こんにちは、デザイナーの篠田です。近年では、Webサイト、SNS、雑誌、写真館など写真に触れる機会が一段と多くなり、写真は一つの重要なコミュニケーションツールとして成り立っています。具体的なイメージをより正確に伝えるためには必須となるものでしょう。そんな身近に溢れている写真ですが、魅力的に映る写真には共通するポイントがいくつかあります。今回は写真をより魅力的にする編集ポイントをデザイナーの先輩、石井さんにお聞きし、深掘りしていきます。今回はWeb上で使用する画像を軸に考えていきたいと思います。
1.写真の選定方法
Webサイトやブログで使用される画像はユーザーに第一印象を与え、サイトの内容を瞬時に伝える重要なコンテンツです。第一印象が悪いとユーザーはサイト内を回遊することなく離れていく割合が大きくなります。そんなサイトの印象を大きく決める画像ですが、どんな画像が最適なのでしょうか。
篠田 画像の選び方について注意すべき点を教えてください。
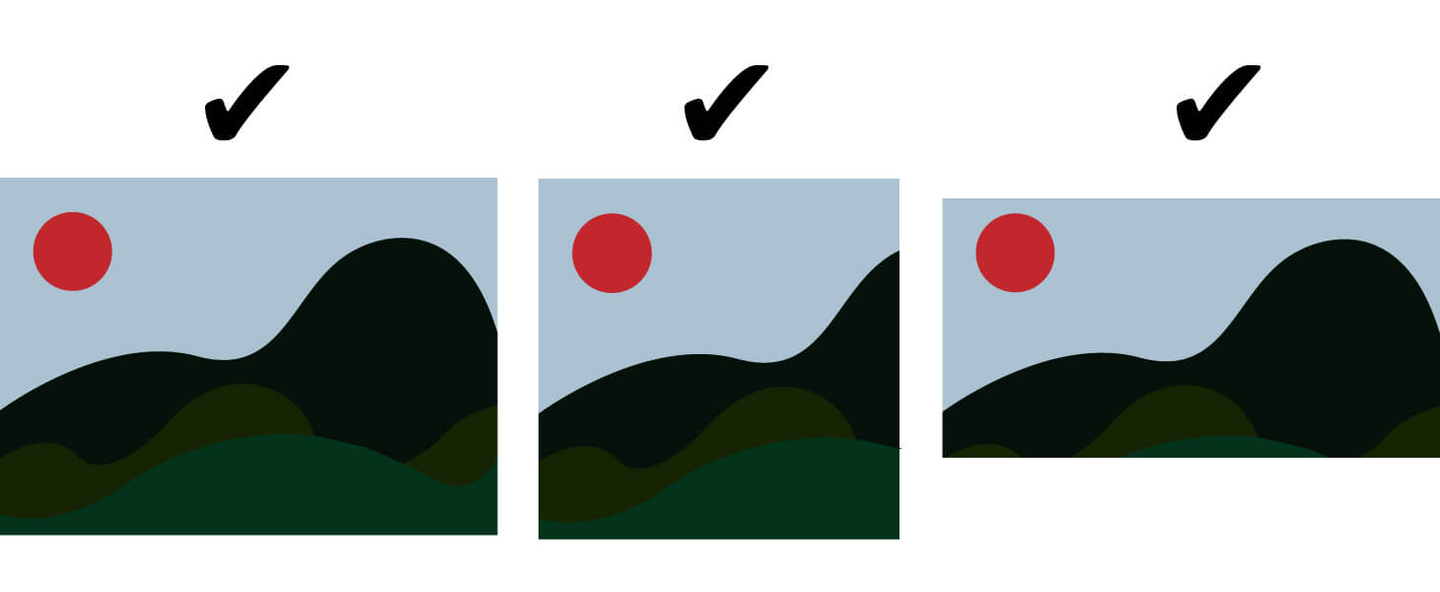
石井 Web上で表示される画像はデバイスのサイズやページによって画像がトリミングされることがあるため、トリミングされた後の見え方を想像することが大切です。トリミングされた後も画像からサイトの目的や背景を読み取ることができるかどうか考慮しましょう。

篠田 確かに。トリミングによって、ユーザーに伝えたいメッセージや目的が読み取れなくなってしまうのは問題ですね。
石井 画像の上に文字が入る場合は、文字の上に人の顔が重ならないか、文字の視認性が確保できるかを想像します。基本的に文字の色は白で、色の濃い写真に載せるほうが作りやすいです。ただし、たとえ色の濃い画像でもごちゃごちゃしていると文字は読みづらいです。一方で、写真の上に黒い文字を乗せる手法は意外と難易度が高いです。写真をかなり白くする必要があるため、白い壁や空などをうまく利用しないと薄ぼんやりした写真になってしまうんです。
単に美しい画像をメインビジュアルとして採用するのではなく、トリミング後の全体像や文字の視認性を確保できるかどうかなどを判断することが大切です。サイト内で伝えたい内容を、第一印象となるメインビジュアルによって発信できるように心がけましょう。
2.編集する際のチェックポイント
画像を編集する際には大きく分けて3つのチェックポイントがあります。
1.明るさの調整 2.色味の調整 3.細部の微調整です。
これらのチェックポイントが写真をより魅力的にするポイントに直結しています。画像から伝えたいことを明確にするために、Webサイトのデザインや画像の目的に合わせた表現を加え、より見栄えを美しくしていきましょう。今回はAdobe Photoshop、 Lightroomを使用して実際にオフィスで撮影した写真を編集していきます。
①明るさ(光)の調整
篠田 明るさの調整で注意すべき点を教えてください。
石井 画像の明るさを調整する際は、必ず同じサイト内で使用されている他の写真と明るさを比較しながら編集しましょう。同じサイト内で1枚だけ明るさが違うと、サイト全体のデザインの統一性が崩れ、不自然になります。また、転職サイトやECサイトなど、他の会社の写真と並ぶようなケースでは、他と比べて写真が暗いと印象が悪くなります。他の会社と写真の明るさを比較しながら調整することも大切です。
文字が入る場合は、文字の背景部分の明度が高いと読みづらくなるので注意が必要です。かといって単純に黒くするだけだと写真が暗くなってしまうため、全体のバランスをとりましょう。例えばただの黒ではなく紺色を使用するなど、色味を補うことでバランスをとることができます。
篠田 実際に一つの転職サイトに掲載されることを想定して、サイト内に並ぶ画像と比較しながら明るさの調整をしてみました。他の画像と比べて、元の画像は全体的に暗く、光によってぼやけた印象があったため、全体の明るさやコントラスト、シャドウを調整しています。明るさを調整しただけでも、画像全体の印象が変化してきました。

調整前

明るさ(光)の調整後
②色味の調整
篠田 色味の調整で注意すべき点を教えてください。
石井 まずは写真をよく観察することが大切です。写真のどこにどういう色があるか分析しましょう。よく観察した後、「メインの色」「サブの色」を設定し、基本の色数を2色程度にまとめると構成しやすいです。例えば、「メインの色」と「サブの色」を「オレンジ」と「水色」に設定した場合、画像内の「黄色」や「赤」といった色相でオレンジの前後にある色を「オレンジ」に近い色にまとめていきます。同様に「青」や「緑」は「水色」にまとめ、画像全体の色相を「メインの色」と「サブの色」へと調整していきましょう。さらに、画像の明るい部分はオレンジ、影などの暗い部分は濃い水色など、明度ごとに中心の色味を決めると考えやすいです。

特にSNSでは色のきれいな写真が好まれます。SNSでは構図にこだわっても決まった画角以外はトリミングされてしまいますし、スマホの小さな画面では画像の構図はよくわからないので、色味が最重要となるでしょう。
色味の調整はサイトやブランドなどのイメージに合わせて編集することが大切です。暖色系または寒色系、彩度は高めか低めかなど、目的とするイメージに合った色味にしていきます。ちなみに、映画の名シーンのカラーパレットがとても参考になりますよ。
篠田 上記にならって、実際に「メインの色」「サブの色」を設定してみました。画像内をよく観察し、基本の2色を「オレンジ」と「水色」に設定し、調整しています。温かみのある人肌やオフィス内の光を「オレンジ」に近づけていきます。同様に白に近い光や寒色部分を「水色」もしくは「濃い水色」に近づくように調整していきます。色味の調整後の画像はより一層全体の印象が変化してきました。元の画像は黄色が強く、ぼやけた印象を持っていましたが、色相を基本の2色にまとめることでパキッとしたクリアな印象を与える画像へと変化しています。


調整前

色味の調整後
③細部の微調整
篠田 ここまでの調整で画像全体の印象はかなり変化してきました。
最後に、細部の微調整で注意すべき点を教えてください。
石井 最後の微調整では画像の細部に目を向け、画像を通して伝えたいことをさらに明確にしていきましょう。精度の良いカメラだと解像度が高く撮れすぎてしまうことがあるので、あえてすこしぼかすことがあります。肌のディテールを出しすぎたくないときなどに以下の調整をしましょう。
シャープネス 画像の切れ目、輪郭部分をぼかす機能
粒子(ノイズ) 画像の粒子を調整する機能
また、雰囲気を出したいときや視線を誘導したいときに周辺減光を使用します。周辺減光によって写真の背景があまりきれいではない場合に少しだけ印象を和らげることもできます。
周辺減光 画像の四隅の明るさの調整
篠田 上記にならい、肌のディティールを和らげるために粒子の調整を行いました。少し荒く見えていた細部が滑らかに表現されています。

調整前

細部の微調整後
3.トリミングまで手を抜かない
篠田 ついに画像編集が終わりました!あとはこの画像をそのまま使用するだけ…
いえいえ、画像を編集して終わりではありません。冒頭でもお伝えした通り、相手に具体的なイメージをより正確に伝えるためには画像のトリミングまで気を抜かず調整していきましょう。それでは石井さん、トリミングの調整で注意すべき点を教えてください。
石井 写真の選定方法でも述べましたが、サイト側のCSSでトリミングされたりするので、前もって想定しておくことが重要です。SNSを重視する場合は、SNSのタイムラインでシェアしたときの見え方も想像しましょう。SNSごとにシェア時の画角が決まっている(2:1、正方形など)ため、それぞれの画角に対応できるように意識してトリミングを行いましょう。
篠田 webサイト上だけではなく、SNSでのシェアなど異なる画角でも表現が伝わるようにトリミングしていきます。A.C.O.のオフィス内のクリアな雰囲気と社員のあたたかい姿に注目してもらうため、周りのぼやけた部分をトリミングします。より注目してもらいたい部分に視線を誘導し、画像の目的・印象がより鮮明になりました。

トリミング調整後
元の画像と比較すると違いがはっきりと見えてきます。

元の画像

調整後
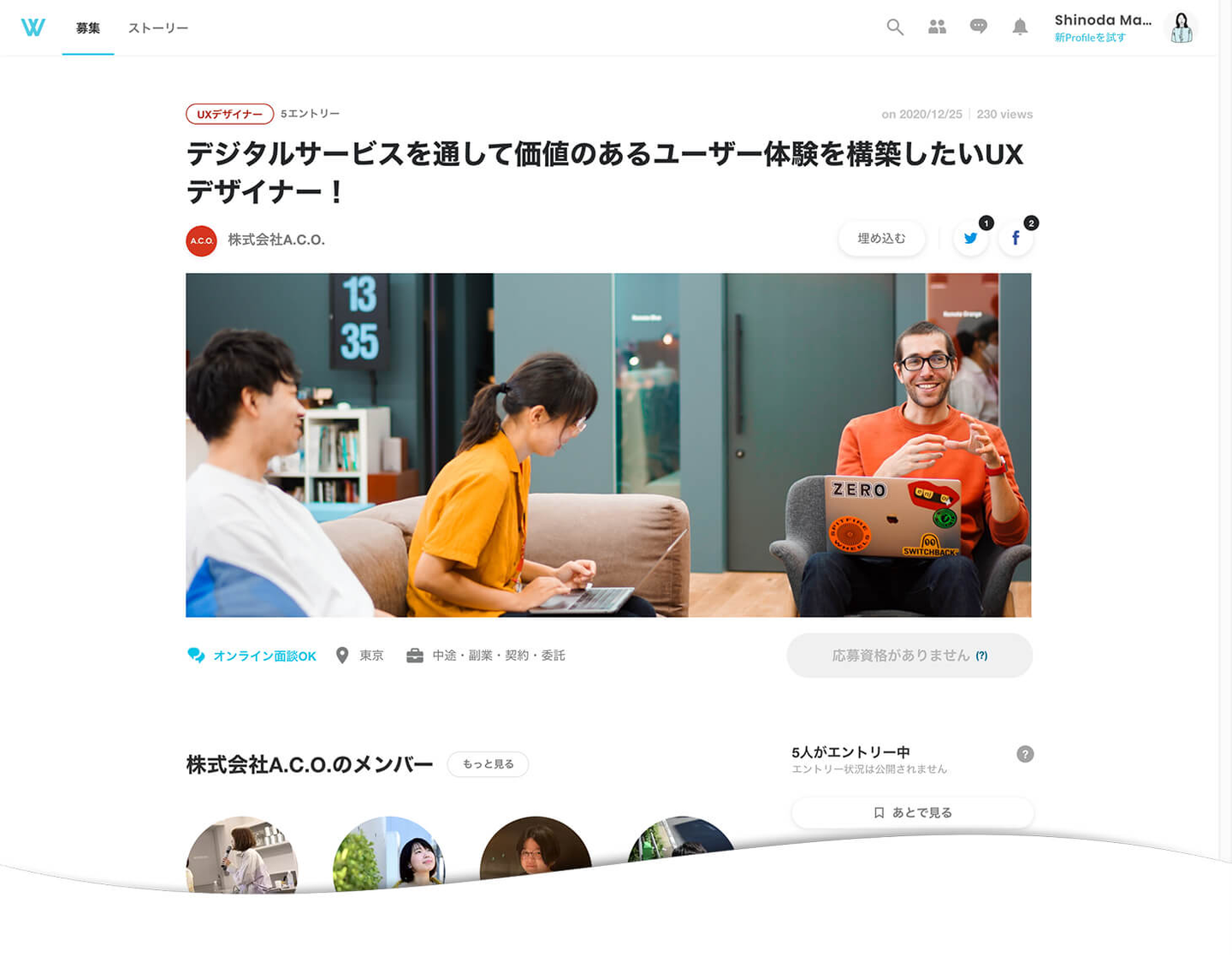
そして実際のWebサイトにて掲載された画面がこちら。

Webサイト上に掲載された画像
まとめ
今回はデザイナーの先輩、石井さんに画像編集の注意点をお聞きし、大きなチェックポイントを一通りみなさんと確認することができました。画像の用途によって編集方法は異なりますが、「明るさ」「色味」「細部」の3つを意識して写真と触れる機会を増やしてみましょう。自分の好きな写真にも何かしらの規則を見つけることができるかもしれません。私自身、写真を通してデザイナーのスキルを磨くだけではなく、自分自身のコミュニケーションツールの幅を広げていきたいと思っています。
A.C.O.で一緒に働きませんか。
- 未経験可
- デザイナー
- ディレクター
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

by Manami Shinoda
東京デザインプレックス研究所卒業。デジタルコミュニケーションデザイン専攻。
/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)


/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)





/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)
