記事概要
普段、Cursorというエディタを使って開発を行っていますが、主にchat機能を活用して質問する程度で、そのほかの機能についてはあまり活用していませんでした。
そこで、Cursorの基本的な機能を整理し、特に新しい機能である「composer」を実際に試してみました。
Cursor概要
Cursorは以下のような主要な機能を備えたエディタです。
- Chat機能
Command + Lでチャットウィンドウが開き、開いているファイル内でコードの編集やリファクタリングをAIに依頼することができます。Command + Kを押すと、コード上にプロンプト入力欄が表示されます。このプロンプトを用いて、コードの編集やメソッドの作成をAIに依頼することができます。 - @機能
チャット内で@を使ってファイル名を指定すると、現在開かれているファイルだけでなく、指定した別のファイルをAIに参照させることができます。これにより、異なるファイルのコードも一緒に確認しながら作業できます。
チャット内で@Docsと入力することで、公式ドキュメントやAPIリファレンスなどの外部資料を参照させ、コードに関する質問や解決策を提案してもらうことができます。 - Codebase機能
「codebase」ボタンをクリックすることで、プロンプトの内容に対してプロジェクト全体のコードを参照して回答するようAIに指示することができます。 - Auto-Debug機能
エラーが発生している状態で、エラーメッセージ内にある「Debug with AI」を選択することで、エラーの解決方法をAIに尋ねることができます。これにより、デバッグ作業が効率化されます。 - Composer機能
チャットタブで「Composer」に切り替えることで、複数のファイルを同時に編集したり、特定の要件に基づいてアプリケーション全体を自動生成することができます。これにより、大規模なコードの変更や生成が簡便になります。
認証機能を実装してみる
今回の検証では、LaravelとVue3を使用したSPAでのユーザ認証機能をComposerで実装してみました。以下に実施内容をまとめます。
設計書の作成
以下の仕様書を作成し、Cursorに読み込ませました。
参照させるテキスト:
# ユーザ認証機能の設計書
## 要件概要
このドキュメントは、Laravel + Vue3 を使用した SPA におけるユーザー認証機能をパッケージを使用せずLaravelの標準機能で実装するための仕様を定義しています。
### **機能一覧**
1. ユーザーデータ管理
2. ユーザサインイン
3. ユーザサインアウト
4. 認証状態に基づく画面遷移
---
## データベース仕様
### **users テーブル**
| カラム名 | 型 | 制約 |
| ---------- | ------------ | ---------------- |
| id | BIGINT | 主キー, 自動増加 |
| name | VARCHAR(255) | NOT NULL |
| email | VARCHAR(255) | NOT NULL, UNIQUE |
| password | VARCHAR(255) | NOT NULL |
| created_at | TIMESTAMP | NULL 可能 |
| updated_at | TIMESTAMP | NULL 可能 |
### **初期データ**
- Seeder を使用して以下のテストユーザーを作成すること。
- `name: Test User`
- `email: test@example.com`
- `password: password`(ハッシュ化)
---
## フロントエンド仕様
### **画面構成**
1. **初期画面(`HomeView`)**
- ログイン画面または認証済み画面への案内を表示。
2. **サインイン画面(`SignInView`)**
- Email と Password を入力するフォームを表示。
- ログイン成功後、認証済み画面に遷移。
3. **認証済み画面(`AuthenticatedView`)**
- 認証済みのメッセージを表示。
- サインアウトボタンを設置。
### **Vue3 コンポーネント構成**
- **`HomeView.vue`**
- 初期画面を表示。
- **`SignInView.vue`**
- サインイン画面を表示。
- **`AuthenticatedView.vue`**
- 認証済み画面を表示。
---
## 機能仕様
### **サインイン機能**
1. API エンドポイント: `/api/login`
2. HTTP メソッド: POST
3. リクエストボディ:
```json
{
"email": "test@example.com",
"password": "password"
}
```
4. レスポンス:
成功: HTTP 200、JWT トークンを返却。
失敗: HTTP 401。
### **サインアウト機能**
1. API エンドポイント: /api/logout
2. HTTP メソッド: POST
3. リクエストボディ: なし
4. レスポンス:
認証済みユーザーのセッションを無効化。
### **認証状態の確認**
1. API エンドポイント: /api/user
2. HTTP メソッド: GET
3. リクエストボディ: なし
4. レスポンス:
認証済みユーザー情報を返却(例: name, email)。
### **実装ステップ**
1. Laravel
- モデル作成
- User モデルを作成し、マイグレーションファイルを編集。
- users テーブルに対応するカラムを定義。
- Seeder 作成
- テストユーザーを作成する Seeder を実装。
- 認証 API
- LoginController を作成し、/api/login と/api/logout のエンドポイントを定義。
- Auth::guard()->attempt() を利用してログイン処理を実装。
- ミドルウェア
- 認証状態を確認するミドルウェアを設定し、/api/user エンドポイントで利用。
2. Vue3
- ルーター設定
- Vue Router を用いて以下のルートを設定:
- / → HomeView
- /signin → SignInView
- /authenticated → AuthenticatedView
- サインイン処理
- axios を用いて /api/login エンドポイントと通信。
- レスポンスのトークンをローカルストレージに保存。
- 認証済み画面への遷移
- ログイン状態を確認し、未ログインであれば /signin へリダイレクト。
- サインアウト処理
- axios を用いて /api/logout エンドポイントと通信後、ローカルストレージのトークンを削除。
### **注意点**
- パスワードはバックエンドで必ずハッシュ化すること。
- フロントエンドのトークン保存には、XSS や CSRF 対策を行う。
- 初期画面の認証状態確認は、/api/user エンドポイントを利用する。
- パッケージは使用せずに標準機能のみで実装すること。
### **期待する動作**
- ログイン成功後、AuthenticatedView が表示される。
- ログイン状態のないユーザーは / にリダイレクトされる。
- サインアウト後は / に遷移する。
# ユーザ認証機能の設計書
## 要件概要
このドキュメントは、Laravel + Vue3 を使用した SPA におけるユーザー認証機能をパッケージを使用せずLaravelの標準機能で実装するための仕様を定義しています。
### **機能一覧**
1. ユーザーデータ管理
2. ユーザサインイン
3. ユーザサインアウト
4. 認証状態に基づく画面遷移
---
## データベース仕様
### **users テーブル**
| カラム名 | 型 | 制約 |
| ---------- | ------------ | ---------------- |
| id | BIGINT | 主キー, 自動増加 |
| name | VARCHAR(255) | NOT NULL |
| email | VARCHAR(255) | NOT NULL, UNIQUE |
| password | VARCHAR(255) | NOT NULL |
| created_at | TIMESTAMP | NULL 可能 |
| updated_at | TIMESTAMP | NULL 可能 |
### **初期データ**
- Seeder を使用して以下のテストユーザーを作成すること。
- `name: Test User`
- `email: test@example.com`
- `password: password`(ハッシュ化)
---
## フロントエンド仕様
### **画面構成**
1. **初期画面(`HomeView`)**
- ログイン画面または認証済み画面への案内を表示。
2. **サインイン画面(`SignInView`)**
- Email と Password を入力するフォームを表示。
- ログイン成功後、認証済み画面に遷移。
3. **認証済み画面(`AuthenticatedView`)**
- 認証済みのメッセージを表示。
- サインアウトボタンを設置。
### **Vue3 コンポーネント構成**
- **`HomeView.vue`**
- 初期画面を表示。
- **`SignInView.vue`**
- サインイン画面を表示。
- **`AuthenticatedView.vue`**
- 認証済み画面を表示。
---
## 機能仕様
### **サインイン機能**
1. API エンドポイント: `/api/login`
2. HTTP メソッド: POST
3. リクエストボディ:
```json
{
"email": "test@example.com",
"password": "password"
}
```
4. レスポンス:
成功: HTTP 200、JWT トークンを返却。
失敗: HTTP 401。
### **サインアウト機能**
1. API エンドポイント: /api/logout
2. HTTP メソッド: POST
3. リクエストボディ: なし
4. レスポンス:
認証済みユーザーのセッションを無効化。
### **認証状態の確認**
1. API エンドポイント: /api/user
2. HTTP メソッド: GET
3. リクエストボディ: なし
4. レスポンス:
認証済みユーザー情報を返却(例: name, email)。
### **実装ステップ**
1. Laravel
- モデル作成
- User モデルを作成し、マイグレーションファイルを編集。
- users テーブルに対応するカラムを定義。
- Seeder 作成
- テストユーザーを作成する Seeder を実装。
- 認証 API
- LoginController を作成し、/api/login と/api/logout のエンドポイントを定義。
- Auth::guard()->attempt() を利用してログイン処理を実装。
- ミドルウェア
- 認証状態を確認するミドルウェアを設定し、/api/user エンドポイントで利用。
2. Vue3
- ルーター設定
- Vue Router を用いて以下のルートを設定:
- / → HomeView
- /signin → SignInView
- /authenticated → AuthenticatedView
- サインイン処理
- axios を用いて /api/login エンドポイントと通信。
- レスポンスのトークンをローカルストレージに保存。
- 認証済み画面への遷移
- ログイン状態を確認し、未ログインであれば /signin へリダイレクト。
- サインアウト処理
- axios を用いて /api/logout エンドポイントと通信後、ローカルストレージのトークンを削除。
### **注意点**
- パスワードはバックエンドで必ずハッシュ化すること。
- フロントエンドのトークン保存には、XSS や CSRF 対策を行う。
- 初期画面の認証状態確認は、/api/user エンドポイントを利用する。
- パッケージは使用せずに標準機能のみで実装すること。
### **期待する動作**
- ログイン成功後、AuthenticatedView が表示される。
- ログイン状態のないユーザーは / にリダイレクトされる。
- サインアウト後は / に遷移する。
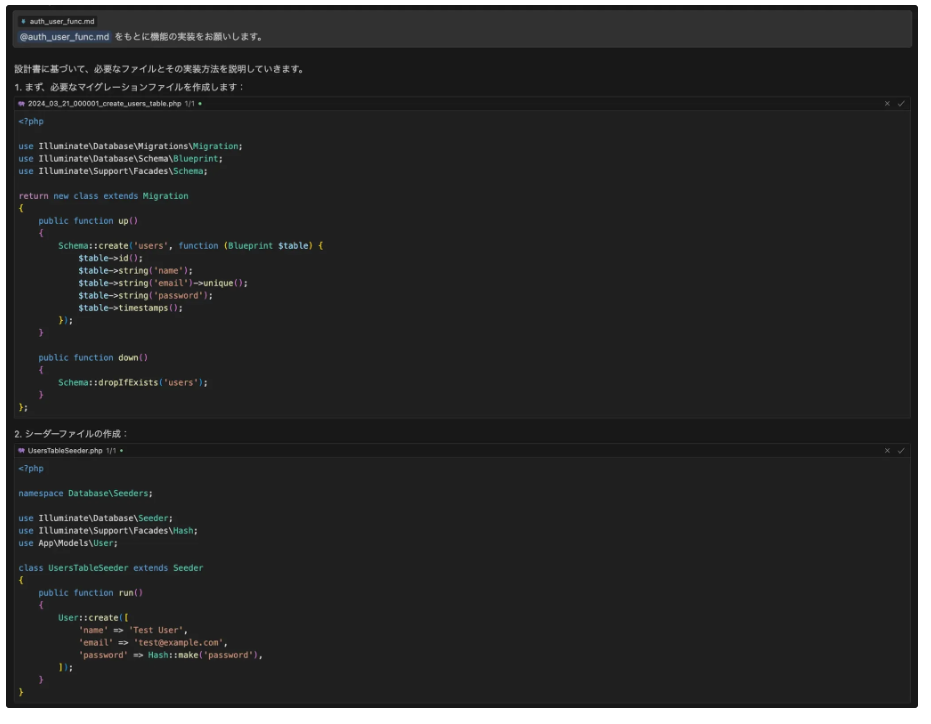
Cursorでコードを生成
Cursorの「Composer」タブに仕様書ファイルを@ で指定し実装を依頼すると、以下のようにコードの生成はもちろん、必要なファイルについても自動で新規作成してくれます。
※ 特に意識していなかったのですが今回は「claude-3.5」のAIモデルを使用しています。

動作の確認
生成されたコードをベースに少し修正を加えた結果、以下の画面を動作させることができました。
ホーム画面:

サインイン画面:

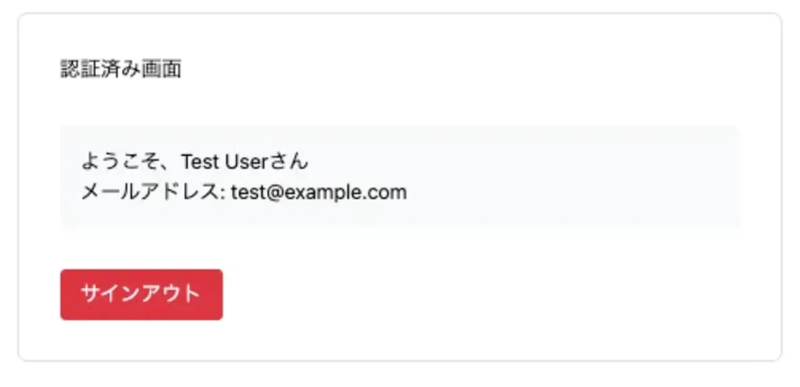
認証済み画面:

まとめ
今回、CursorのComposer機能を使用して認証機能を実装しました。
情報を十分に渡さなければ意図した通りのコードが生成されない点は難しいものの、実際に使用してみて以下のメリットを感じました。
メリット
- 大幅な時間短縮 手作業で実装した際には調べつつ数時間かかった作業を、わずか数十秒で生成可能でした。
- 学習用途に最適 機能ベースでの実装案の確認や学習目的での利用に非常に有用だと思いました。
課題
- コードの完全性の不足 数回試したみたのですが、今回のケースでは生成コードが一度で問題なく動作することは少なく、追加修正や再生成が必要でした。
- 大規模プロジェクトでの適用性 既存ソースコードが膨大な場合、フォルダ構成や影響範囲まで考慮した生成が可能かは今回のケースだと確認ができず不明でした。
今後、AIモデルごとの正確性の違いや大規模プロジェクトへの適用性を比較・検証してみたいと感じました。
最後まで読んでいただき、ありがとうございました!
/assets/images/13294157/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1684212047)
/assets/images/19892314/original/30ede3fd-4bcb-475e-bd5b-81f034c1ed6f?1733472014)
/assets/images/13294157/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1684212047)



/assets/images/13294157/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1684212047)