私たちは、日々、生活する上で、Webサイトや広告、CMなど、いろいろな制作物のデザインに触れています。そのとき、「あぁ、素敵な広告だなぁ」「こんな暮らしをしてみたいなぁ」とか、「買ってみようかな」などと感じることがあると思います。もしくは、「このサイト使いにくいなぁ」「サイトに訪れたけど、やっぱり読むのをやめた」と思うこともあるかもしれません。
デザイナーは、余白やレイアウト、カラースキーム(目的に合った配色を行うための設計)など、いろいろなことを試行錯誤しながらデザインを作り上げていきます。
ただし、そうやって一生懸命に作ったものでも、デザイナーなど、よほどデザインに興味がある人でない限りは、「ここの間がいいね」「配色がよく考えられているね」などという見方はしません。
一般の人は、Webサイトや広告を目にしたときに、無意識的に何かを感じ取ったり、瞬時に判断をしています。見る人の心理をよく理解することで、ユーザーの心に届く、もっと使いやすく、読みやすいデザインづくりに役立てることができます。
今回は、心理学とデザインの関係性や、心理効果をデザインに取り入れるメリットなどをお話ししたいと思います。
技術や流行は変われど、変わらないのは人間の感覚
私は、長い間、コーポレートサイトや、プロモーションサイト、ECサイトなど、あらゆるWebサイト制作に携わっていますが、この間、Webの世界は、めまぐるしく変化し、進歩してきました。
2000年頃には、IT化、Web化が進み、当時はFlashなども流行っていました。ほんの数十年前までは、スマートフォンもなく、タッチデバイスもありませんでした。2007年には、初代 iPhoneである「iPhone 3G」が発売され、そこからさらにWeb業界は急速に進化してきた記憶があります。
こうした中で、Webの技術や流行は、大きく変化してきたわけですが、変わらないのは、「それを使うのが人間である」ということ。
だからこそ、Webサイトや広告を目にしたとき、人がどのようにそれを認識し、理解をするのか、その仕組みを知っておくことが大切です。
Webにおけるユーザーインターフェースに関しても、心理学を用いて考えられることが多くなってきています。
以下の章では、心理効果を活かしたデザインを、いくつか事例を交えて、簡単にご紹介したいと思います。
心理効果01 : 画像の組み合わせで生まれるストーリー
クレショフ効果
複数の画像を並べられると、人は無意識に前後のつながりを連想して、特定の意味やストーリーを解釈するという心理効果のこと。ソビエト連邦の映画作家・映画理論家のレフ・クレショフが示した認知バイアスです。
前後のつながりで印象が変わるクレショフ効果
クレショフ効果により、人は組み合わさる画像からストーリーを認識します。
例えば、「全く同じ表情をした男性」の写真と、いくつかの写真を組み合わせてみます。そうすると、組み合わせる画像によって、男性についての解釈も変わってきます。
以下のように比較してみると、クレショフ効果を実感することができるでしょう。
例01) 肉の写真 → 男性の写真

「美味しそうな肉の写真」があることで、例えば、「お腹空いたなぁ」「バーベキューまだかなぁ」など、男性の気持ちや心理を感じさせるストーリーが生まれてきます。
例02) 女性の写真 → 男性の写真

「同年代の女性の写真」があることで、例えば、「かわいい人だなぁ」「おれが守るんだ」など、男性の好意や愛情を感じさせるストーリーが生まれてきます。
例03) お墓の写真 → 男性の写真

「お墓の写真」があることで、例えば、「今は亡き人」「辛い過去」など、男性の思い出や悲しさを感じさせるストーリーが生まれてきます。
みなさん、クレショフ効果を実感していただけましたか?
全く同じ画像でも、その前後にある画像の組み合わせで、印象が変わってきます。どんな画像を組み合わせるのがよいか、ユーザーの心理にどんな働きがあるのかを考慮した上での画像選びが大切です。
この心理効果を、企業、商品などのイメージアップやブランディングに活用できると思います。
クレショフ効果を活用してブランディング効果を向上
活用例 01 : 無印良品 ネットストア
「朝方のさわやかな空」+「快適に眠る女性」の画像を組み合わせた、寝具特集ページのメインビジュアルバナー。
「朝方のさわやかな空」の写真があることで、「よく眠れていそうだなぁ」「気持ちのよい朝を迎えるんだろうなぁ」など、女性に対して、「快適さ」を感じさせるストーリーが生まれています。
ベッドやパジャマなど、寝具の機能性に目を向けるだけでなく、よい眠りを提供できるイメージをユーザーに与えることで、無印良品のブランディングイメージをうまく向上させていると思います。

https://www.muji.com/jp/ja/store
活用例 02 : SONY aibo
複数の画像の組み合わせではありませんが、「aibo」+「飼い主」+「リビング」の要素を画角に収めた写真をうまく使って、クレショフ効果を与えています。
「女の子と仲良しだなぁ」「一緒に遊んでみたいなぁ」「一緒に暮らしたいなぁ」などの印象を喚起することで、「aiboはロボットではなく家族の一員」というイメージをユーザーに与えています。

https://aibo.sony.jp/feature/feature2.html
心理効果02 : 人が瞬時に記憶できる数は決まっている
マジカルナンバー4±1
人間の短期記憶、瞬間的に覚えることができる容量の限界のことをマジカルナンバーといいます。1956年にアメリカの心理学者ジョージ・ミラーが論文で「マジカルナンバー7±2」を発表。しかし、2001年にミズーリ大学の心理学教授であるネルソン・コーワンの研究によって、人間の短期記憶の容量は、3〜5個であると発表され、現在では「マジカルナンバー4±1」が定説となっています。
情報が把握しやすくなるマジカルナンバー4±1
以下の問いに答えて、マジカルナンバー4±1を体験してみましょう。
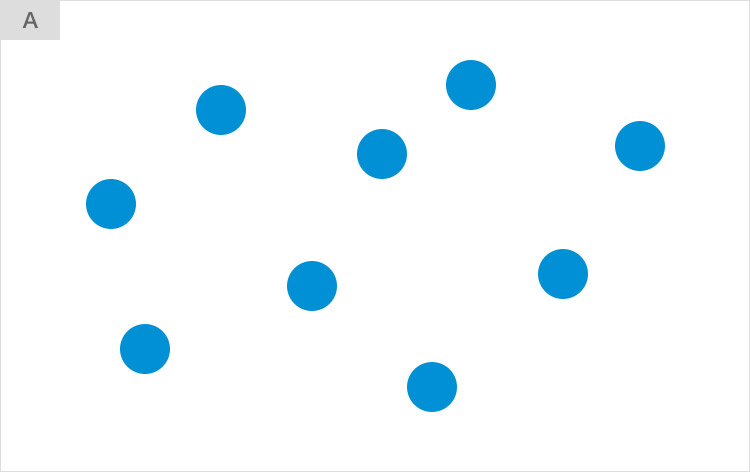
図Aを見て、5秒以内に、青い丸が何個あるか数えてください。

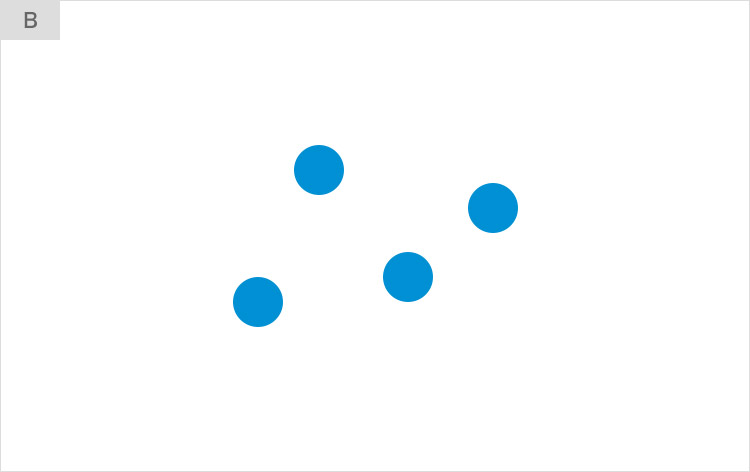
次に、図Bを見て、5秒以内に、青い丸が何個あるか数えてください。

正解は、Aが9個、Bが4個です。
みなさん、おわかりになったでしょうか?
正解できることが目的ではありませんよ。
Bの方は、5秒もかからずに、一瞬見ただけで「4!」とわかったのではないでしょうか。
でも、Aの方はどうだったでしょうか?
おそらく、指で指して数えたり、目で追って数えた方が多いのではないかと思います。
短期記憶で覚えていられる数は、3〜5個
一瞬で短期記憶できる境目がどこにあるのかを示したものが、「マジカルナンバー4±1」です。この法則によると、人間が瞬時に記憶できる数は、だいたい4つ前後ということになります。
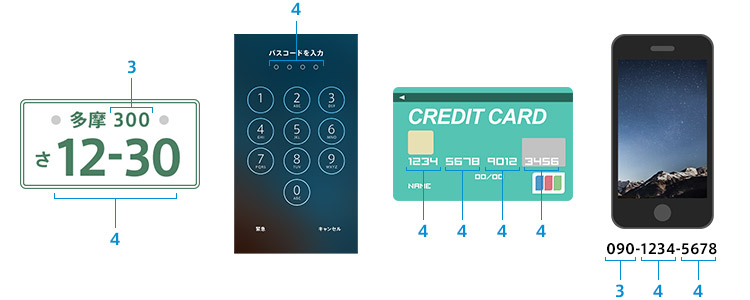
普段の生活の中にも、マジカルナンバー4±1が活用されています

どれも、3〜4個の数で、かたまりになっていますね。少ない数のかたまりをうまく作ることで、瞬時に数字を認識できるようにしているのです。
私たちが普段、何気なく目にしているもの、手にしているものに、マジカルナンバー4±1の考え方は活かされています。いかに、覚えやすさ、使いやすさを考えて作られているかがわかります。
マジカルナンバー4±1をWebサイトに活用
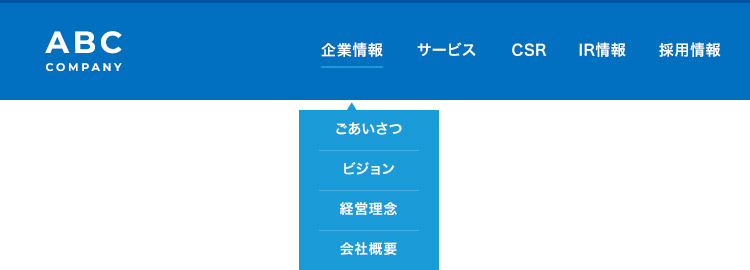
活用例 01 : メニューの数

上記の例だと、メニュー数は、14個あります。
メニューの数が多く、どこから見たらよいか悩み、見ている人の思考を停止させてしまいます。目的の項目を見つけるにも少し苦労しますね。

上記は、マジカルナンバー4±1の考え方に基づいて、メニュー数が4つ前後になるよう情報を整理した例です。グロナビのメニュー数を5個、ローカルナビのメニューを4個にグルーピングし、目で追う項目数を減らすことで、情報が探しやすくなりました。
活用例 02 : 見出しの文字数

見出しの文字数についても、マジカルナンバー4±1の考え方は当てはまります。
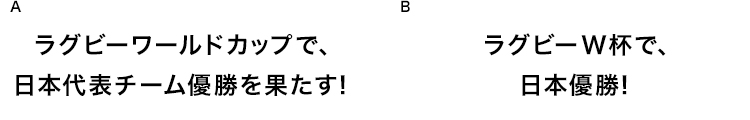
例えば、Aの見出しと、Bの見出し、どちらが素早く読め、意味を認識できましたか?
これは、明らかにBの見出しの方が、読みやすかったのではないかとかと思います。
ただ、テキストに関しては、短くなればよいというわけではありません。文字数が減ったとしても、本来、伝えたかったことまで削られてしまっては意味がありません。
Aの見出しにある「ワールドカップ」「代表チーム」「を果たす」という言葉については、削る余地があります。
ほとんどの言葉は、類義語、同義語、略語などに置き換えることができます。ここでは「ワールドカップ」を「W杯」と2文字に置き換えました。
また、ワールドカップの話をしているので、当然、出場するのは「代表チーム」となります。つまり、「日本」と省略してしまっても意味は伝わるということです。
「を果たす」は、「優勝」と書いてあり、文脈上、無くても意味が伝わるので、削ってしまってもよいでしょう。
大事なのはできるだけ、「意味を削らずに文字数を減らす」ということです。
心理効果03 : 選びやすさが変わる選択肢の数
ジャムの法則
シーナ・アイエンガーの実験によって示された法則。
人間は、選択肢が多くなると、少ないときよりも、判断をしにくくなるというもの。
6種類のジャムを並べた場合と、24種類のジャムを並べた場合とで、ジャムを購入した人の割合を検証してみたところ、6種類並べた場合は30%、24種類並べた場合は3%と、選択肢が多いと購入率が低くなるということを立証しました。
選択肢の数で、売上が変わる?

一見、選択肢が多いことは、「いろいろあるなぁ」「ワクワクするなぁ」とポジティブな印象でよいことのようにも思えますが、この「ジャムの法則」によれば、選択肢が多いと購入の確率は低くなります。
これは、選択肢が多いことで、より好みのものが見つかる可能性はあるものの、いくつかの弊害が生じるからだと思います。例えば、次のようなことが考えられるでしょう。
- たくさんあっても、全部見切れない。
- 選択肢が多すぎると、逆に面倒になり検討したくなくなる。
- 選択肢がたくさんあることで、「もっと他にいいものがあるかもしれない」と思わせてしまい、「この中から決めると購入したことを後悔するかもしれない」と決心が鈍ってしまう。
このように、数が多いことは、人に余計な負担や判断を与えてしまう懸念があります。数を減らすことは、情報を把握しやすくするだけでなく、検討をしたくなくなるなどのユーザーストレスを減らすことにもつながります。
Webサイトにおいても、商品数が多いショッピングサイトなどでは、この「ジャムの法則」を意識して、ユーザーインターフェースを工夫するとよいと思います。
心理効果をデザインに取り入れるメリット
メリット01 : 説得力のあるデザインができる
デザインを制作する上で、デザイナーは説明を求められることがよくあります。そのときに「なんとなくこの写真を入れてみました」「なんとなくこんなメニューにしてみました」と答えるわけにもいきません。
心理効果を取り入れてデザインをすることで、「人はこのような読み取り方をします」「こうすることで、より情報が把握しやすくなります」など、そのデザインにした理由を明確に答えられるようになります。デザイナーとしての信頼感もアップするのではないでしょうか。
メリット02 : 企業やユーザーにとって、役に立つWebサイトができる
デザインは、ただ見た目がよいというだけでは、役割を果たし切れていません。「ブランドイメージが向上する」「使いやすくなる」「読みやすくなる」「コンバージョンが上がる」など、企業価値や売り上げ、もしくはユーザーに対してなど、何かしらの役に立つことが、デザインの大切な役割です。
Webサイトを運営したり、リニューアルをするWeb担当の方にとっても、ここは重要な課題であり、大切な目的だと思います。
心理効果をデザインに取り入れることで、「より内容が伝わりやすくなる」「ユーザーに共感してもらえる」「ストレスなく情報が探せるようになる」「ページの滞在時間が上がる」など、さまざまな効果が期待できます。
ユーザーの心理をよく知ることで、ユーザーの心をつかみ、企業活動やビジネス、サービスに効果をもたらす「役に立つWebサイト」が制作できるかと思います。
最後に
いかがでしたか?
なるほどと思っていただけるものもあったのではないでしょうか。
人間は見たものをどうのように認識し、記憶するかなどについては、心理学の分野で多くの研究がなされています。
今回は、その中のほんの少しを、参考例としてご紹介させていただきました。デザインに活用できる心理効果の仕組みを知って、より役に立つデザインや価値あるWebサイト制作につなげていただければと思います。
デザイン部 デザイナー TM
Climarks コラムから抜粋
https://www.climarks.com/column/
/assets/images/6872/original/817d8883-7f31-47f6-9d90-f35ec80a698e.gif?1392712900)


/assets/images/6872/original/817d8883-7f31-47f6-9d90-f35ec80a698e.gif?1392712900)


/assets/images/6872/original/817d8883-7f31-47f6-9d90-f35ec80a698e.gif?1392712900)
