こんにちは。okazakiです。
以前は、美容系会社のWEBデザイナーとして働いていましたが、
2024年3月から「yepにてフロントエンドエンジニア」としてステップアップすることになりました。
といっても、デザイナーの頃はWordPressの自社サイトを更新したり、LPを作ったりと、
ゴリゴリにエンジニア作業をしてた訳ではないので、
エンジニア業界を知る意味も含めて、新人研修を受けさせていただきました。
そこで、この記事では研修期間における
- 制作物
- 研修期間(2ヶ月)で取り組んだ課題
- デザイン課題
- エンジニア課題
- 研修を通して得た学び
についてお伝えできればいいなと思います。
→フロントエンドエンジニアなので、
デザイン面と実装面の両方を研修内容に含んでいます。
また、もしこれからフロントエンドエンジニアになりたい!って人がいたら、
1つの参考にしてもらえたら嬉しいです。
では早速どうぞ!( ^ω^ ) /
制作するもの
PHPとDB(データベース)を利用した、フォーム入力サイトを作ることになりました。
元々HTML、CSSはある程度仕事で使っていたのですが、
PHPやJavascriptはそこまで精通してなかったので、
この機会にガッツリサイト制作に取り組むことに。
研修期間(2ヶ月)で取り組んだ課題
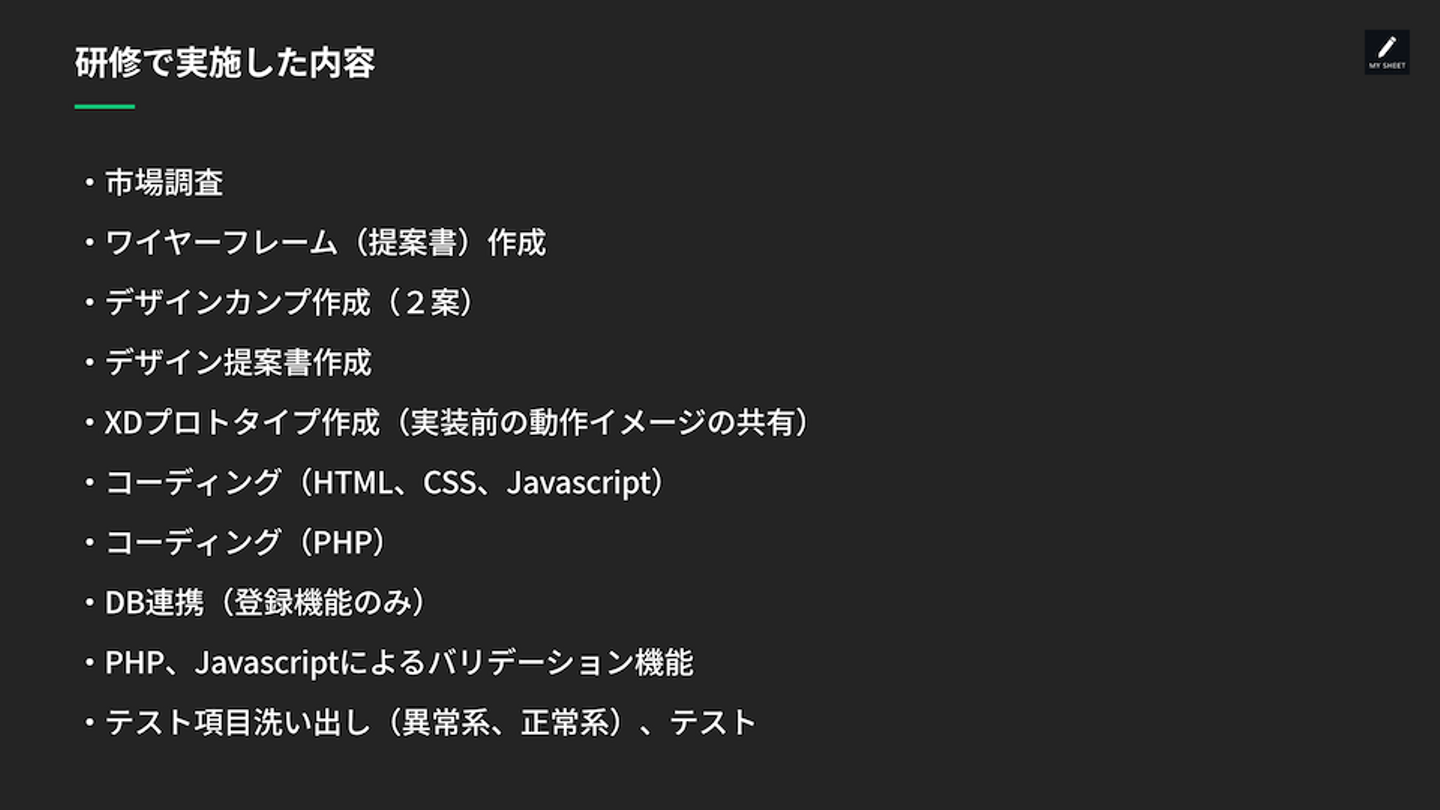
研修で実施した内容はこちら↓
それぞれの概要は、
【①市場調査】
サービスをリリースする上で競合サイトをリサーチ
【②ワイヤーフレーム(提案書)】
市場調査やヒアリングを元にサイトの要素・機能をまとめる
※この際に完成イメージを明確に持つのが大事
【③デザインカンプ】
ワイヤーフレームで網羅したサイトの必要要素にデザインを充てていく
【④デザイン提案書】
なぜこのデザインにしたのか?の根拠を踏まえ作成
【⑤XDプロトタイプ】
XDで実際のサイトの動きを付け、実装イメージに相違がないか確認
【⑥コーディング(HTML、CC、Javascript)】
静的ページをまずは制作。これを元にPHP・DB(mySQL)に紐付けて動的なページを作ります
【⑦コーディング(PHP)】
静的ページをPHP化していきます
【⑧DB連携(登録のみ)】
今回のサービスでは、入力した項目を新規追加する機能のみ実装します
【⑨PHP、Javascriptによるバリデーション機能】
入力フォームにエラーがあった場合、エラー文言を出してユーザーに知らせる機能です
【⑩テスト項目洗い出し(正常系、異常系)、テスト】
制作したサイトがうまく動作するかテストしていきます
と、本当に1から全てサービスを制作していく研修になりました。
ここからは、
ーーーーーーーーーーーーー
①〜⑤:デザイン課題
⑥〜⑩:エンジニア課題
ーーーーーーーーーーーーー
として、掘り下げていきたいと思います!
デザイン課題
①市場調査
競合サイトを調査して、「どんな機能があるか」「デザインの特徴」をまとめます。
機能面では、入力フォームの実装があるので
・フォームに必要な項目
・フォーカスした時の動き
・エラーの時の動き
・フォームの幅・高さ、余白、フォントサイズ
など、細かく調べていきました。
項目は、クライアントがどんな内容を取得したいかヒアリング時にすり合わせをしましたが、
「競合ではこんな項目がありましたよ〜」と、こちらから提案することもありました。
デザイン面では、「幅・高さ、余白、フォントサイズ」は他のページとの兼ね合いもあるので、
ここはワイヤーフレームを制作する時にまとめることにしました。
②ワイヤーフレーム(提案書)
実装するページは3ページになりました。
それぞれのページの目的は、
【トップページ】
目的:どんなサービスなのかを訴求し、このサービスに興味を持ってもらうためのページ。
→離脱防止のため長くならないように
【入力ページ】
目的:必要な情報を入力するページ。
機能:
・Javascript、PHPのバリデーション
・DBへの登録
・表示ページへ遷移(入力エラーの場合は遷移しない)
【表示ページ】
目的:入力内容が表示されるページ。
機能:
・入力内容の表示
・SNSシェアボタン
・生成完了を伝えるアニメーション
・直接URLにアクセスした場合は、入力ページへリダイレクト
また、ワイヤーフレームはとっても大事で、
ここを曖昧に作ってしまうと、後のデザインやコーディングで苦労します(笑)。
実際に、今回の研修でデザインやコーディングに進んだけれど、
結局ワイヤーフレームを直さないといけないことが発生しました。
この時点で、完成イメージを明確に持って、
デザインやコーディングに入らないと自分もメンバーも苦労してしまうことになるので、
そのことを改めて実感したフェーズでした。
ーーーーーーーーーーーーーーーーーーーーーー
- ポイント -
ワイヤーフレームで完成イメージを明確にして、
デザインやコーディングに入る。
ーーーーーーーーーーーーーーーーーーーーーー
ということで気を取り直して(笑)、
ワイヤーフレームに対してデザインを作っていきます!
③デザインカンプ
このフェーズでデザインを作り込みます。
デザインはあくまでワイヤーフレームに対して肉付けしていくのであり、
ワイヤーフレームからかけ離れたデザイン(配置が異なる・余白が合っていないetc...)、
クライアントにワイヤーフレームを確認してもらった意味がなくなってしまうので。
ーーーーーーーーーーーーーーーーーーーーーー
- ポイント -
デザインはワイヤーフレームで決まった要素の、
配置(大きさ・余白)などに沿って肉付けしていく
ーーーーーーーーーーーーーーーーーーーーーー
④デザイン提案書
このフェーズでは、
サイトのイメージをクライアントとマッチさせることが
改めて大変であることを学びました。
今回は2案作成することになり、
提案内容をまとめて選んでもらうフローで行いました。
⑤XDプロトタイプ
XDのプロトタイプ機能とは、
ブラウザ上で実際のサイトのようにボタンをクリックしたらページ遷移する、などの
動きをつけることができる機能です。
今回の課題では、「入力項目を追加」をクリックすることで
入力欄を動的に増やす動きをXD上で再現します。
ただ、XDでも表現の限界はあるので、
「インタラクション」項目で、
タップ>トランジション>移動先に案件が増えたデザインのアートボードを選択
にすることで、イメージの共有を行いました。
テキストだけでは伝えきれない内容を、
プロトタイプで表現することで認識相違がないようにします。
ーーーーーーーーーーーーーーーーーーーーーー
- ポイント -
XDのプロトタイプは、クライアントやメンバーとの
イメージ相違がないように共有する。
ただし、実際のサイトの動きに完全に合わせることはできないので、
表現できないものは補足したり、工夫が若干必要。
ーーーーーーーーーーーーーーーーーーーーーー
エンジニア課題
ここから先は、エンジニア課題です!
デザインやXDの共有イメージを元に、コーディングを進めていきます。
「カタカタカタ...」
⑥コーディング(HTML、CC、Javascript)
まずはPHPやDBとは関係なく、
静的ページとしてコーディングしサイト完成を目指していきます。
PHPでは、foreach文などの繰り返し処理を使って、
入力できる項目を増やしたりします。
ただ、その実装をする前に、
HTML、CSS、Javascriptを使って実装をまずは行います。
(基本的な実装と、アニメーションや項目の増減の作業でした)
以下、実装内容です。
【トップページ】
・ボタンサイズ
→Googleガイドラインを参考にして作成
・使い方のダイジェスト動画
→MacのQuickTime Playerを使って動画キャプチャを撮影
・fadeInアニメーション
→スクロールに合わせてふわっと表示させる(jQuery)
・SNSシェア機能
→各SNSツールに記事がシェアできるようボタンを設置
・URLをコピーボタン
→クリックすると、表示された記事のURLがコピーされる
【入力ページ】
・formタグ内で、必要項目をinputなどで制作
→JSでバリデーションを実装するので、HTMLでは必須項目にrequiredはなし
・追加、削除になる項目にアニメーションをつける
→瞬時に切り替わると実行されたかが視認しずらいため(jQuery)
・配色
→入力に集中してもらうため、背景色は白に
・アニメーション
→追加、削除以外にアニメーションは実装なし(入力集中!)
・余白
→input内にしっかり取ることで入力しやすい設計に
・リアルタイムのバリデーション
→入力エラーがある場合、入力項目を移動した時点で枠外にエラー表示を出す
【表示ページ】
・必要最低限のレイアウトに
→ジャムの法則みたいな
・完了したアニメーション
→表示ページへ遷移したら、完了したことがわかる動きを実装
入力ページの増減項目の管理
正直、これが一番大変でした。。。
最終的にDBと連携してデータの登録があるので、
その管理を「何の項目の、何番目に入力されたものか?」を
番号を付与して実装することにしました。
最初はJSで追加項目をカウントする変数を作り、
それを使ってフォームにidやname属性を付与していましたが、
この方法だと削除した項目以外の順番(インデックス番号)がずれてしまいます。
結果的に、追加、削除する項目においては、
対象の全ての要素を取得(querySelectorAll)して、
インデックス番号を1から振り分ける処理を行いました。
そうすることで、削除されたものも含め、
動的にJSで番号管理ができるようになりました。
また、CSSもそうなのですが、
クラスの命名規則や、JSではidはなるべく指定せず記述することを学びました。
その理由は、PHPにする際にidを付与して記述することがあり、
バッティングしてしまうことがあるようです。
なので、なるべくならCSSのクラスを指定して、
それに対して機能を実装していくようにすると、
バックエンドのエンジニアの方にデータを共有する際に
スムーズに受け渡しができます。
エンジニア職ではなかったので、ここまで気にかけなかったのですが、
理由としても納得できたところなので、
私もこれからはCSSを指定して動きをつけていけたらと思います!
ーーーーーーーーーーーーーーーーーーーーーー
- ポイント -
クラスの命名規則を分かりやすく。
JSでは、idで指定せず、CSSのクラスなどで指定する方が
バックエンドへデータを渡す時にもスムーズになる。
ーーーーーーーーーーーーーーーーーーーーーー
⑦コーディング(PHP)
先ほどのデータを、今度はPHP化させます。
・繰り返し処理
・入力がない場合の処理
・入力があった場合の処理(POST情報がある場合)
・バリデーション
・DB登録
が主な実装内容です。
具体的な実装の流れはこちら↓
ーーーーーーーーーーーーーーーーーーーーーー
if(POST情報がある場合){
バリデーション関数定義
バリデーション実行
エラー情報の表示、POST情報をフォームに再表示
if(エラーがない場合){
①SESSIONに保存
②DBへ保存
```
トランザクション開始
内容がOKなら、コミット
```
③表示ページへリダイレクト
}
}
POSTがない場合:入力フォームの表示(初期表示)
ーーーーーーーーーーーーーーーーーーーーーー
正直、自分一人ではこの考え方に辿り着けなかったため、
先輩のエンジニアの方に助力をいただいて、
ようやく実装できた!って感じでした。
ポイントは、DB登録をする際に、
・1つもエラーがない場合に、登録される
・1つエラーがあったら、何も登録されない
と、2択の実装を行ったことです(トランザクション)。
ーーーーーーーーーーーーーーーーーーーーーー
- ポイント -
今回のサイトでは、DB登録をする際に、
・1つもエラーがない場合に、登録される
・1つエラーがあったら、何も登録されない
と、2択の実装を行った(トランザクション)。
ーーーーーーーーーーーーーーーーーーーーーー
⑧DB連携(登録のみ)
こちらはMySQLを使って、登録されたデータを管理していました。
DB作成までは私自身で行いませんでしたが、
PHPの中で
・insertでデータを挿入
・bindValueを通す
・最後にexecuteで実行
といった感じで、多少MySQLの記述をすることがありましたが、
今の私ではちょっと力不足なので、
「こういった方法で登録するのが安全」という説明までにとどめさせてください(笑)。
⑨PHP、Javascriptによるバリデーション機能
Javascriptでは、リアルタイムで予期しない入力内容があった場合、
フォーム近くにエラー文言を出します。
PHPでは、送信ボタンがクリックされたときにエラーがある場合、
表示ページに遷移せずに、入力ページに留めて、同じくエラー文言を出します。
それぞれのバリデーションには意味があり、
・Javascriptでバリデーションする
→登録ボタンを押さないとエラーが出ないのはユーザーにとって使いにくい
(えー、せっかく入力したのにって気持ちになる( ;∀;))
・PHPでバリデーションする
→データをDBに登録する際には、必ずかける。
これにより、予期しないデータが入らないようにできる。
両方を両立する実装内容として今回は、
Javascriptでエラーを表示するJavascript専用のクラスを指定し、
動的に付与してエラー文言を出したり、削除したりしました。
PHPでも同様に、エラーを表示するPHP専用のクラスを作り、
表示・非表示を切り替えていました。
他にもやり方はいくつかありそうなので、
ここは私も勉強中です!
⑩テスト項目洗い出し(正常系、異常系)、テスト
実装した内容に対して、
・正常系:予期できる動き
・異常系:エラー文言など
といった感じで、区分けしてテスト項目を洗い出して、1つずつチェックしていきました。
研修を通して得た学び
この記事はサービスが完成してから書いているので、
機能だったり、デザインだったり、最初から記事の内容がバシッと定まっていたわけではありません。
フィードバックや実装をしていく中で、修正が何回も発生しました。
「研修期間(2ヶ月)で取り組んだ課題」でも書きましたが、
ーーーーーーーーーーーーーーーーーーーーーー
ワイヤーフレーム制作の時に、
いかにサービス内容が頭の中で整理できているか
ーーーーーーーーーーーーーーーーーーーーーー
という点が、
工数(どれだけの作業日数が必要か)だったり、
フィードバック、修正対応などに響いてくるということを
ものすごく実感しました (・∀・;)
「デザインを少し修正したい」となれば、
その後のコーディングや実装機能に影響があるし、
「機能を追加、変更したい」となれば、
テストを始めからやり直さないといけなくなったりと、
どのフェーズもその後の作業に響いてくることが、
自分で作っているにも関わらず大変でした。。。
これが他のメンバーに引き継ぐ内容だったら、
ほんと申し訳ない気持ちになります。
なので、もしこれからフロントエンドエンジニアになりたいって人は、
実務では一人では作業しないので、誰が見ても扱いやすいものを作ることが
自身の成長にもつながってくると思います。
ご参考までに。
また、ここまで詰め込んでしっかりと作り込むことは今まで経験がありませんでした。
とても実りの多い研修となりました。
毎回先輩方には、忙しい中、実業務の合間に丁寧に教えていただき、
その分頑張ろうと思いながら、なんとか形にすることができました。
yepの研修では、
その人のレベルに応じて柔軟に取り組んでくれる仕組みが整っているので、
自分が目指したいキャリアやビジョンを持っていれば、
確実に成長できる場所だな〜と改めて感じました!
今は研修が終わり、OJTに入って実際の案件に携わっています。
学んだことを活かせるように、これから頑張っていこうと思います。
それでは〜










/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)


/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)

/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)

