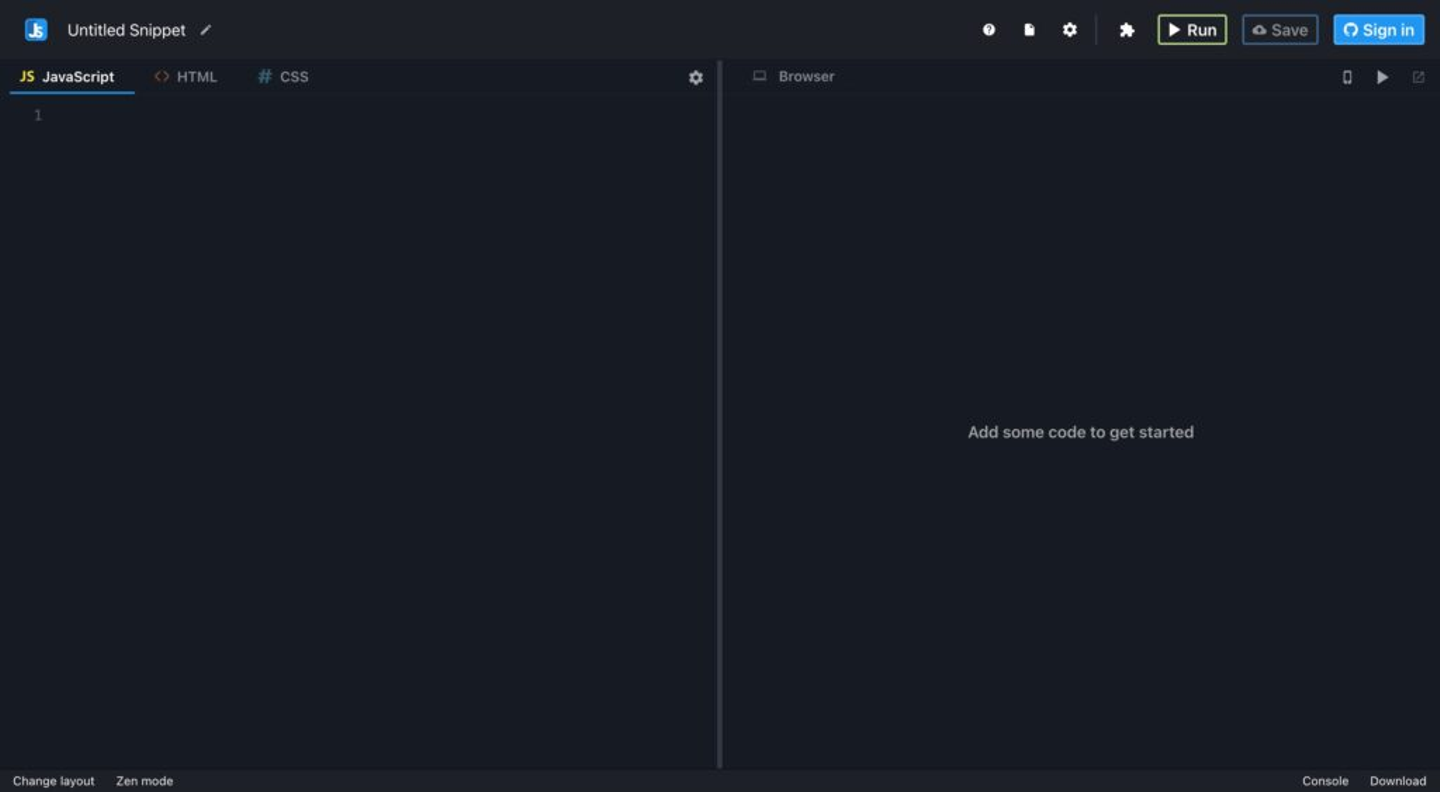
JSitorはJavaScript・HTML・CSSを試せるプレイグラウンドサービスです。名前の通り、JavaScriptが最も優先されています。
画面構成を細かく変更できたり、検索可能なライブラリ管理機能など便利な機能が揃っています。iOS/Androidアプリがリリースされており、スマートフォンやタブレットでも実行できます。
JSitor – JavaScript, HTML, CSS, online editor
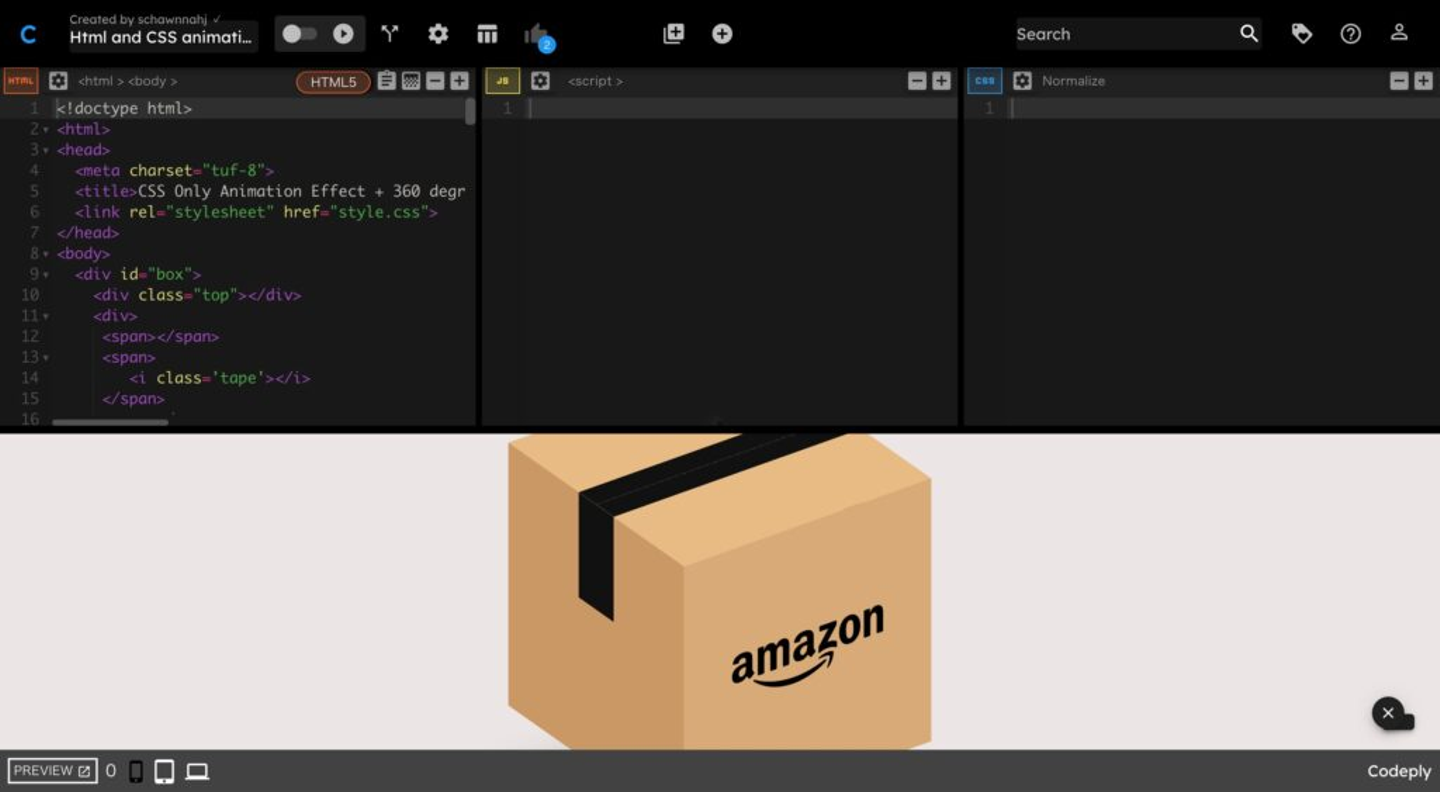
Codeply

Codeplyは画面上部にHTML・JavaScript・CSSが並び、下部にて実行結果が表示されるプレイグラウンドサービスです。画面構成はCodePenに似ています。
Codeplyではあらかじめさまざまなプロジェクトテンプレートが登録されています。BootstrapやReact、Tailwind、Vueなどはクリック一つでベースを生成した状態から作成できます。
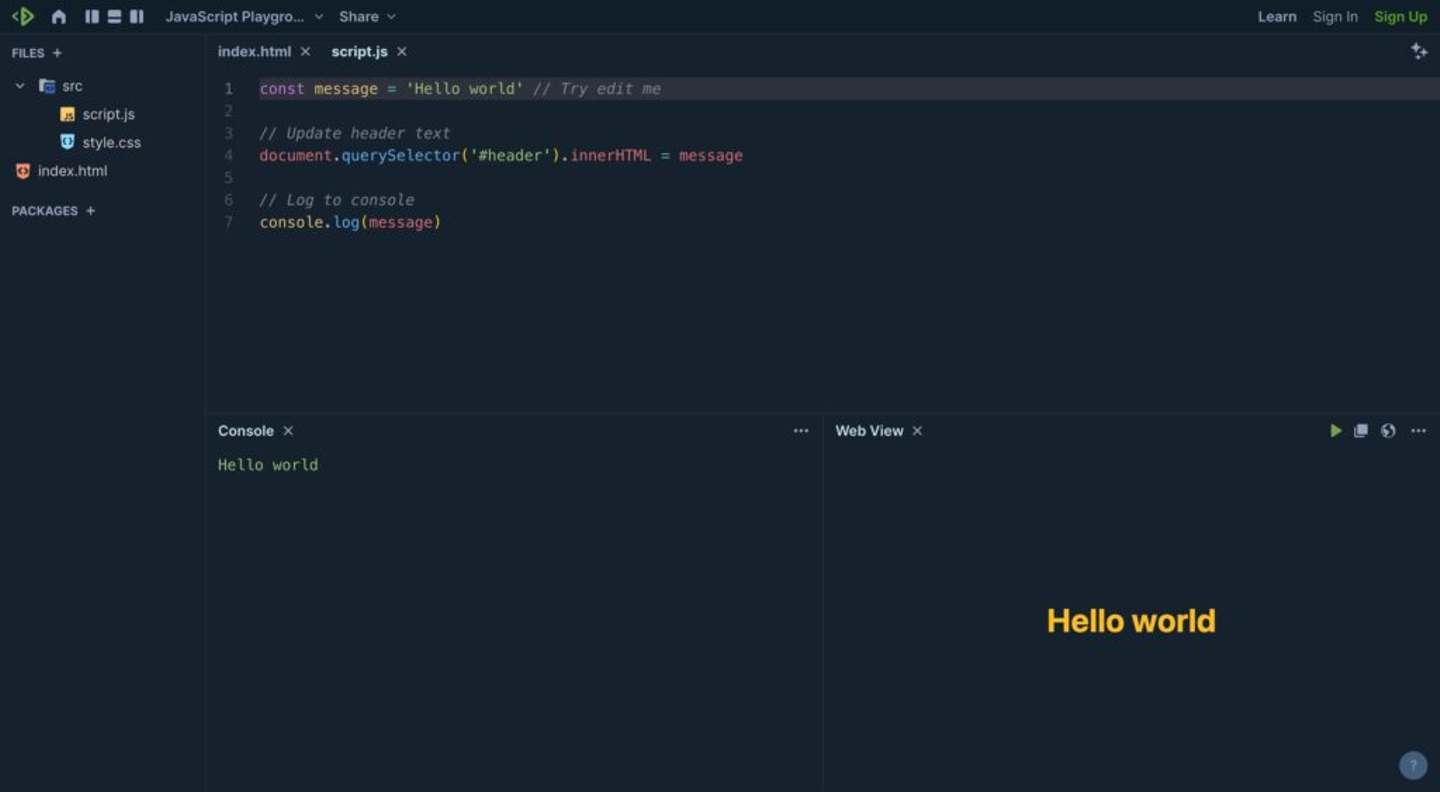
Playcode

Javascript Playgroundはファイル一覧機能があり、他よりも少しだけ高機能です。プロジェクトテンプレートもあり、VueやReact、TypeScriptなどのプロジェクトをすぐにはじめられます。
ライブビューは自分のブラウザ内で実行し、パブリッシュするとサブドメインで実行されるようです。
Javascript Playground (Sandbox, Repl)
まとめ
今回紹介したサービスを使えば、ちょっとしたコードを実行してみたり、他の人に結果を共有できます。受け取った方もその場で実行でき、さらに修正も加えられるので理解が進むでしょう。
また、ブログやドキュメントの中でコードを紹介するのに使うのにもぴったりです。ぜひ使いこなしてください。
役に立ったら、記事をシェアしてください
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
