こんにちは〜
デザイナーの富田と申します!
今回は今年の4月に行われたラクマのリブランディングと、それに伴うデザインシステムのリニューアルについて紹介していきます。
目次
・リブランディングについて
・新デザインアセット
・UIカラー設計
・今後のアップデート
・おわりに
リブランディングについて
ラクマは2022年4月5日にリブランディングしました!
フリマアプリの枠を超えた新しいECプラットフォームに生まれ変わり、循環型社会の実現に貢献することを目指します。
今回はリブランディングにおけるデザイン面でのリニューアルにフォーカスして書いてみます。
新デザインアセット
新しいデザインは佐藤可士和氏監修のもと、楽天社内のブランディング組織「Rakuten Design Lab」の皆さんが制作してくださいました。私は与件や途中のFBなどで関わらせていただきました。
- アプリアイコン
フリル時代からのデザイン資産であるオーニングからトリコロールカラーを抽出し、新しいレイアウトに生まれ変わりました。
![]()
- テーマカラー
楽天の Crimson Red から Rakuten Blue に変わりました。 プラットフォームが生まれ変わったことを表現するために、トリコロールのアセットからメインカラーを青色の方にシフトした形です。
![]()
- ロゴ
以前はカタカナのラクマだったのが、ローマ字の Rakuma に変わりました!
カタカナの書体デザインが特殊だったため、キャンペーンなどのグラフィックを作る際は日本語フォントとの組み合わせが難しかったそうなのですが、楽天のオリジナルフォント Rakuten Sans の Rounded になったことでバランスが取りやすくなりました。
![]()
UIカラー設計
テーマカラー変更に伴い、UI カラーも変更することになりました。
実はリニューアル前からロゴに使われているテーマカラーと UI の Primary Color には差分がありました。
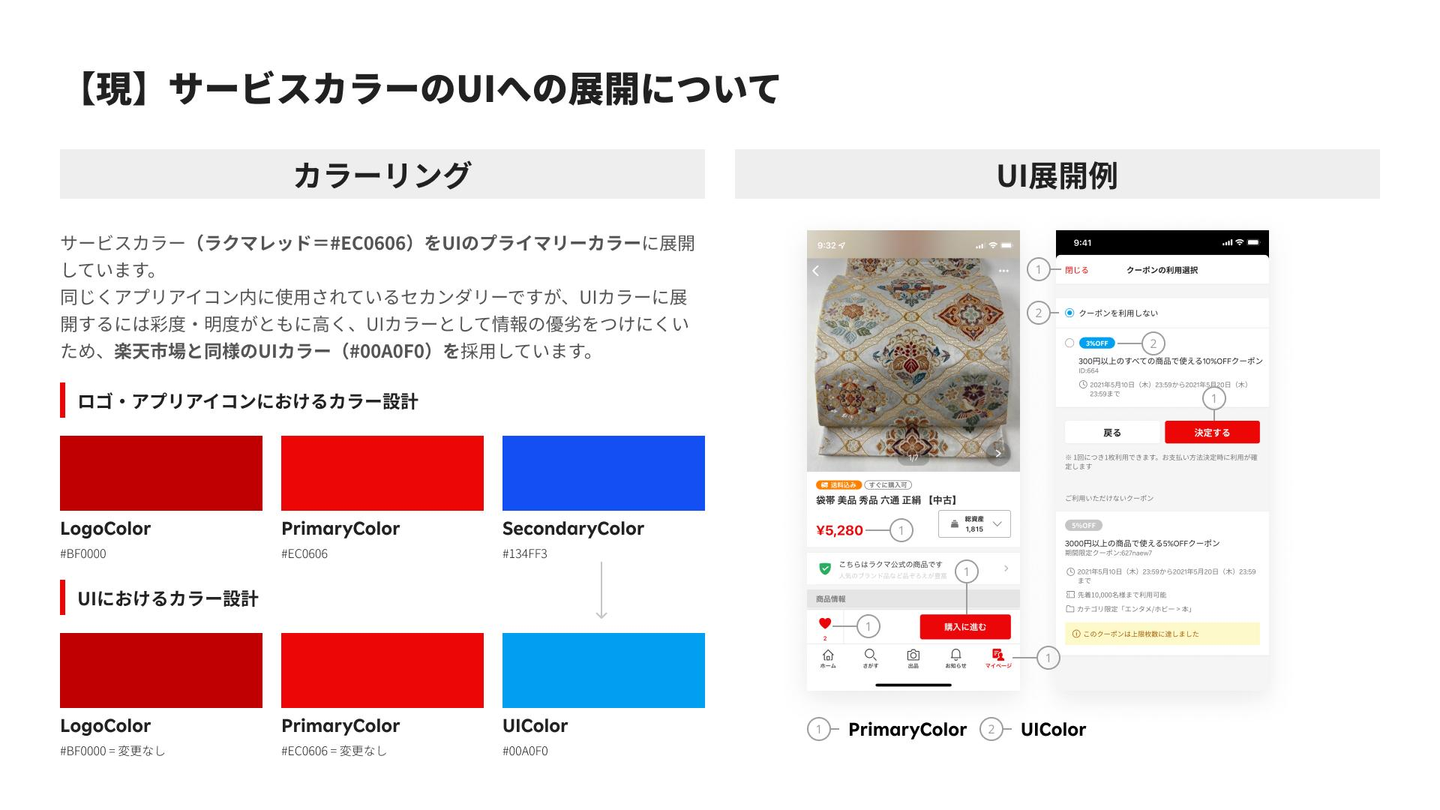
リニューアル前
ロゴ:Crimson Red(楽天のブランドカラー)
UI:Rakuma Red(アプリアイコンのトリコロールの赤)
(当時の資料↓)
![]()
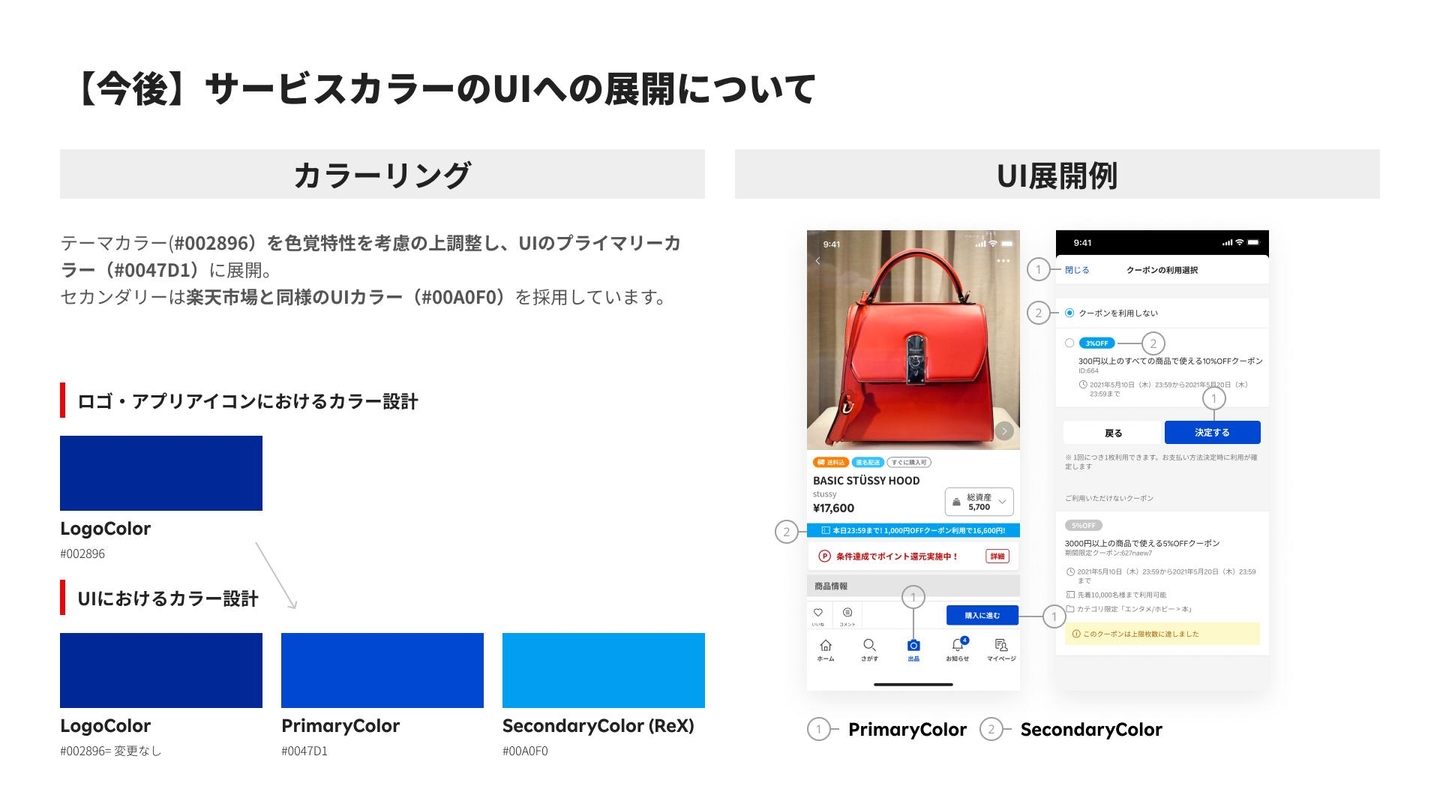
今回テーマカラーが青に変わったため、UI カラー(Primary Color)も青くする必要がありました。
リニューアル後
ロゴ:Rakuten Blue(楽天のブランドカラーの一つ)
UI:Rakuma Blue(テーマカラーを調整したもの)
(当時の資料↓)
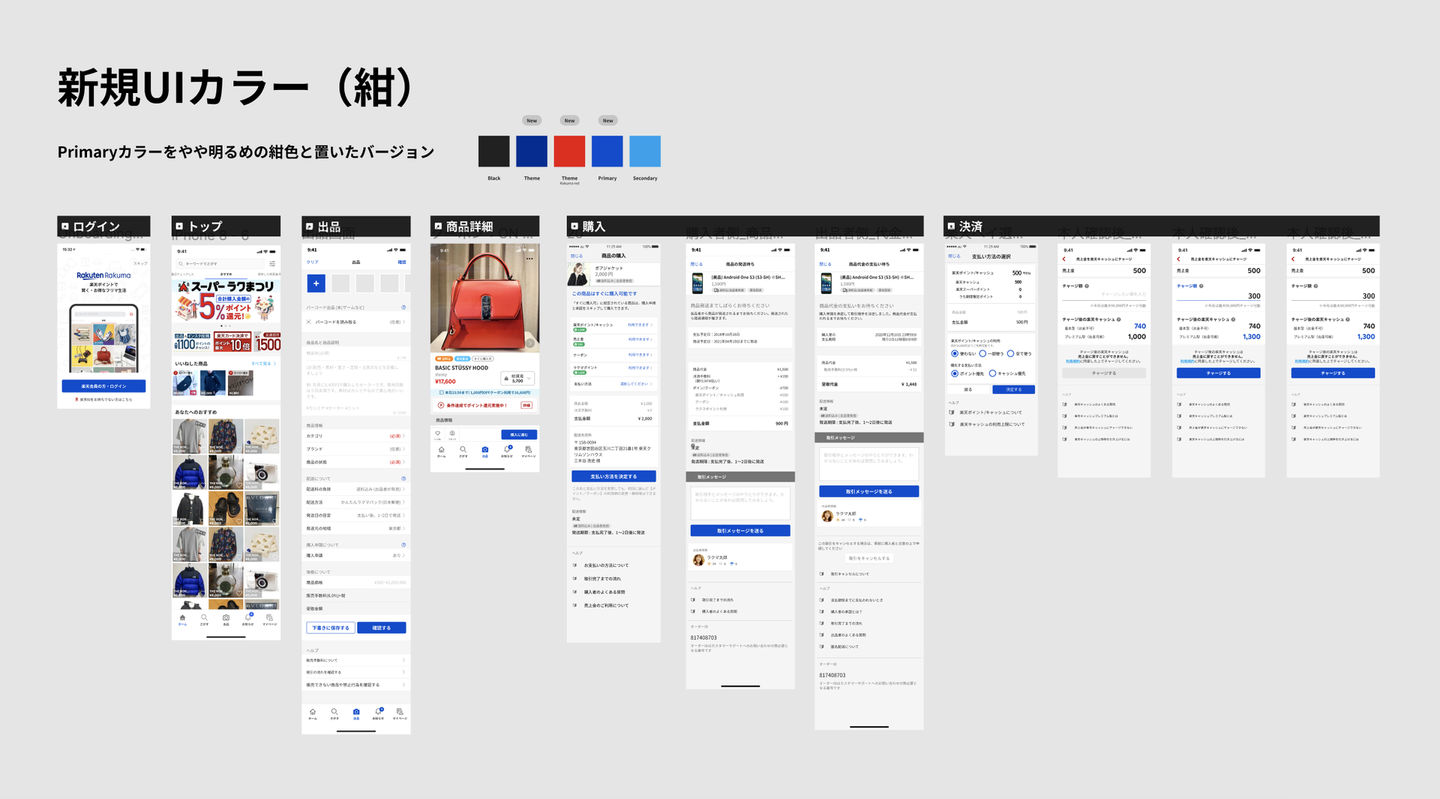
![]()
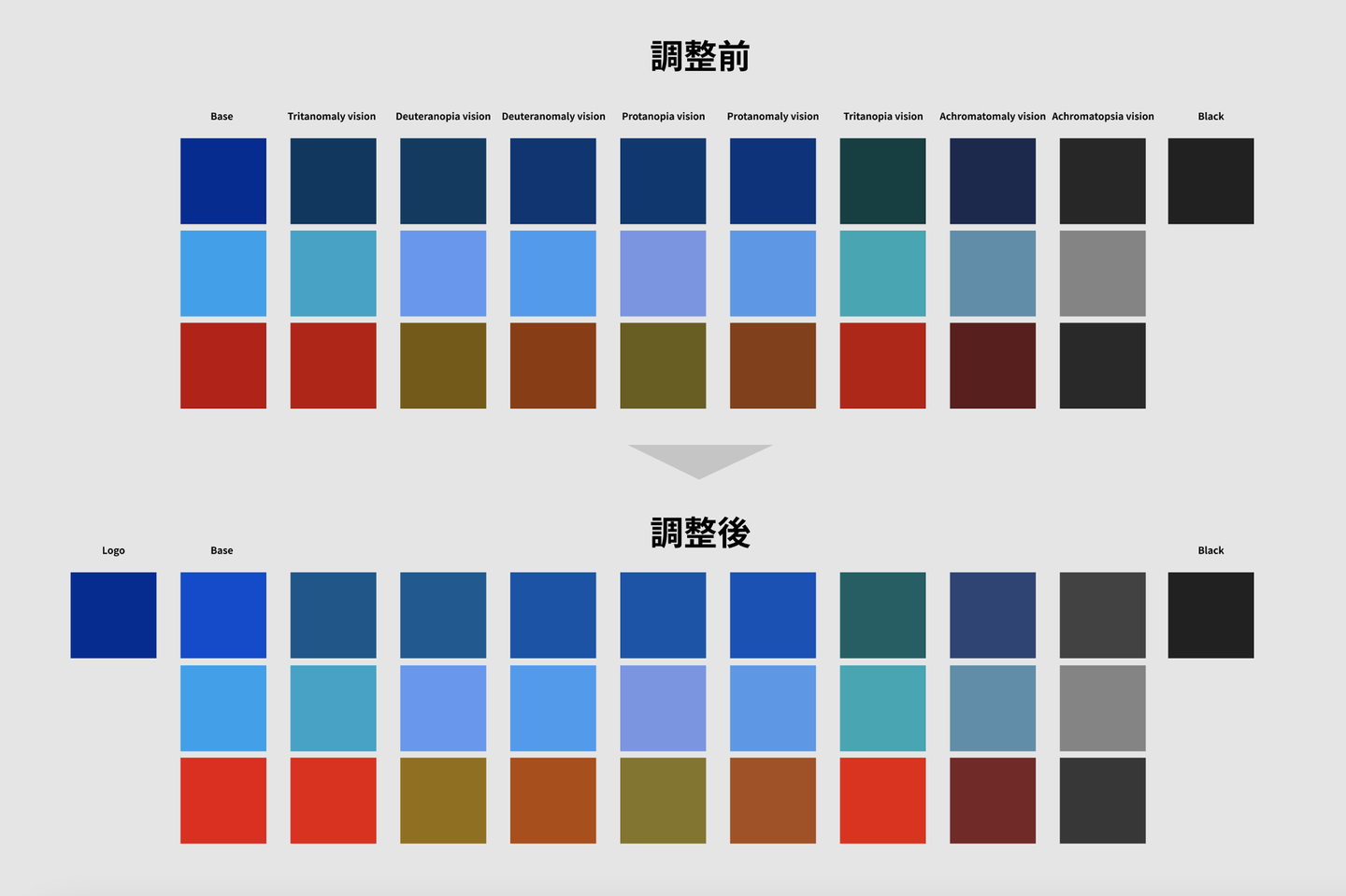
UIカラーはアクセシビリティを考慮して検討しました。
text や outlined のボタンに新テーマカラーをそのまま適用してしまうと、 UI Black との見分けがつきづらくなってしまうため、彩度と印象は損なわないよう注意しながら明度を少しだけ上げることにしました。
![]()
ここで一点問題が…
- 「青いボタンになるとCTRが下がっちゃうのでは?」
純粋に Primary Color を赤→青に変更することで、購入するボタンなどの CTR が下がってしまうのでは?という意見がありました。
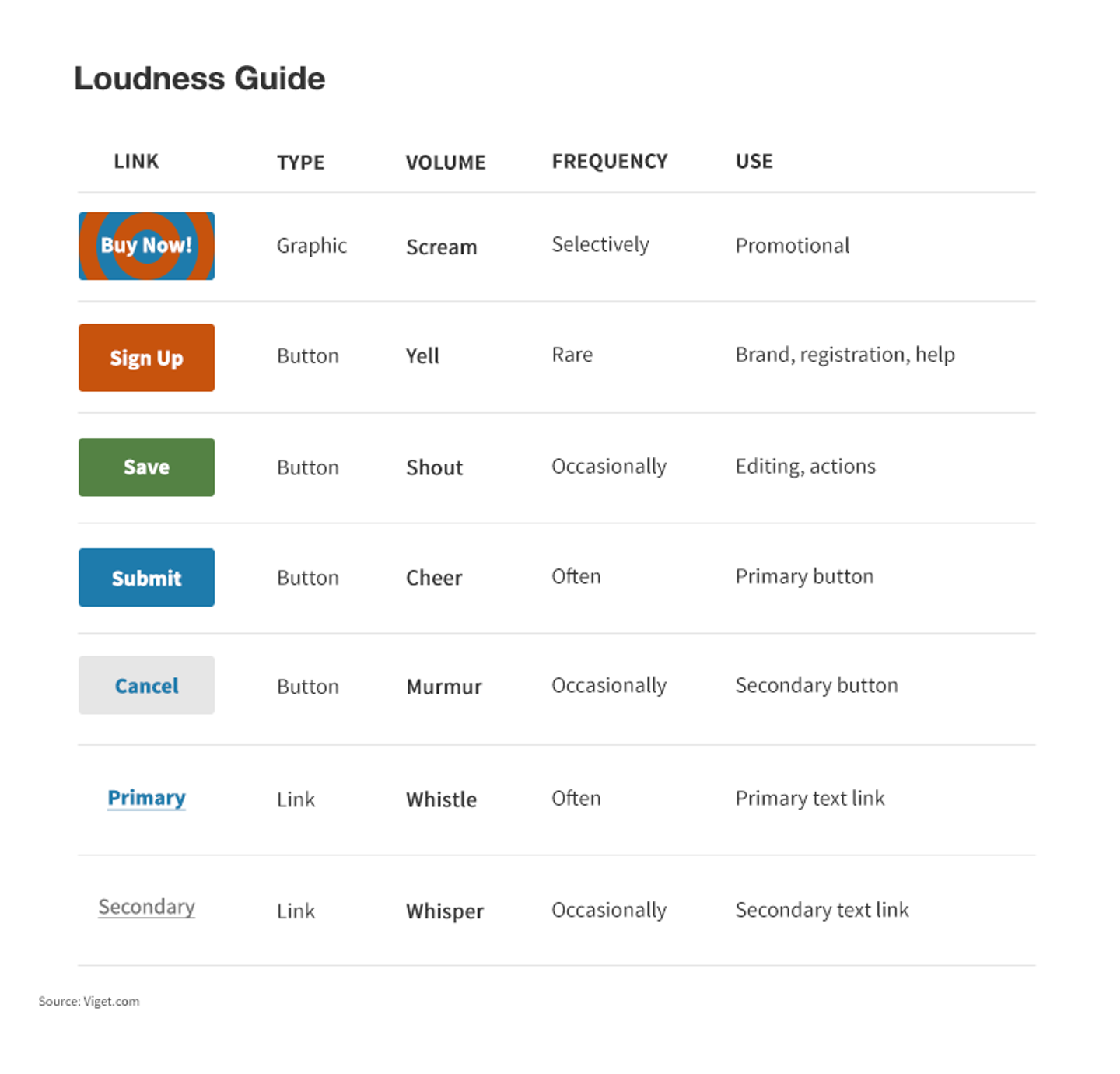
トム・オズボーンの Loudness Guide にもありますが、確かに赤いボタンのボリュームが Yell なのに対し、青いボタンは Cheer になっています。
そこで出たのが「一番大事なボタンだけ赤くする」という案でした。これは個人的に違和感があった案なのですが、言いたいことはわかるので一旦考えてみることにしました。
![]()
(引用:Using Visual Loudness for Better Wayfinding)
- 「Primary Color=青なのに、大事なボタンだけ赤いのは破壊的変更に見えるのでは?」
前の案の違和感は「Primary Color がそんな色々あったら運用しづらくない?」という開発者目線と、「押していいのか悪いのかぱっと見でわからなくない?」というぼんやりしたユーザー目線によるものでした。
青いボタンを押していけば進んでいく世界の中に、赤いボタンが突如出現すると、削除やキャンセルのような破壊的変更を表すものに見えてしまうのではないか、と思った訳です。
(当時の資料↓)
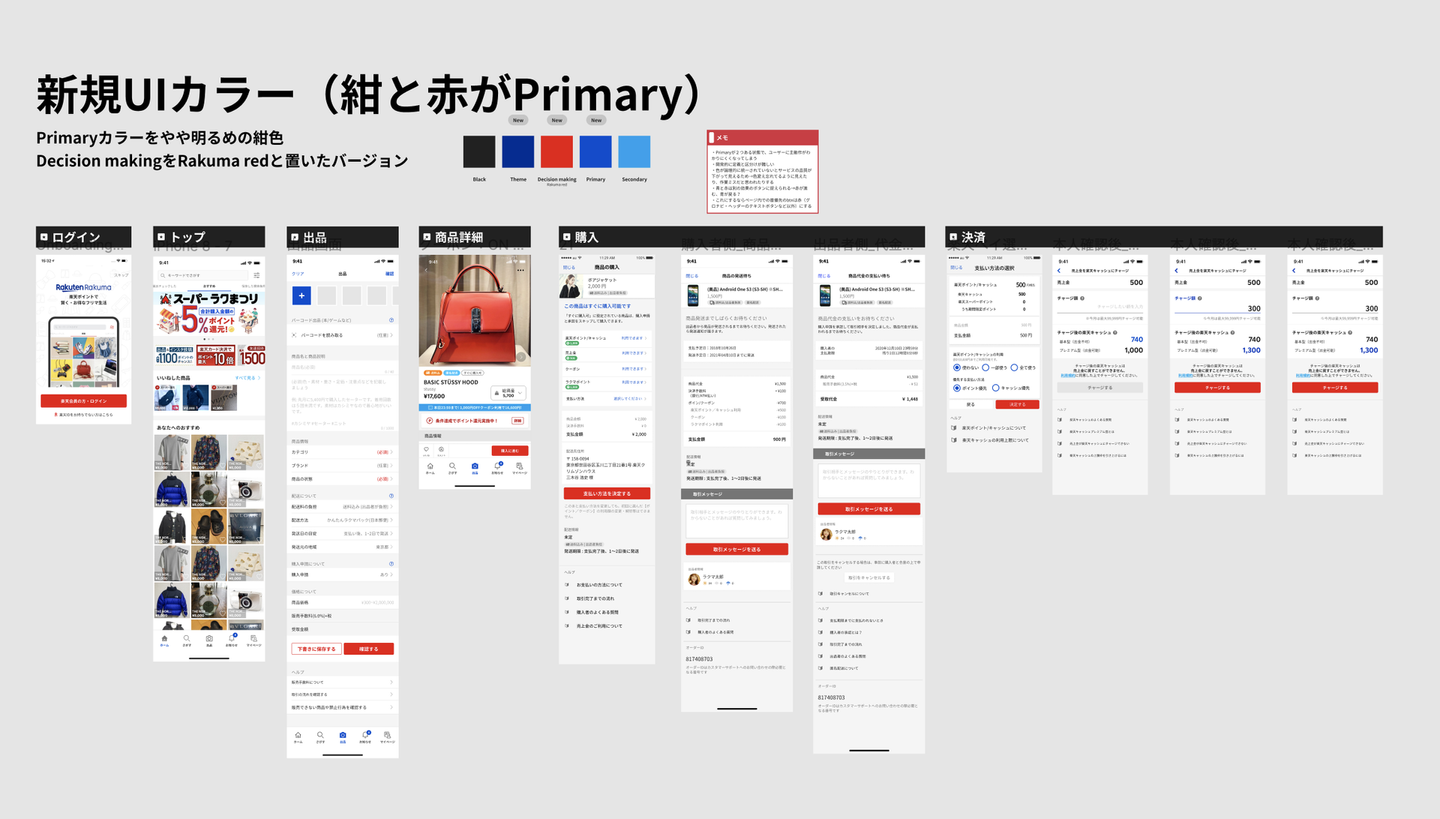
![]()
しかし、開発メンバー以外のステークホルダーからは「『購入』などの一番大事なボタンは赤でしょ!」という根強い意見があり、なんとか定義づけをすることになりました。
記者会見前のためABテストもできず、時間が無くUTもできず…というデザインのデッドラインを超えたタイミングだったのですが、シンプルに「四角いボタンを赤にする」と定義してみました。
同じ形のボタンなのに画面によって青→赤と変わると、それこそ破壊的変更に見えかねないためです。
ならばむしろサービス内の四角いボタンが赤で統一されていた方が、ユーザーの認知コストも軽減し、スムーズな体験にできると考えました。
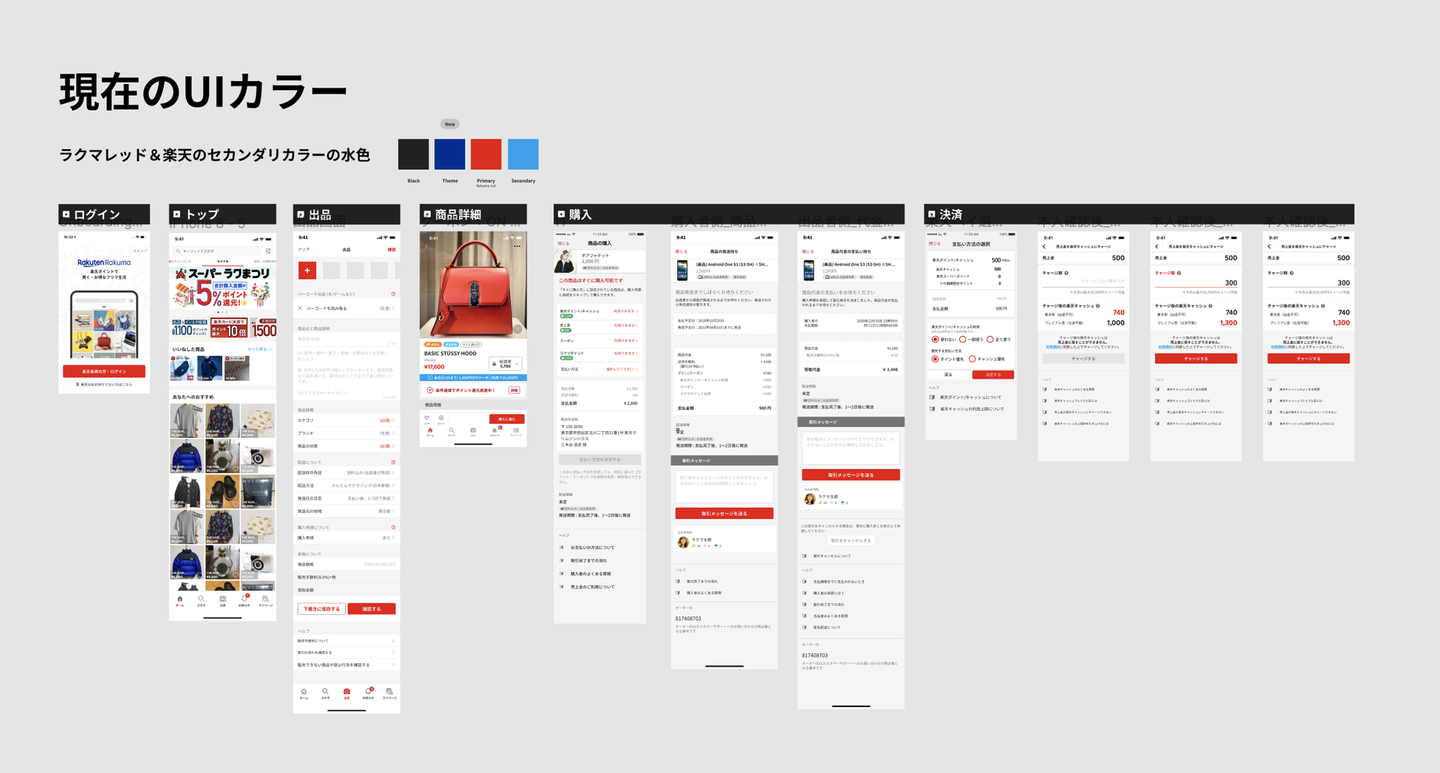
リブランディング前のUI
![]()
全体的に赤い印象です。
リブランディング提案後のUI
![]()
全体的に青い印象にかわりました。
リブランディング後の最終的なUI
![]()
要はwebページのCTRボタンの扱いです。
おや、結構赤い…?
今後のアップデート
UIリニューアルにはハレーションがつきものです。
覚悟はしていたのですが、結局画面における赤の役割と面積がさほど変わらなかったせいか、批判的なご意見がかなり少なかったです。もう少し時間が経ってユーザーの皆様が新しいテーマカラーに慣れた頃に、そっと Primary Color を青で統一してコンバージョンのテストをしてみたいな〜と思っています。
また、今回デザインシステムをガバナンスレビューしてもらったところ、カラー以外の部分で指摘をいただいた点が少しあったため、修正していく予定です。
おわりに
今回は重めのリニューアルのうち、カラー部分にフォーカスして書いてみました。
ラクマに興味を持っていただけたら、まずはカジュアル面談でお話しできたら嬉しいです。
ぜひお声かけください〜
ラクマ事業部でのUXデザイナーの取り組みもご覧ください。













/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)





/assets/images/11112140/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1667955217)

