株式会社アルシエ's job postings
こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
本日のテーマは「効率よく開発!VSCode拡張機能」です!
前回のストーリーではVSCodeのダウンロード、表示言語を日本語化する方法について書きました。
今回は、VSCodeで開発するにあたって私がインストールしている拡張機能をお伝えしたいと思います。
「そもそも拡張機能とは?」という方は「拡張機能=コードの記述をサポートしてくれる機能」
だと認識して頂ければ大丈夫です!
ESLint

ますは、ESLintです!
ESLintとはコードの解析を行うツールです。例えば、あるコードの書き方をしたらエラーを出そう!と複数人で開発する場合でシステム全体のコードの一貫性を維持することができる拡張機能です!
Prettier

Prettierとはコードの整形をする拡張機能です。
// 整形前
let hoge = func (
parameter1, parameter2, parameter3, parameter4,
parameter6, parameter7,
parameter8,
);// 整形後
let hoge = func(
parameter1,
parameter2,
parameter3,
parameter4,
parameter6,
parameter7,
parameter8
);このようにコードを見やすくしてくれます。
Prettierだけでは整形しきれない箇所もあるため、ESLintと合わせて利用する事が多いいです。
Path Autocomplete

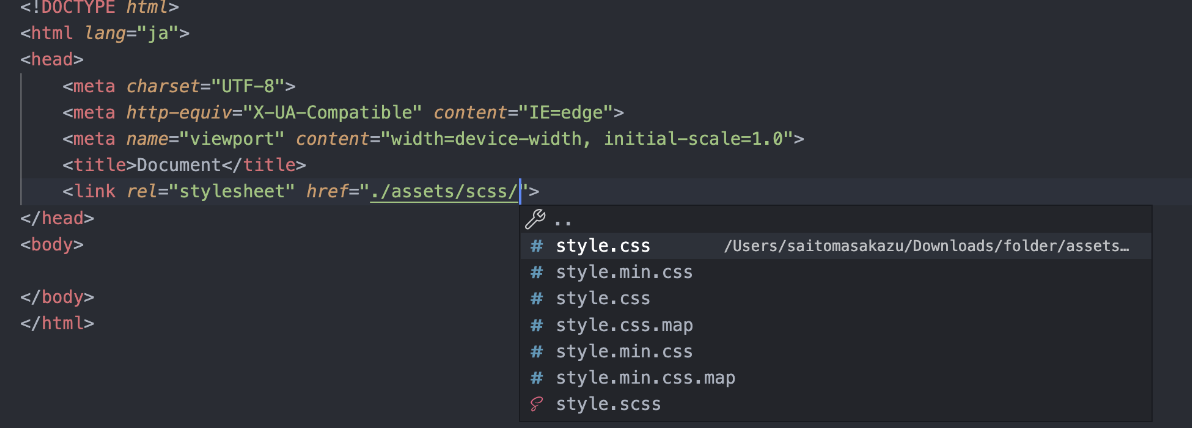
Path Autocompleteはsrcやhref属性のパス候補を表示してくれる拡張機能です。

写真のようにパスの候補が出ますので、入力ミスやパスの間違いを減らすこともできます。
vscode-icons

vscode-iconsとは、ファイルがアイコンつきで表示されぱっと見で理解することができる便利な拡張機能です。
vscode-icons以外にも、ファイルがアイコンつきで表示される拡張機能はありますので、ご自分のお好みの拡張機能を見つけてください!
拡張機能を利用し、快適なプログラミングを楽しんでください!
/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)




/assets/images/13743946/original/f4120853-00f9-408c-bab2-7fc0b26a25db?1688175165)
