こんにちは。採用担当の小野です。今回の社員インタビューは、Webエンジニアの幾見 俊彦さんです。大手Webサービス企業にてテックリードとしてサービス開発を推進してきた幾見さんが、スペースキーに興味をもったキッカケは何だったのか。開発者目線でどのような魅力と課題があるのか。お話を聞きました。
-これまでのキャリアについて教えてください。

Webエンジニアとして、受託会社や事業会社(DeNA社、リクルートキャリア社)で様々な経験を積んできました。DeNA社ではJavaScript専門人材としてSPAの設計・開発を主に担当し、フロントエンドMVCのためのミドルウェア開発、パフォーマンスチューニング、アニメーション作成など、JavaScriptを駆使した様々な開発を経験しました。同社はサービス開発のほとんどを内製しているので、業務は分業化がかなり進んでいましたね。案件によっては広く開発することもありましたが、基本はJavaScriptしか触らない。1つのスキルを突き詰めて高めていきつつも、Ruby、Perl、AWSなどの技術にも触れ、エンジニアとして多くのものを得ることができました。
直近ではリクルートキャリア社にて、Ruby on Rails、React/Redux、Vue、IaC等を利用した開発に携わってきました。テックリードとして、フロントからサーバー・インフラ・開発プロセス改善などの分野において、技術責任を持つ立場での開発推進を担当してきました。一方で、同社は外注エンジニアがほとんどで自分で書くよりも、エンジニアのマネジメントやプロジェクトのディレクションといった業務も必然的に多くなっていました。
-印象に残っているプロジェクトなどありますか?
あるサービスのパフォーマンスチューニングで、著名エンジニアと一緒にプロジェクトを推進したことです。日本でもトップクラスのエンジニアと一緒に開発を経験できたことは、自分の中でも大きなインパクトとなりましたね。またそれまでは新規でサービスを作ることが多かったため、大規模サービスを運用・改善するという機会も貴重な経験となったのを覚えています。
リクルート時代にはWebサービスの速度改善も行いました。Lighthouseを用いて速度測定したところ、なかなか厳しい点数が出たためテコ入れを実施しました。ただ、やったことと言えばJavaScriptの最適化やクリティカルCSSの対応など、当たり前の対応です。画像を全部WebPにすることも検討したんですが、当時の状況から見送りに。それらの結果、Lighthouseの結果が平均で20点ほどUPしました。やったことはベーシックなことでしたが、結果がきちんと出たことに一安心しました。
-スペースキーにはどのような経緯で入社したのですか?
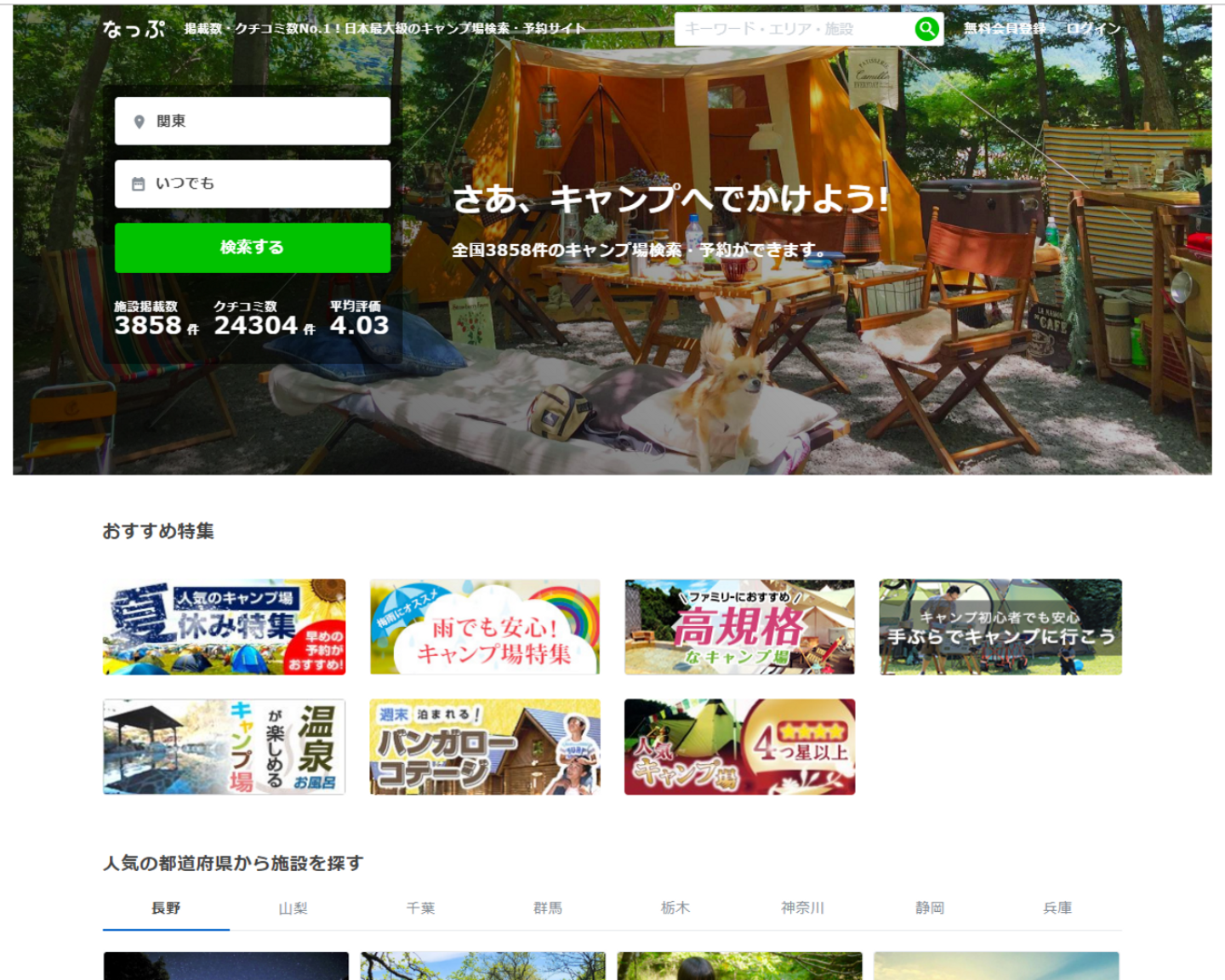
ジョインしたきっかけは、自分が興味のある分野の開発に携わってみたかったからです。プライベートではキャンプが好きで、『なっぷ』(https://www.nap-camp.com/)のユーザーでした。『なっぷ』を作っているのは、どんな会社なんだろう?そんな興味からスペースキーにたどり着き、話を聞きに行ってみました。最初の面談から代表の佐藤が出てきて、まず驚きましたね。職場の雰囲気もよく、興味を持ったのですが、技術面に関しては未開拓という印象を持ちました。レガシーなシステムを使っていたので、改善のし甲斐があるなと。また、面談で『なっぷ』のリニューアルの話なども聞いていたので、自分が使う『なっぷ』をもっと使いやすくしてみたいと思い、入社を決めました。
-ちなみに、キャンプを始めたきっかけは?

友人のキャンプ結婚式に参加したことです。子供も楽しんでいたし、何より自分自身が楽しい。ちょうどその頃、子供との土日の過ごし方に悩んでいた時期だったので行ってみようとなりました。キャンプ歴4年目。山梨方面のキャンプ場が好きです。
-「キャンプ」が入社動機になっているんですね!次に、今担当している業務について教えてください。

入社してからは、キャンプ場検索・予約サービス『なっぷ』のリニューアルにずっと関わっていました。『なっぷ』はかなり昔に作られたサービスなので、技術も構造もレガシーなものでした。開発スピードをあげること。その課題をクリアにすることが、今回のリニューアルの目的でした。
-実際にどのようなことをしたのですか?

まず、フロントサイドとサーバーサイドに分けたアーキテクチャにすることで、分業ができるようにしました。これまでは1名で開発をしていたサービスなので分業する必要もなかったのですが、人数が増えて担当領域を分けることができるようになったため、適したアーキテクチャにしました。技術的な試みとしては、ダイナミックレンダリングを導入。『なっぷ』の条件に当てはまっていたので、この機会に導入してみました。
-苦労したポイントなどありましたか?

当初のリリースは3月を目標としていましたが、実際はGW明けに完了しました。日々の運用をしながらの開発だったため、目論見にズレが出てしまいました。優先するべき開発が発生する中で対応しなくてはいけない。しかもフロントエンド側は私1人だったので、タスクの進め方は苦労しました。そのような状況だったので、十分な対応ができたかと言うと、そうでもない。ホスピタリティを意識したUIなど、まだ改善するべき部分はたくさんあるので、これからやっていきたいですね。
また、速度改善についても課題のひとつ。『なっぷ』は画像が多く使われており、自分が使っていても体感的に遅いと感じることがあるので、画像の最適化などはマストですね。SEOの観点からも、遅いと評価が下がってしまうので、早急に対応したいと考えています。
-今後の目標について教えてください!

今回のリニューアルは、実は一部分のみ。予約導線やスマホ最適化など課題はまだ山積みなので、引き続きできる部分を開発していきたいです。あるべき姿にもっていくことが目標ですね!
スペースキーは、比較的自由度の高い開発をすることができます。今回のリニューアルに関しても、フロントエンド側の仕様や技術は自由に決めさせてもらいました。より効率的にしていくため、トレンドを取り入れながら、自分の使うサービスをより便利にしていければと思っています。



/assets/images/4444877/original/f3e54031-fc84-408a-b350-ecde0ae22056?1578273730)





/assets/images/4444877/original/f3e54031-fc84-408a-b350-ecde0ae22056?1578273730)

