HTMLでコードを書く際に、表示領域がどんな横幅でも文字を改行させず、文字サイズを大きくしたり小さくしたりして対応させたいときってありませんか?そんな場合に便利なのがインラインSVGです。今回は実践しながらどのようにコードを書けばいいのか解説します。
フォントサイズを指定しても折り返されてしまう
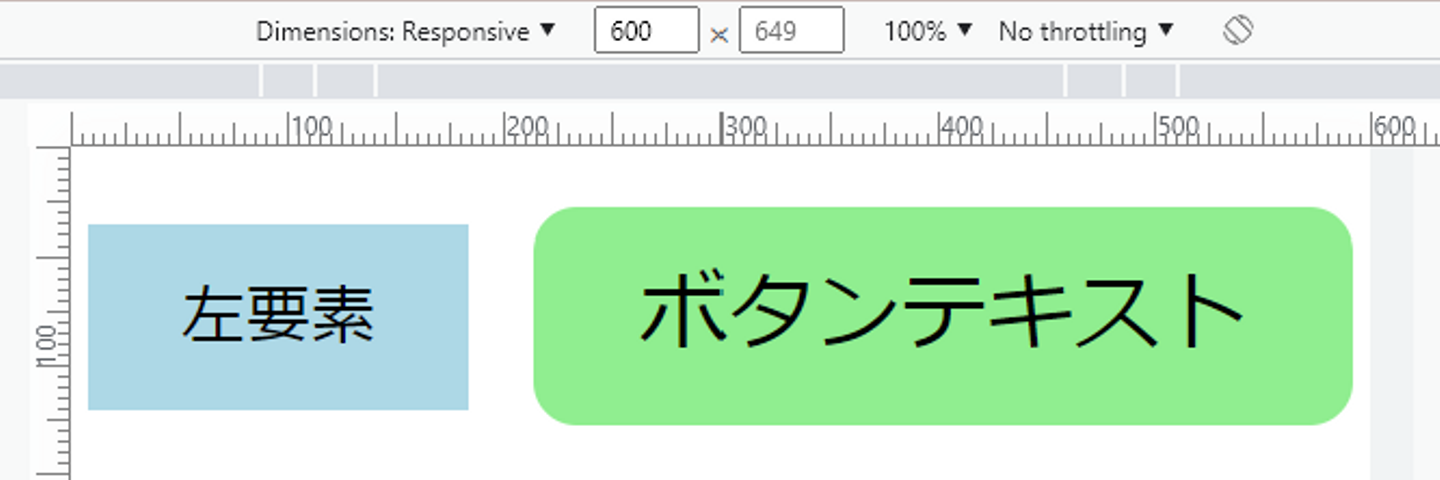
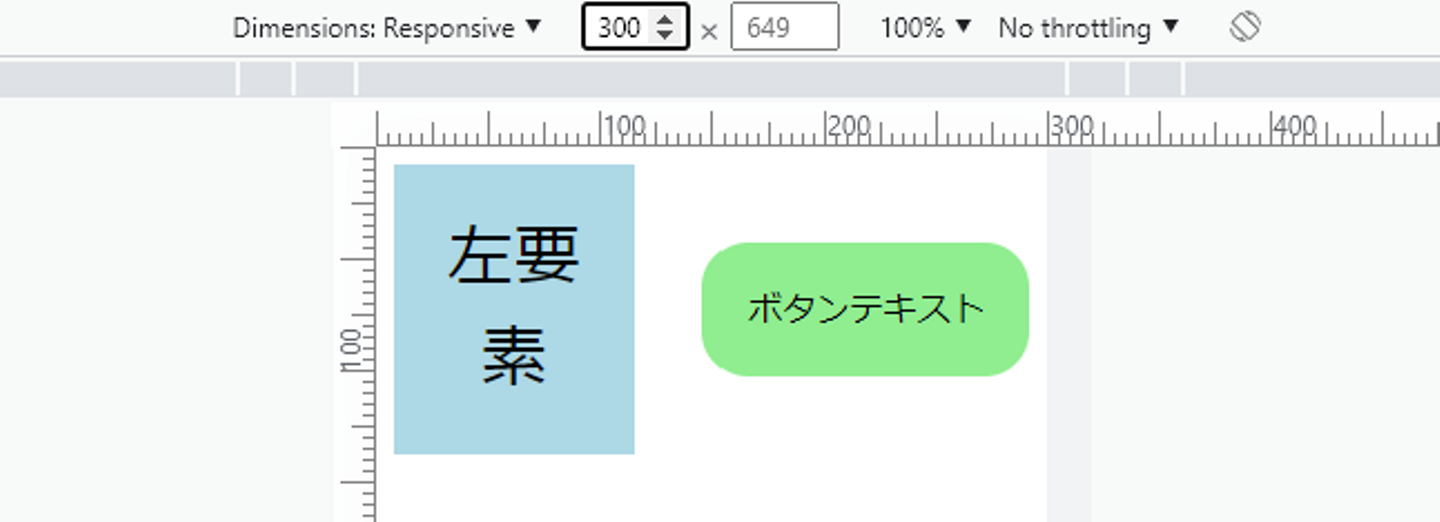
このような状況で右にボタンがあるとします。ボタンの文字はいっぱいまで大きく表示させたいので font-size: 40px; と指定しました。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="left">左要素</div>
<a class="right">
ボタンテキスト
</a>
</body>
</html>文字を固定サイズで指定しているため当然ながら横幅を狭めていくと改行してしまいます。

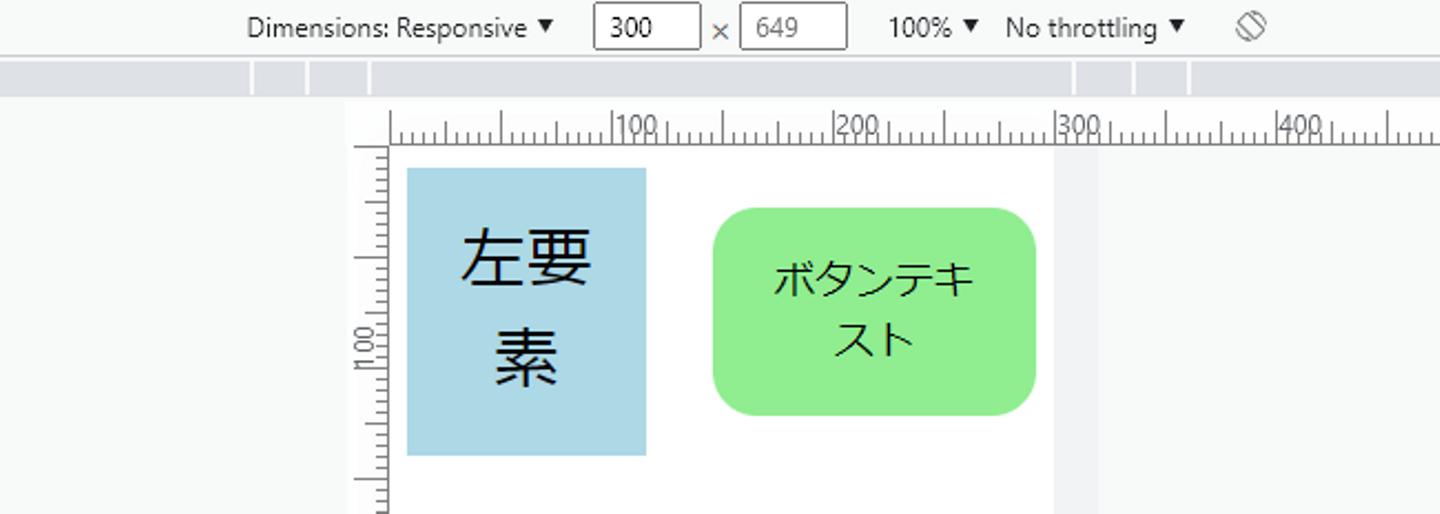
そこでvwをつかって font-size: 6vw; と指定することにしました。これなら横幅に比例するので横幅を狭めると文字も小さくなります。
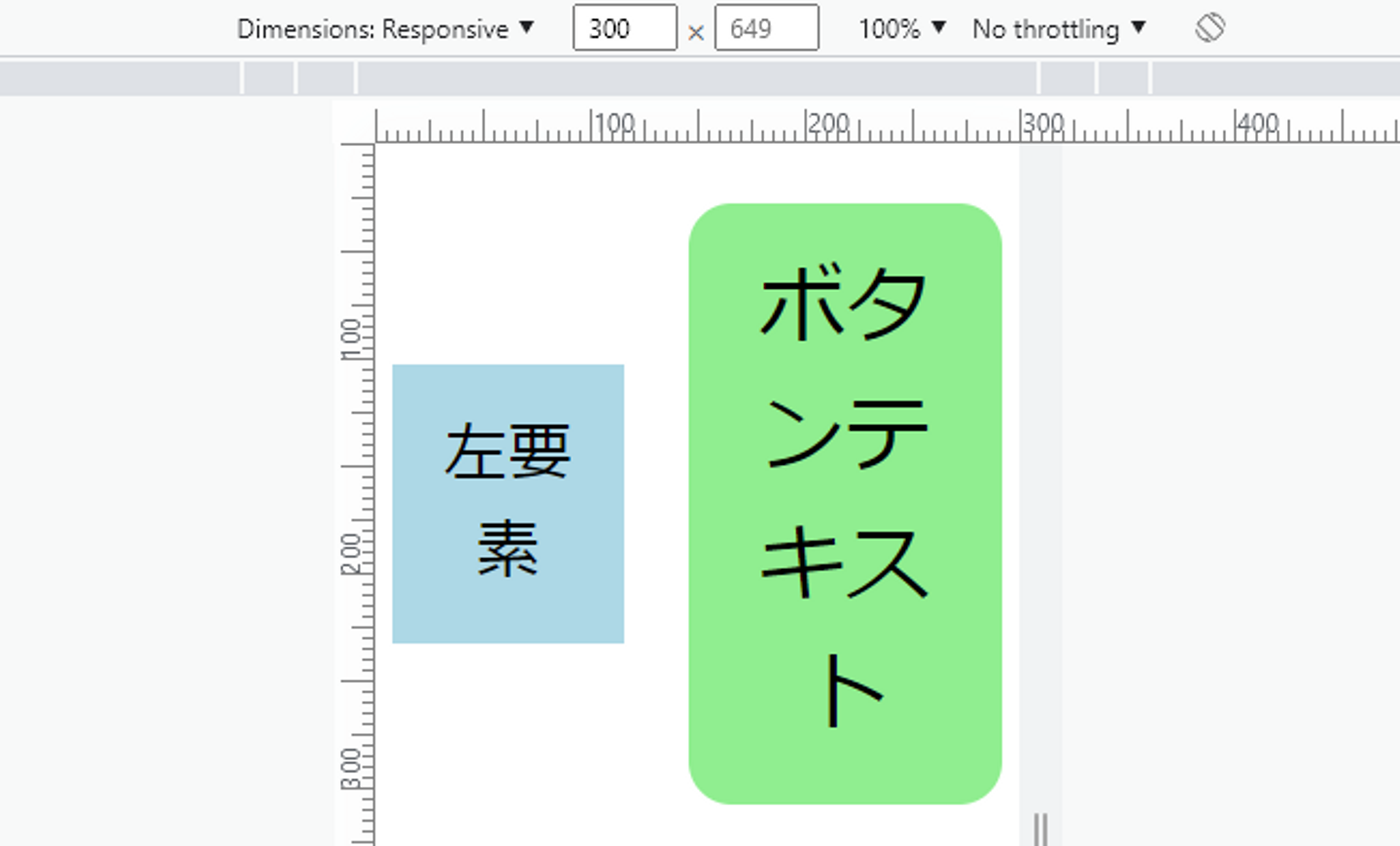
ところが横幅を狭めるとまた折り返されてしまいます。

どんな幅でも折り返さないインラインSVGの書き方
実は左要素とボタン間のマージンや左右のマージンは margin-right: 30px; のように固定値で指定しているためボタンテキストの横幅を単純に表示領域の横幅に比例させるだけではダメなんですね。
となると取れる対応としては
- 横幅に関係するすべての値の単位をvwにする
- calc() を使う
- 画像にする
- JavaScriptでなんとかする
1つ目、2つ目は周りの要素に手を加える必要があったり、影響されたりして複数個所に置く場合はポータビリティがないのと、周りを変更したら影響を受けてしまうため崩れやすいボタンになってしまいます。
3つ目の画像にするは、ボタンホバー時に簡単なtransitionをつけたいときやボタンテキストを選択可能にしたいときは取れません。
4つ目のJavaScriptでなんとかするは、文字列の横幅は予測可能ではないので改行しなくなるまで反復的に小さくするしかなく、微妙です。
そこで、インラインSVGです。
<a class="right">
ボタンテキスト
</a>となっているところを
<a class="right">
<svg viewBox="0 0 210 40">
<text x="0" y="30" font-size="30">ボタンテキスト</text>
</svg>
</a>にすると


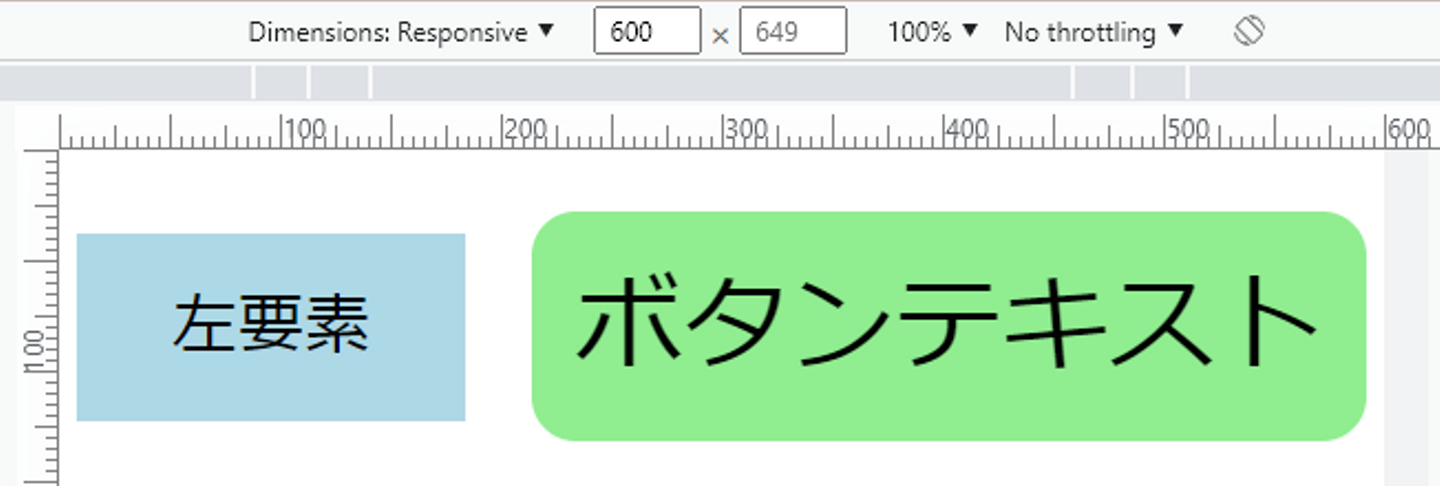
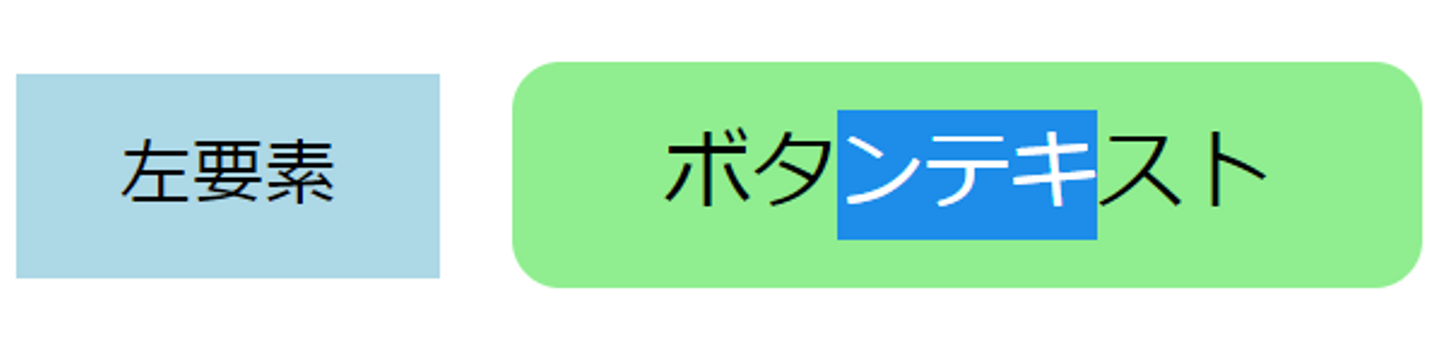
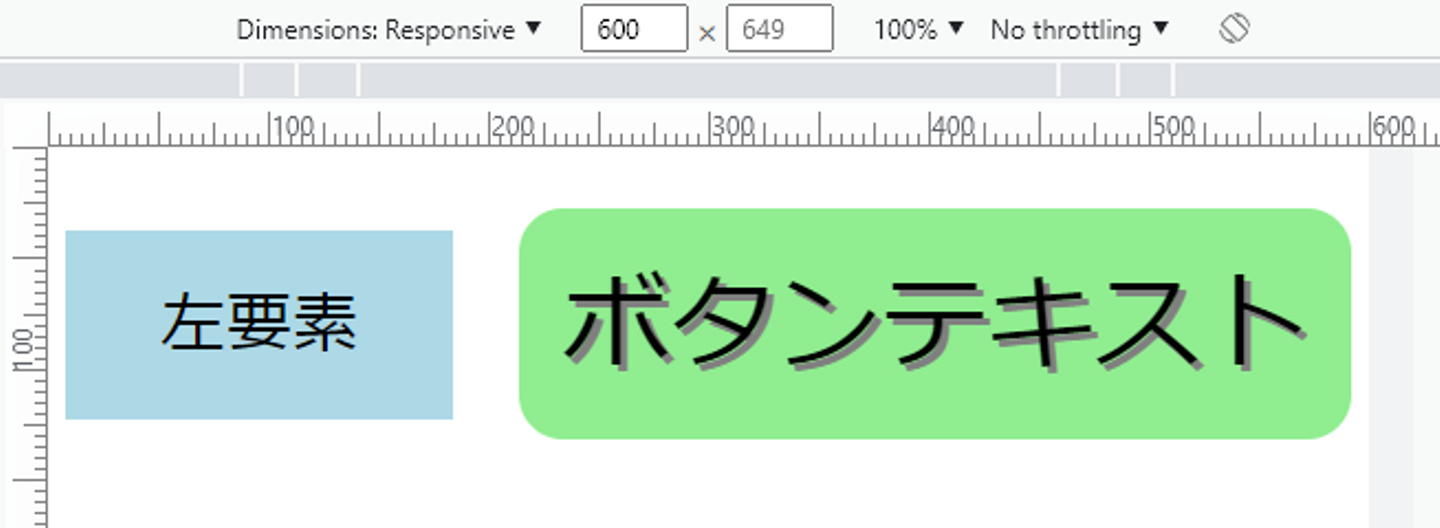
どんな幅だろうと絶対に折り返さないボタンが出来上がりました。
ボタンテキストを変える場合、SVGのviewBox属性の数値などは全体が表示されるように調整するか、Inkscapeなどで作成してください。
ちなみにテキスト選択もできます。

またCSSで text-shadow: 3px 3px 0 gray; とすればテキストシャドウも付けられます。

IEは今年6月で終了したためインラインSVGは主要ブラウザで対応しています。ぜひ使ってみてください。
/assets/images/21740955/original/c7b154a8-90eb-423d-a2d6-03d725be48b0?1754112797)
/assets/images/21740955/original/c7b154a8-90eb-423d-a2d6-03d725be48b0?1754112797)


/assets/images/9766352/original/b906ae10-913c-476c-bc52-8107c7f15dea?1656229615)
