こんにちは、GMOメイクショップ コアグループ フロントエンドエンジニアの原田です。 本記事では普段からよく利用しているVSCodeのワークスペース機能についてご紹介します。
はじめに
現プロジェクトのフロントエンド開発には主に Visual Studio Code(VSCode)を利用しています。 開発するコードの可読性や保守性を高めるため、各種Linter/FormatterやVSCode用の拡張機能を活用しています。 それらの数ある設定を1つずつドキュメント等に書いて、都度メンバーに共有するのはメンテナンスが大変で、時間も消費します。 環境構築は開発において最大の難関と言われることもあり、再現性高くすばやく環境を構築、共有できる方法が重要です。 そんなとき便利なのが、VSCodeのワークスペース機能です。
ワークスペース機能でできること
様々な設定をまとめて1ファイルでシェアできる

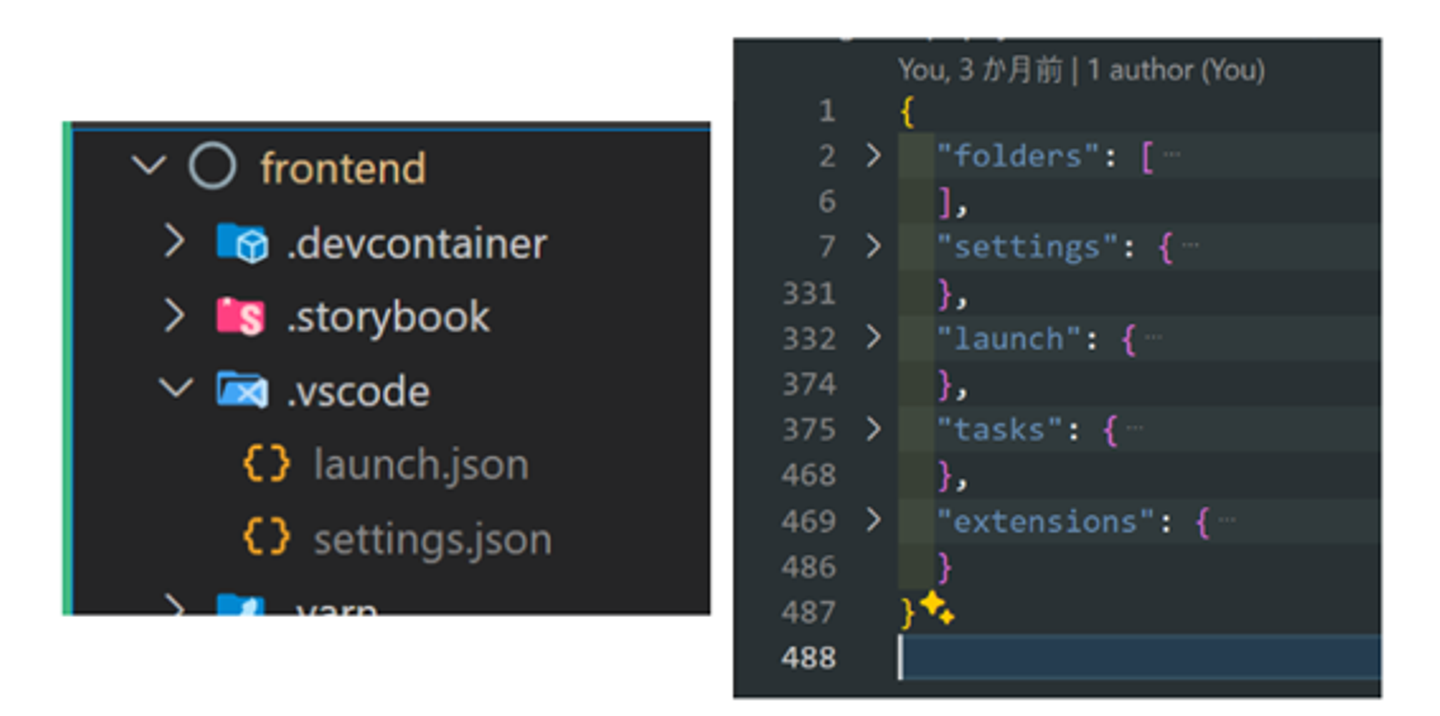
設定を1ファイルにまとめてワークスペース化した例
利用する拡張機能、タスクランナー、linterなどの設定を .code-workspace ファイルとして1ファイルにまとめて管理できます。 通常、VSCodeのユーザー設定は .vscodeフォルダ内にバラバラに保存されています。それらをそのままリポジトリにコミットすることでも他の開発者と設定をシェアすることができますが、その場合、各環境のユーザー設定が衝突することになるため、個別のエディタカスタマイズが不可能になってしまいます。代わりに、.code-workspaceファイルに共通設定を書き、それを各開発者が開くようにすると、個別のユーザー設定と共通のワークスペース設定の設定を併用し、カスタマイズ性を保持しつつ必須の設定をシェアすることが可能になります。
複数のフォルダやリポジトリをまとめて登録できる
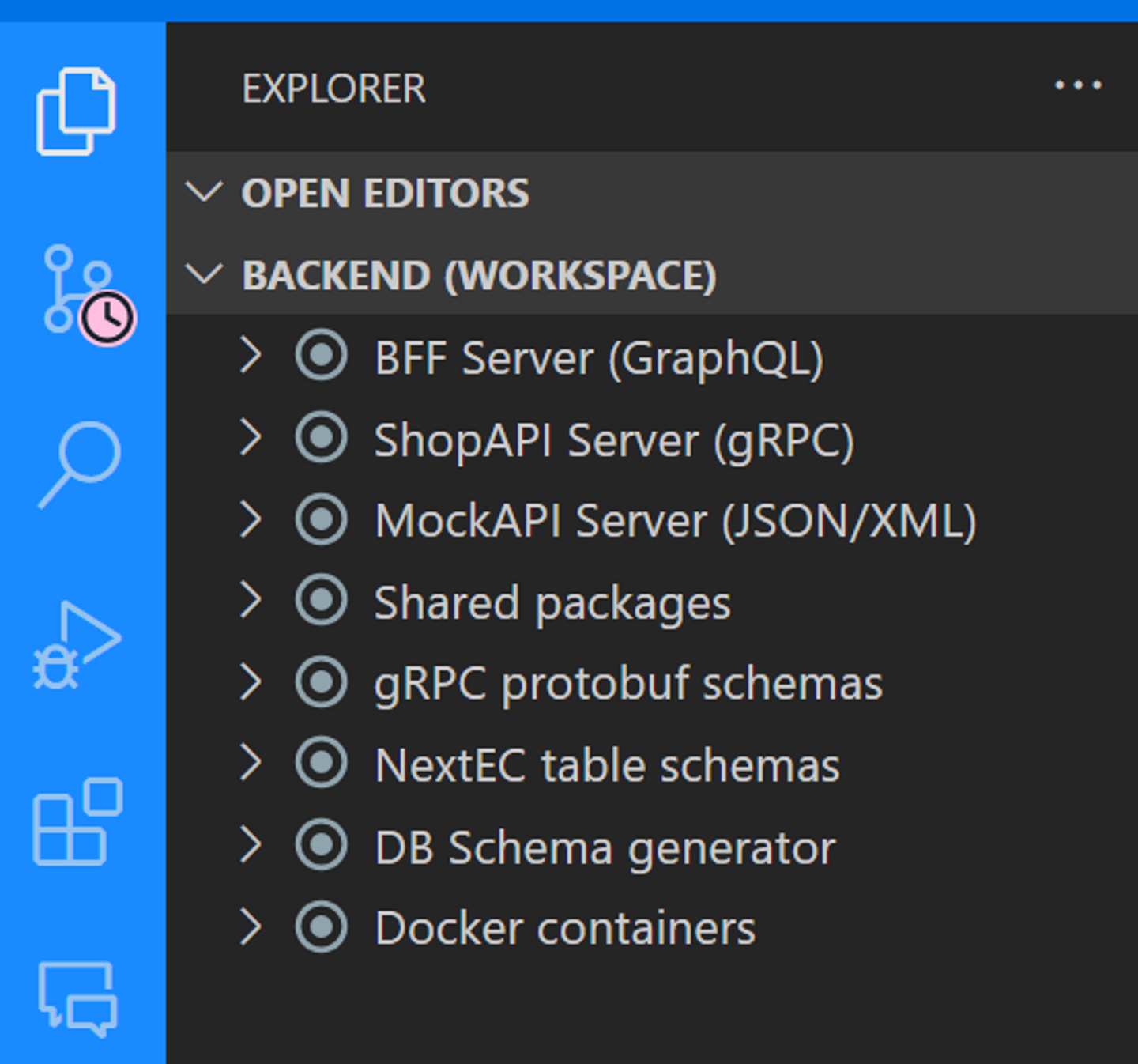
複数のフォルダをまとめて登録した例
ワークスペース内のフォルダ一覧にフォルダをドロップすると、リポジトリ内の個別のフォルダ、または異なるリポジトリのフォルダをまとめてワークスペースフォルダとして登録することができます。 フロントエンドとバックエンドで設定ファイルを分けたい場合、フォルダが多く普段作業するフォルダだけを登録したい場合、リポジトリが複数に分かれているプロジェクトの場合等にとても助かる機能です。
ワークスペースの作成方法
ワークスペースの作成は非常にシンプルです。
- 1 ワークスペース化したいフォルダを開く
- 2
ファイル -> 名前を付けてワークスペースを保存...で リポジトリのどこかに.code-workspaceファイルとして保存 - 3 保存した
.code-workspaceファイルを編集 または コマンドパレットの基本設定:ワークスペース設定を開く (Preferences: Open workspace settings)からカスタマイズ - 4 リポジトリにCommitしてPush
以降開発時、リポジトリ内の .code-workspaceファイルを開くと ワークスペース設定を反映させつつ開発することができます。
ワークスペースで共有できる設定例
Linter / Formatter設定
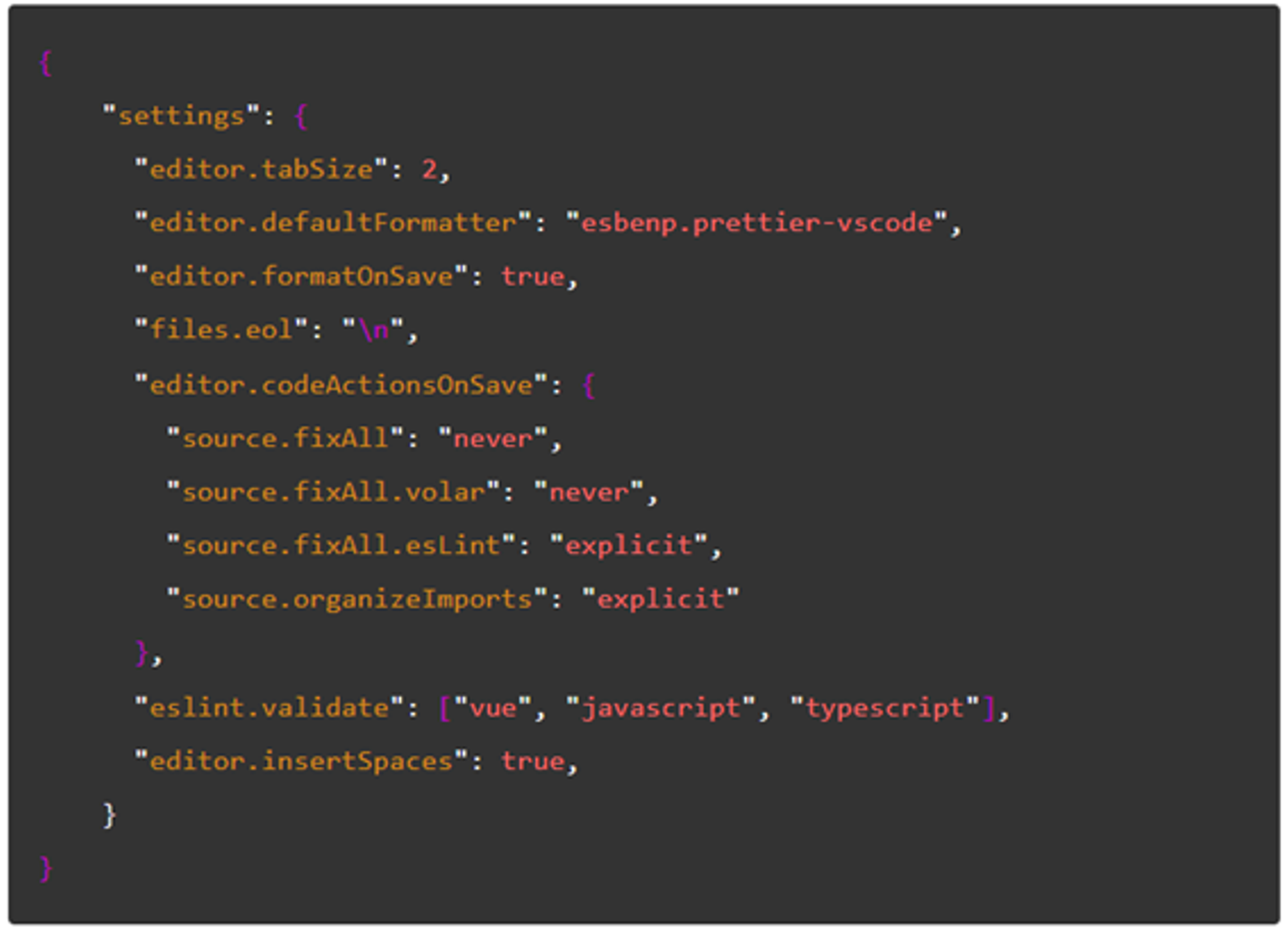
まずはLinterやFormatterの設定を共有したくなるかと思います。このような一般的な設定は、基本設定:ワークスペース設定を開く (Preferences: Open workspace settings) または、ワークスペースファイル内のsettingsセクションに直接記入して設定することができます。例として、下記設定では保存時にPrettierのフォーマットとESLintの実行を強制させています。この設定を共有していると、ESLintのエラーがあれば、どの環境でもエディタ内で警告が表示されるようになり、コードスタイルの統一がとてもしやすくなります。

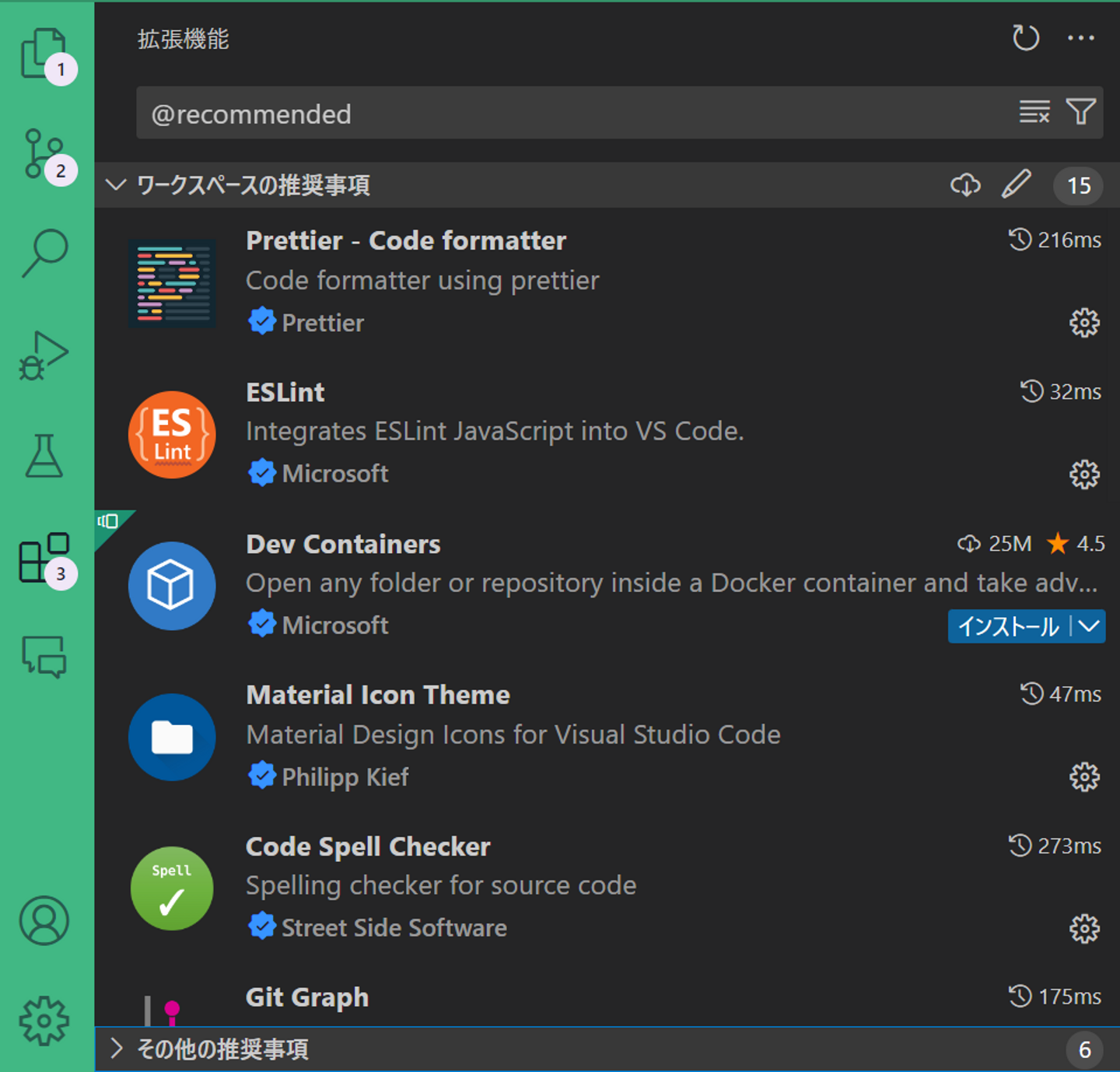
推奨拡張機能
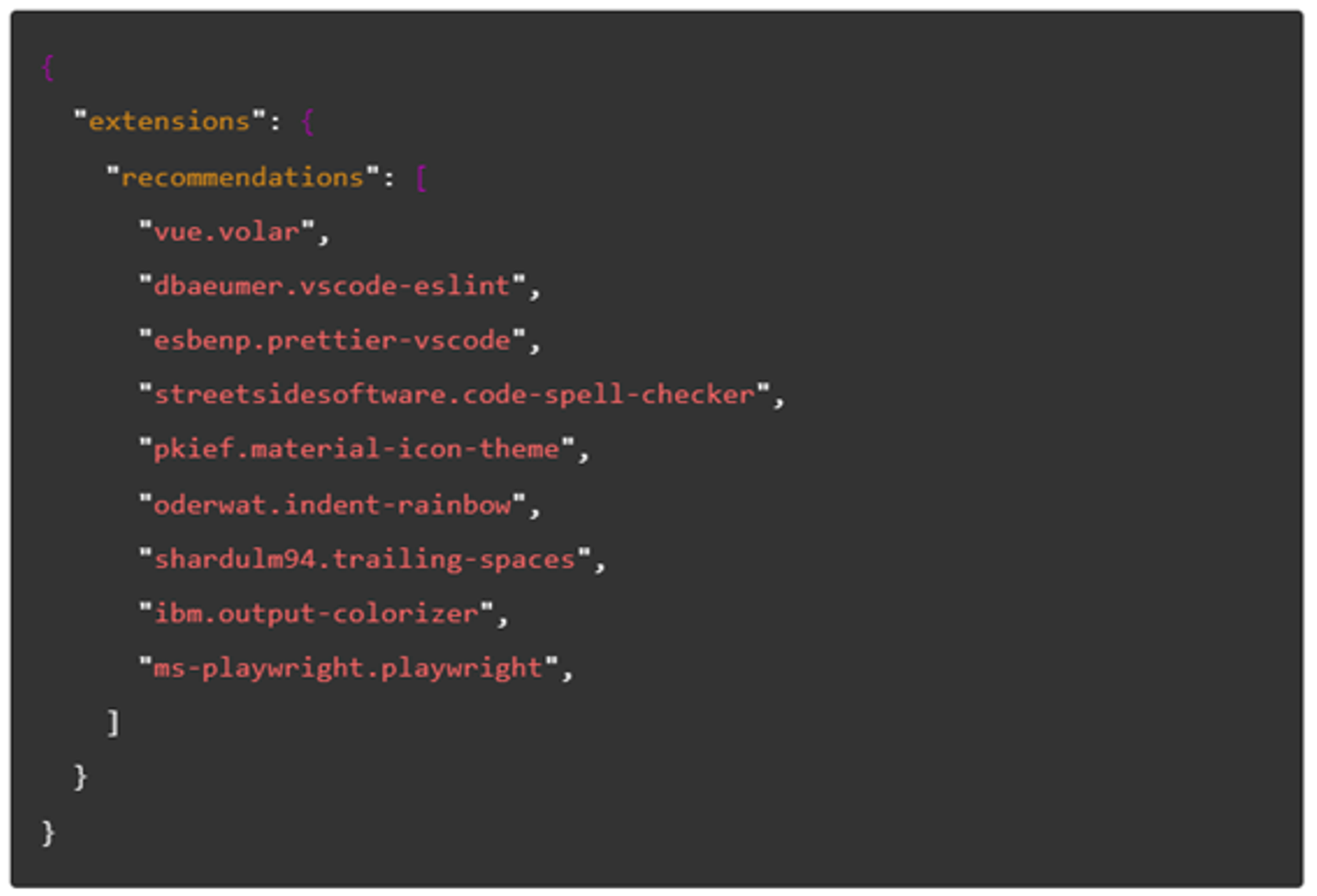
Linter設定を共有する際、そのLinterをサポートする拡張機能も同時にセットで共有したくなるかと思います。その場合は、拡張機能セクションを開き、右下の拡張機能設定 -> ワークスペースの推奨事項に追加する か、ワークスペースファイル内のextensionsセクションに直接記入するとワークスペース推奨の拡張機能を設定することができます。例として、現プロジェクトでは下記のような拡張機能を推奨としています。この設定を共有していると、ワークスペースを開いた際に推奨として通知されるようになり、便利な拡張機能の共有がしやすくなります。

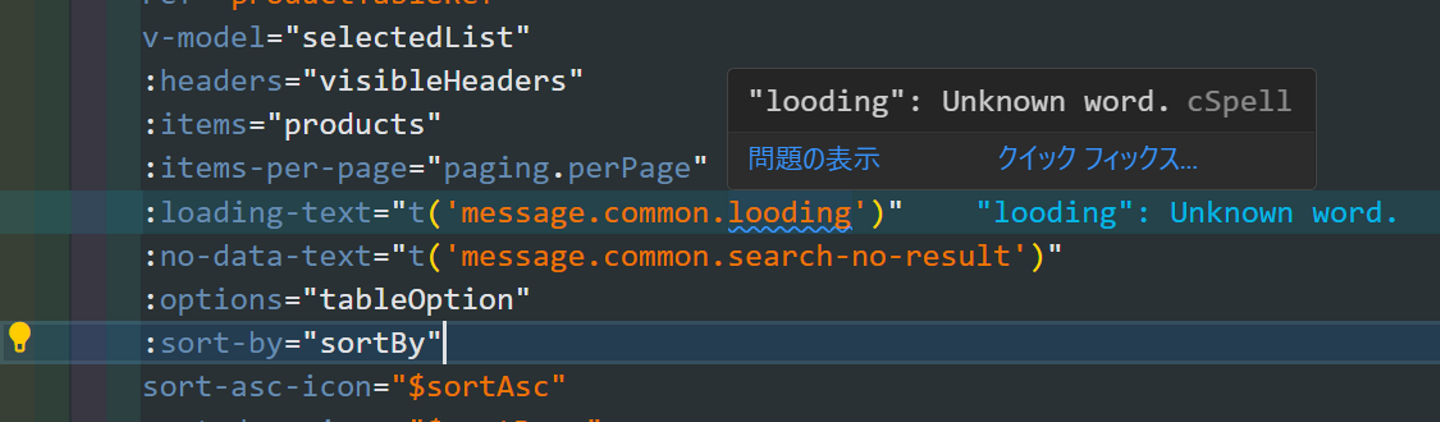
スペル辞書 (Code Spell Checker)
CodeSpellCheckerのスペルチェック例
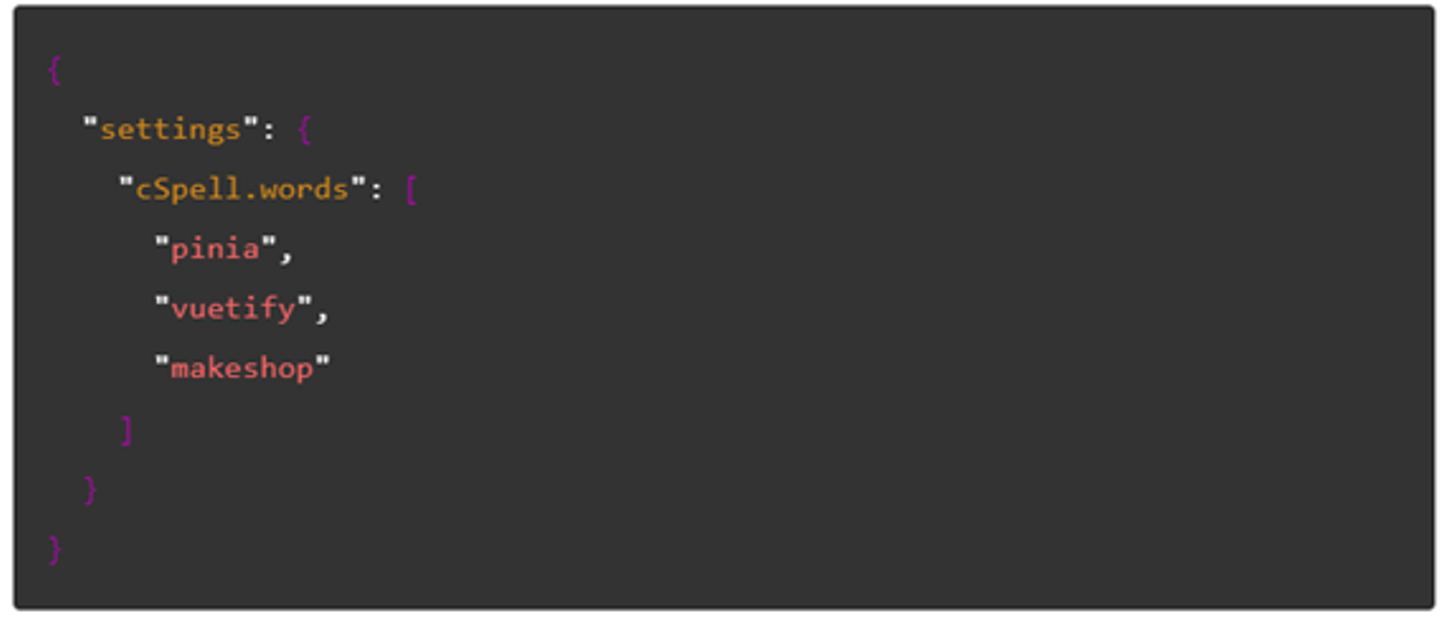
プロジェクトで採用している場合は、コード内のスペルチェックをしてくれるCode Spell Checkerなどの拡張機能の設定もワークスペース設定、settingsセクションに記入することができます。CodeSpellCheckerでは、通常の辞書に載っていない英単語(Vuetify)などの単語辞書をワークスペース設定として共有することができます。

タスクランナー設定
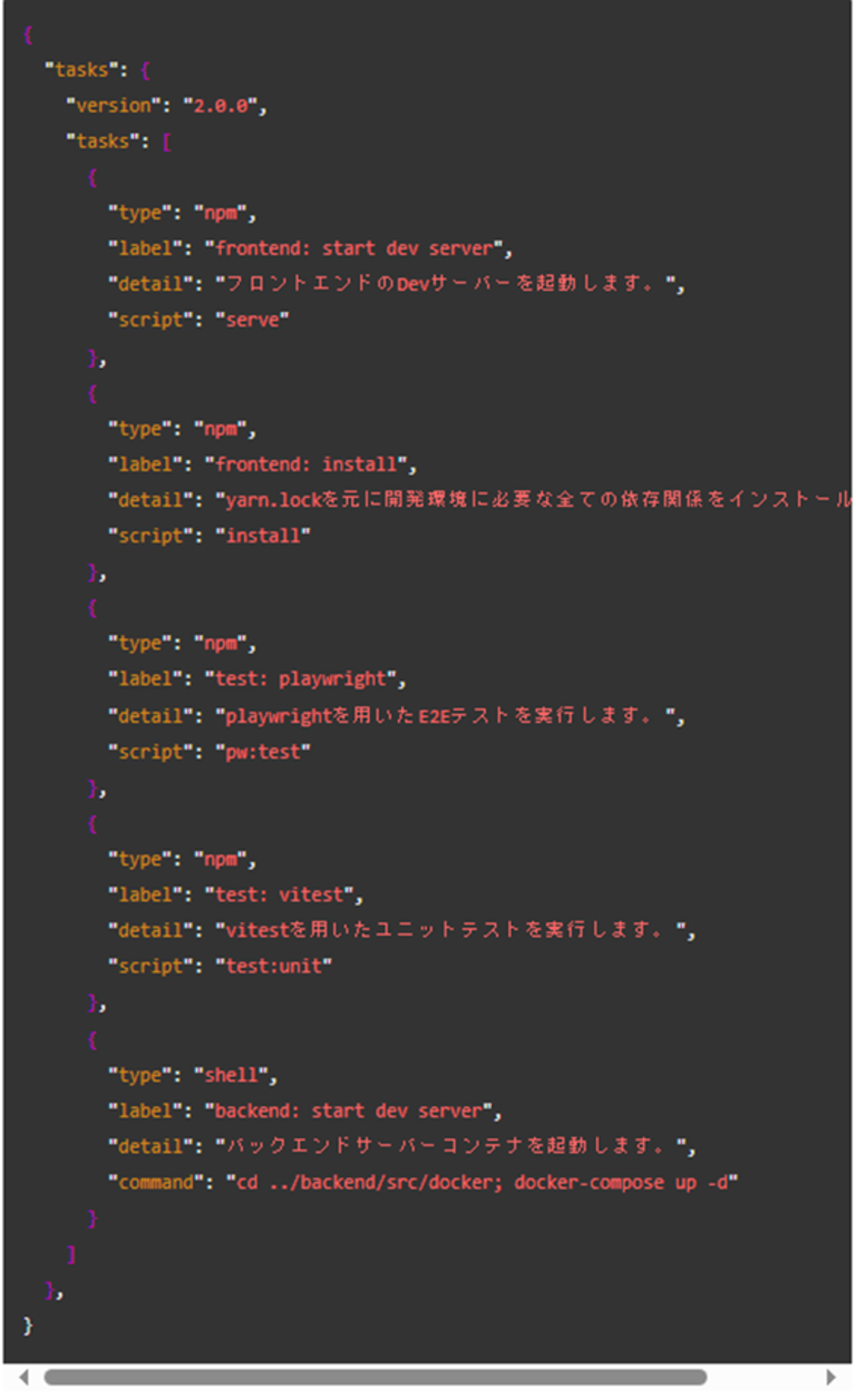
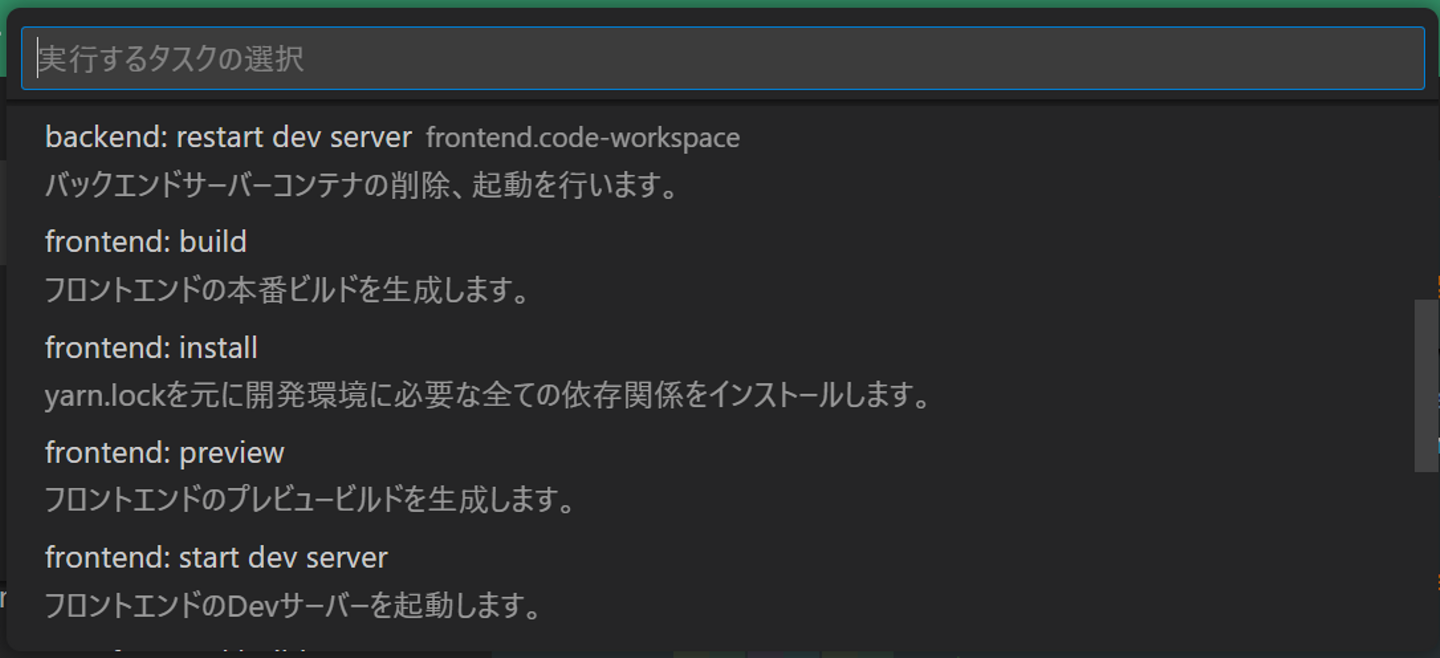
タスクランナーの設定例
タスクランナーとは、様々なコマンドを簡単に実行できる実行タスクを定義するためのものです。これはワークスペースファイル内のtasksセクションに直接記入すると設定することができます。 例として下記設定ではフロントエンドの各種ツールの実行や、フロントエンドの実行で前提として必要となるローカルバックエンドの起動コマンドをタスク化しています。 この設定を共有していると、コマンドパレット等から簡単に各タスクを実行でき、コマンドを手打ちする手間が省けるようになります。

まとめ
本記事では VSCodeのワークスペース機能の設定例を紹介しました。 ワークスペース設定をまとめてシェアし、何度でも再現できるようにすることで、環境構築にかかる手間を省き、不意のパソコンの交換や、新規メンバーの参画時などでも、すぐに開発に取りかかれる環境を作っていきたいです。
参考
Workspaces in Visual Studio Code
VS Code のワークスペースをちゃんと使いたい #初心者 - Qiita
◆ 他のBlogはこちらから⇒ https://tech.makeshop.co.jp/◆
最後までお読みいただきましてありがとうございました。ご応募お待ちしております!






/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)

