こんにちは!ひじきぼーいです。
タイトルにもある通り、弊社エイプリルナイツのコーポレートサイトを完全リニューアルいたしました!
しかも今年度新卒たちがメインで仕上げてくれました!(凄い...!)
カッコよくて素敵なデザインになっていますね!
エイプリルナイツ コーポレートサイト
今日はそんなカッコイイコーポレートサイトを作ってくれたメンバーに苦労した点や楽しかった点を聞いてみました!
木下さん
着手した箇所
主にコーディングとその環境構築
苦労した点
みんながコーディングの時にちゃんと書けているかどうかのチェックをしてたんですが、
想像以上にこの作業に時間と労力を取られました。
Gitというものでコードを管理していたのですが、
みんなのコードを見てその挙動をチェックすることは一度自分の作業を中断する必要があります。
自分のコードを一時的にセーブしてみんなのコードをチェックして、
終われば自分がさっきセーブしたところから再開するという方法で進めていくのですが、
続きをやろうと思ってもさっき何してたか思い出すのに少し時間がかかるんです。(エンジニアあるある)
この1回1回思い出すということに少し苦労してました。
楽しかった点
デザインを1から考える中で新卒みんなのアイデア出しの早さ、
そしてより良いものを作ろうとする強い気持ちに日々刺激を受けていました。
そんな感じの良い雰囲気だったので、自分も楽しんでリニューアルを進めることができました。
全体的な感想
1から自社のHPを作るなんて中々できないことなので、このような機会をいただけて良かったです。
ありがとうございました。
Aさん
着手した箇所
ガントチャート、サイトマップなど各資料の作成
開発環境の整備
スケジュール、タスク管理
コーディング <ヘッダー/フッター/cogmeについて/AKについて/受託開発/お問い合わせ/ページ全体のリファクタリング>
苦労した点
ガントチャートです。 スケジュール表みたいな物なんですが、工数見積もりが難しくてタスクの期限に余裕を持たせがちになってしまってました...。
楽しかった点
すごく地味なんですけど、大まかなスケジュールから細分化してタスク分けして
作業がひとつひとつクリアされていく感じがミッション感があって楽しかったです。
全体的な感想
自社コーポレートサイトのリニューアルに着手できる機会は滅多にないだろうなということも含み、
とても貴重で良い経験になりました!ありがとうございました!
平山さん
着手した箇所
ひらやまです。
エイプリルナイツコーポレートサイト改修では主にワイヤーフレームとデザインカンプの作成を中心に色々なことをやりました。
苦労した点
正直めちゃくちゃ苦戦しました!
ヒアリングをして要望を聞いたり、ページに入れる文章を考えてもらったり、そういうものも難しかったんですけど、
やっぱりページのデザインを考えてそれをコードで書いてもらうために皆に分かるように伝えるっていうのがとても難しかったです。
ここはどのくらい空間を開ける!とか、ここの写真の大きさはこのくらい!とかを数値にするのにとても苦労しました。
(今まで一人でデザインしたものとかほぼ感覚だけで作ってたこともあり...)
楽しかった点
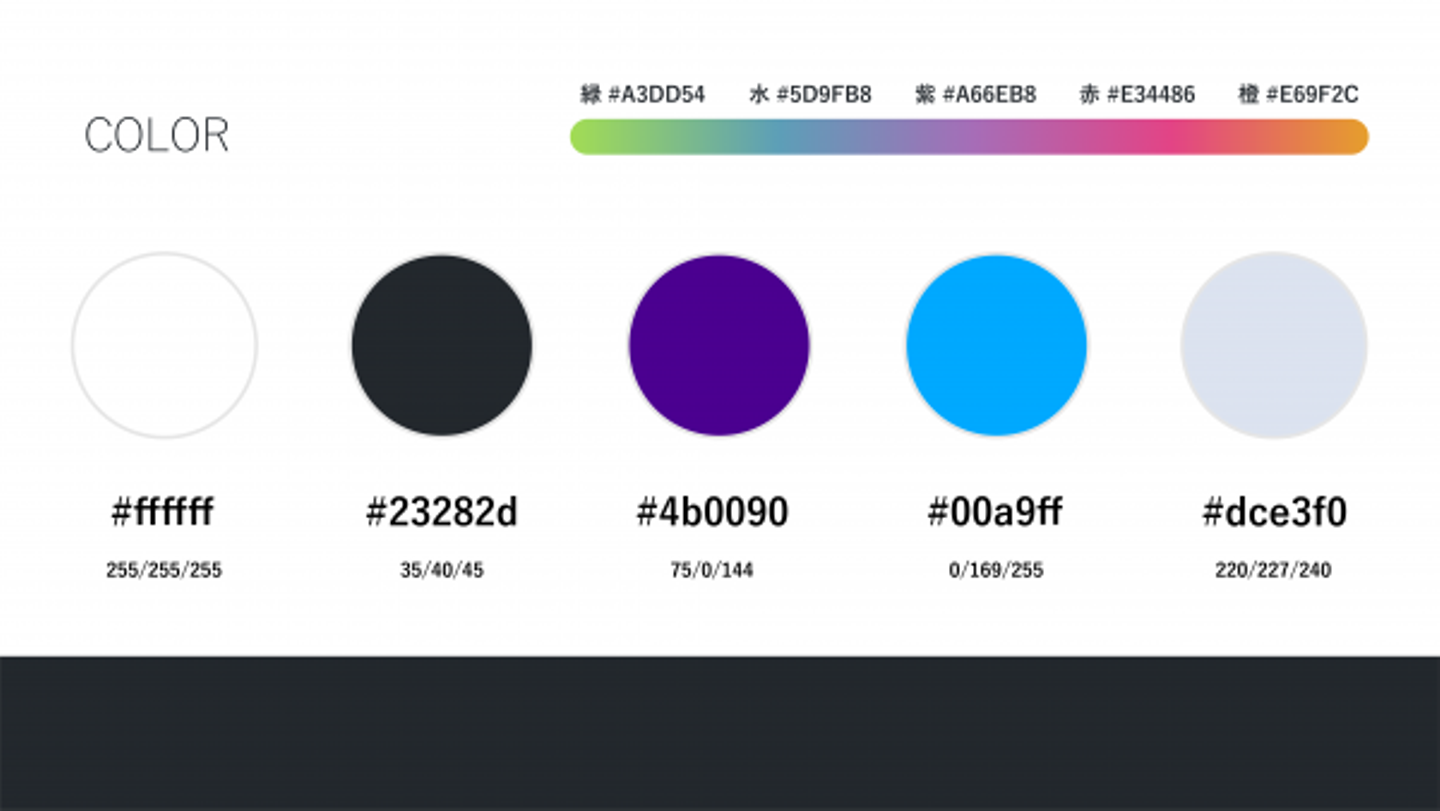
そこで今回は、プロジェクトに関わる全員が共通認識をもって制作を進めるためにスタイルガイドというものも作りました!

表紙をエヴ○ンゲリオンの人類補○計画風にしたんですがあまりツッコまれることはなかったですね、はい。
しかも全然極秘じゃないです。

中身はこんな感じで今回のサイトに使う色や、ボタンの形、使うフォントやフォントサイズなど
サイトに統一感が出るように皆で共通の認識を持って制作するためのルールブック的なものですね。
ひらやまはよく自分で決めたことを忘れるのでスタイルガイドを見直してそういえばこうだったな~とか何回も助けられました。
そんなこんなでひらやまは全ページのデザインカンプを作りました。

ちなみにトップページのデザインカンプはこんな感じです。
スタイルガイドやデザインカンプを作るのはやっぱり大変でしたが、デザインって感じがして楽しかったですね。
スタイルガイドとデザインカンプができた後は画像を編集したりTOPページにつかう動画を編集したりしてたら
サクッとみんながコードを書き上げてくれてすぐ完成しちゃったような気がしてます。
むしろひらやまがデザインカンプを作らないと皆は着手できないんでもっと早くカンプなど作れるようになりたいなーと
感じました。
全体的な感想
次回このような機会があったらとんでもない速さでデザインカンプを作り上げてやろうという野望を抱いています。
ひらやまでした。
藤川さん
着手した箇所
僕が主に改修させて頂いた場所は会社概要ページと採用情報ページでした。
チームでの開発は初めてで、いい経験になりました。
苦労した点
苦労した点は自分の知らないシステムなどを使う場面が多く、
わからないことを教えてもらいながらの作業だったので少し苦戦する事がありました。
僕的には知らない事を知れるきっかけになったのですごく助かったのですが、
逆に自分の技術不足でもあるのでしっかり勉強しようと思うきっかけにもなりました。
楽しかった点
自分達で試行錯誤しながら進めて作っていく過程が新鮮で楽しかったです。
全体的な感想
そんな事もあり、今はとにかく無事に終わって安心しています。
吉野さん
着手した箇所
社風、オウンドメディア事業、人材ソリューション事業、ゲーミングカルチャーデザイン事業のコーディングをしました。
事業のページに関しては元となる部分を木下さんが作ってくださったので
各ページごとに異なってくる細かい部分を自分の方で作っていきました。
またサイト全体で使用している動画や画像などの選出も平山さんと一緒に行っていました。




苦労した点
初めてGitHubを使用したことです。
Web制作の現場経験が無いので全てが手探りだったのですが特にGitHubには苦労しました。
そもそもなんなのか。なぜ使うのか。使い方は。メリットは。と分からないことだらけだったのですが
木下さんが全面的にサポートしてくださり、GitHubを活用して作業を進めることができました。

楽しかった点
社風ページを作ったことです。
初期段階では社風ページを作る予定は無かったのですが、事業に関してヒアリングを行った際に
「弊社選抜チーム『REGALiAS』のページがあったらいいよね!」
という声をいただき実現したページです。
僕自身もREGALiASとして活動させていただいていたり
いつかプロゲーミングチームのイケてるサイトを作りたいという思いがあって、1番思い入れがあるページになりました。


全体的な感想
コーポレートサイト制作が一旦終了となったときに
一番に感じたのは完成させられてよかったという安心感と達成感です。
先頭に立ってプロジェクトを進めてくれたAさんと木下さんには感謝しかないです。
また、決められた期間で最大限の力を出し要望に応えていく難しさや大事さも感じられました。
技術が無ければクライアントの要望に応えることができないという実感もあり良い経験になりました。
ありがとうございました!
いかがでしたでしょうか。
決して楽な作業ではないですし、はじめてのことだらけでもっと苦戦すると思っていましたが、想像以上のスピードとクオリティで驚きました。コミュニケーションを取りながら、時には楽しんで作業している姿も見れました。
個人的に「REGALiAS」のページは個性的でカッコ良くとても気に入ってます!
開発メンバーの皆さんお疲れ様でした!!
改めて、新しくリニューアルされた弊社のコーポレートサイト、是非ご確認ください!
/assets/images/3053317/original/3eb0fdd2-92f5-4122-9eec-a52334065c51?1535425175)


/assets/images/3053317/original/3eb0fdd2-92f5-4122-9eec-a52334065c51?1535425175)
/assets/images/4343937/original/3eb0fdd2-92f5-4122-9eec-a52334065c51?1575437767)
