![]()
![]()
![]()
ということで、今回はclip-pathプロパティを用いて、多角形をCSSで簡単に作る方法をご紹介したいと思います!
最後には上記のような矢印背景の作り方もご紹介していますので、是非最後までご覧ください!
■そもそもclip-pathとは?
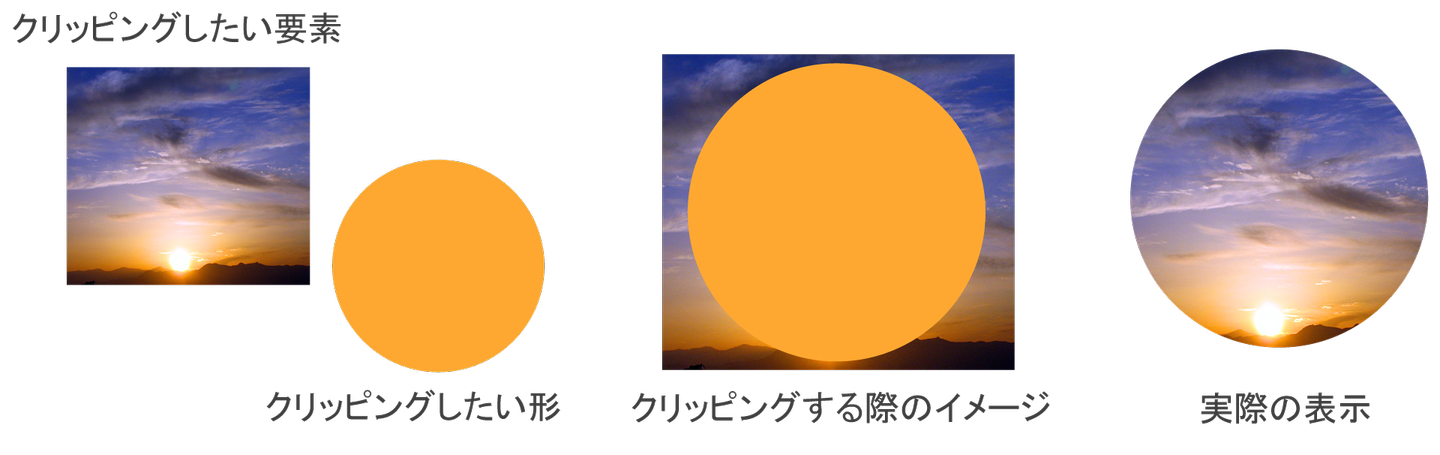
clip-pathプロパティを使用すると、要素や画像をクリッピングして(切り抜いて)表示させることが出来ます。
clip-pathプロパティでクリッピング領域を設定すると、クリッピング領域の内部の部分は表示され、外部の部分は非表示になります。
参考:clip-path – CSS: カスケーディングスタイルシート | MDN![]()
IllustratorやPhotoshopにおけるクリッピングマスクみたいなイメージですね。
例では正円にしていますが、パスで実現可能なものであればどんな形でも作成することが出来ます。
■clip-pathの使い方
clip-pathでは5種類のシェイプを定義することが出来ます。
これらはbasic-shapeと呼ばれます。
以下でclip-pathで定義出来るbasic-shapeを紹介します。
・basic-shapeで指定できるシェイプの形一覧
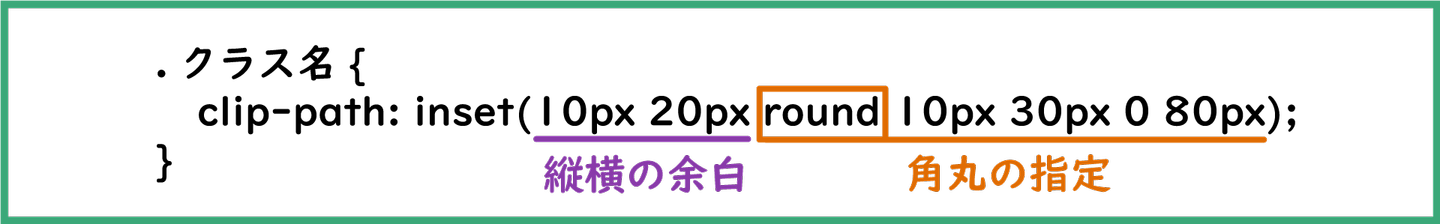
inset()
縦と横の余白を指定し、四角形のクリッピングを作成出来ます。
roundを指定すると、角丸を設定することも出来ます。(省略可)
![]()
縦横の余白はmarginやpaddingと同じように、上→右→下→左、角丸の指定は、左上→右上→右下→左下の順です。
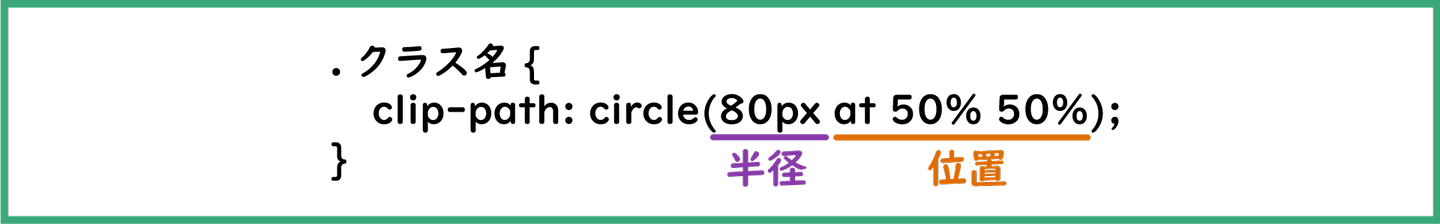
circle()
半径や比率を指定し、円形のクリッピングを作成出来ます。
“at”以降に指定された位置を中心点とし、円形が指定されます。
“at”以降を指定しない場合はcenter(50% 50%)の位置に配置されます。
![]()
ellipse()
横幅と高さを指定して、楕円形のクリッピングを作成出来ます。
circle()と同じく、”at”以降に位置を指定することが出来ます。
![]()
polygon()
x軸の座標とy軸の座標を指定し、その組み合わせで多角形のクリッピングを作成出来ます。
座標の組み合わせになるので、直線で作れる形であればこちらを使用しましょう。
この後詳しく説明します。
path('')
SVGのパス使って定義した図形の形にクリッピングすることが出来ます。
上記の4つを使っても作れない画像がある場合はこれを使いましょう。
下記ではSVGのd属性の値を用いて、桜型のシェイプを定義しています。
今回は多角形を作っていきたいので、clip-path: poligon()を指定します。
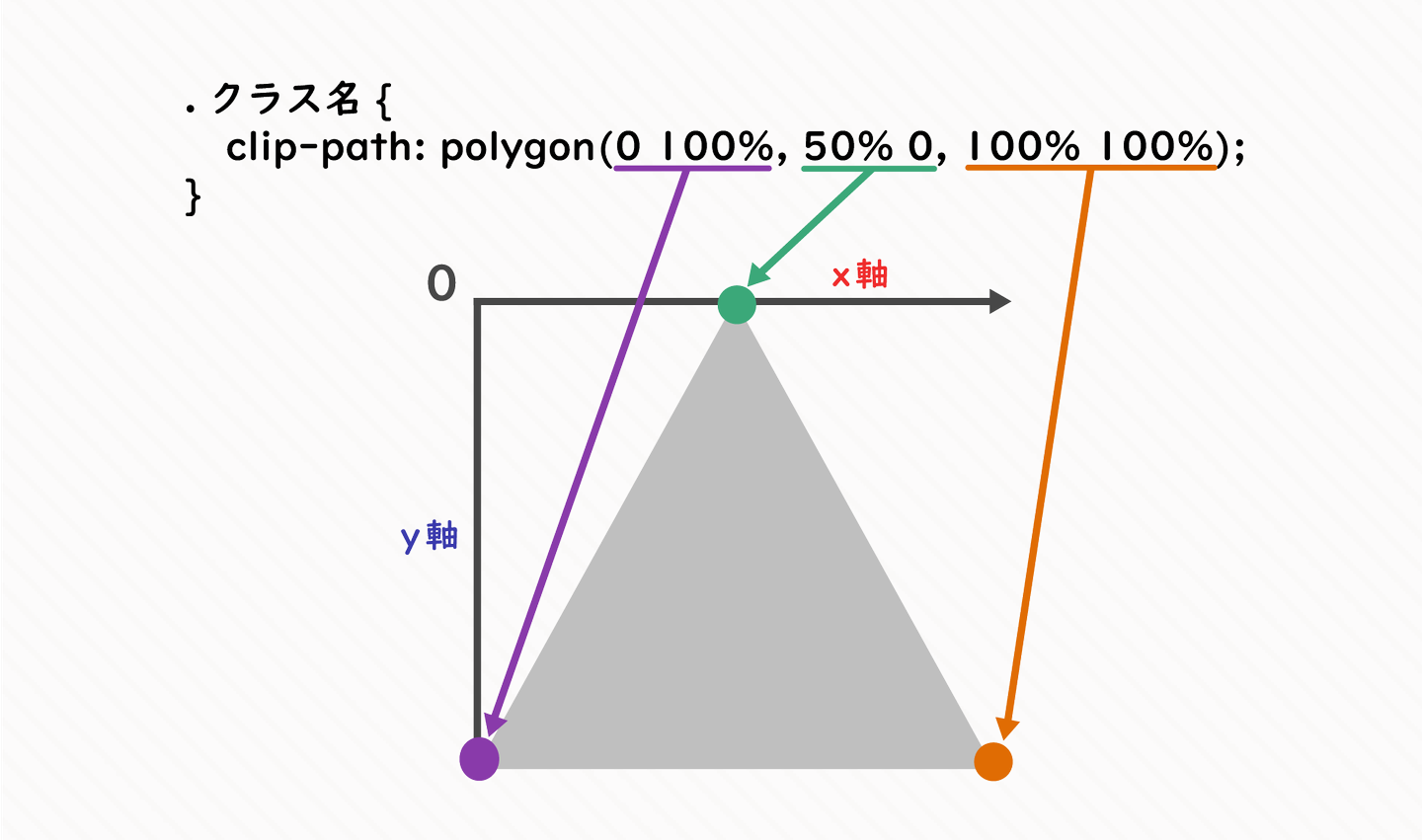
■clip-path: poligon()で三角形を作ってみよう
まず手始めに一番単純な三角形を作ってみましょう。
前述の通り、clip-path: poligon()ではカンマ区切りで頂点の座標を(x軸の座標 y軸の座標, x軸の座標 y軸の座標,・・・)というように指定していきます。
下記のように作りたい三角形の頂点の座標を3つを順に指定することで、三角形が作成出来ます。
![]()
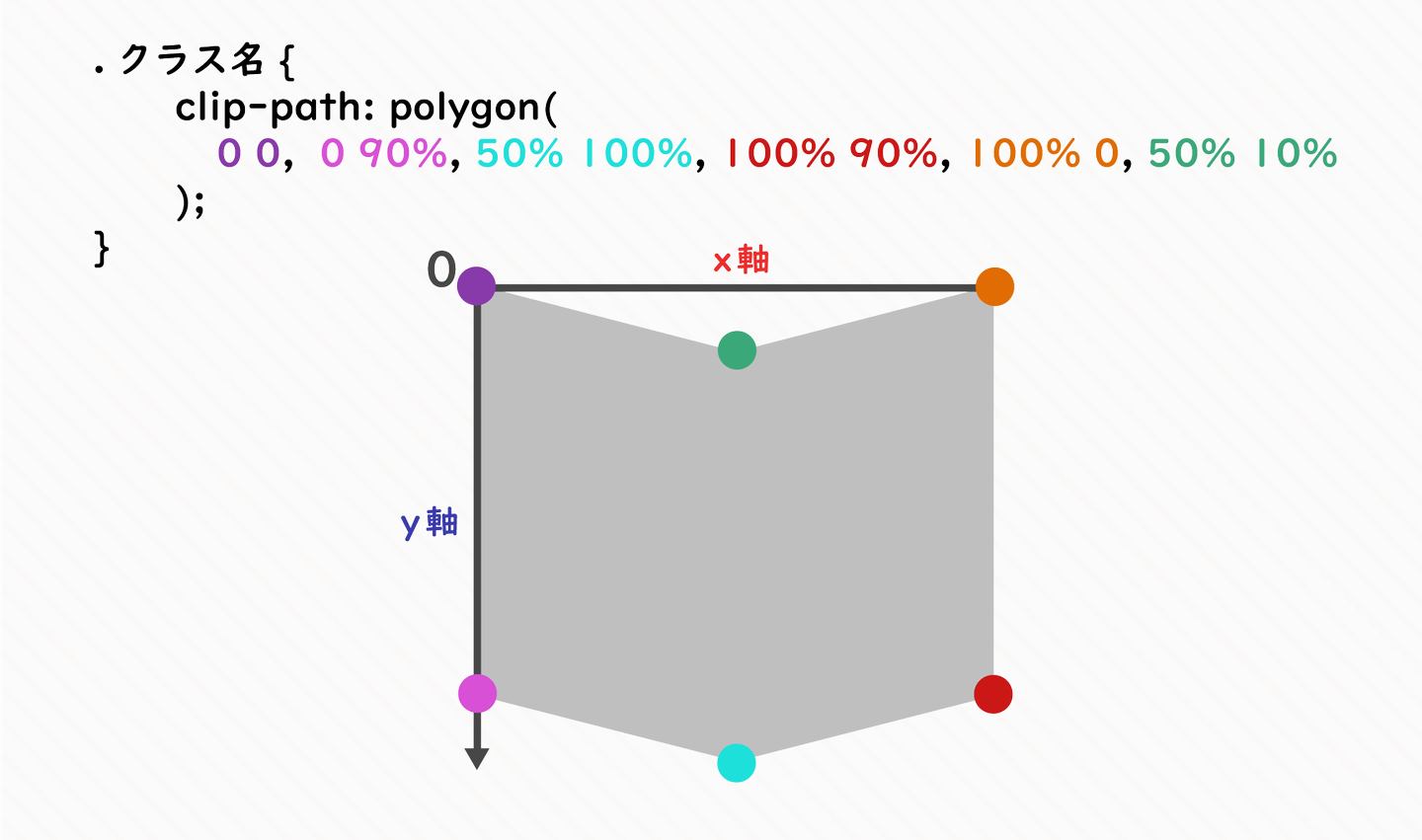
■clip-path: poligon()で多角形を作ってみよう
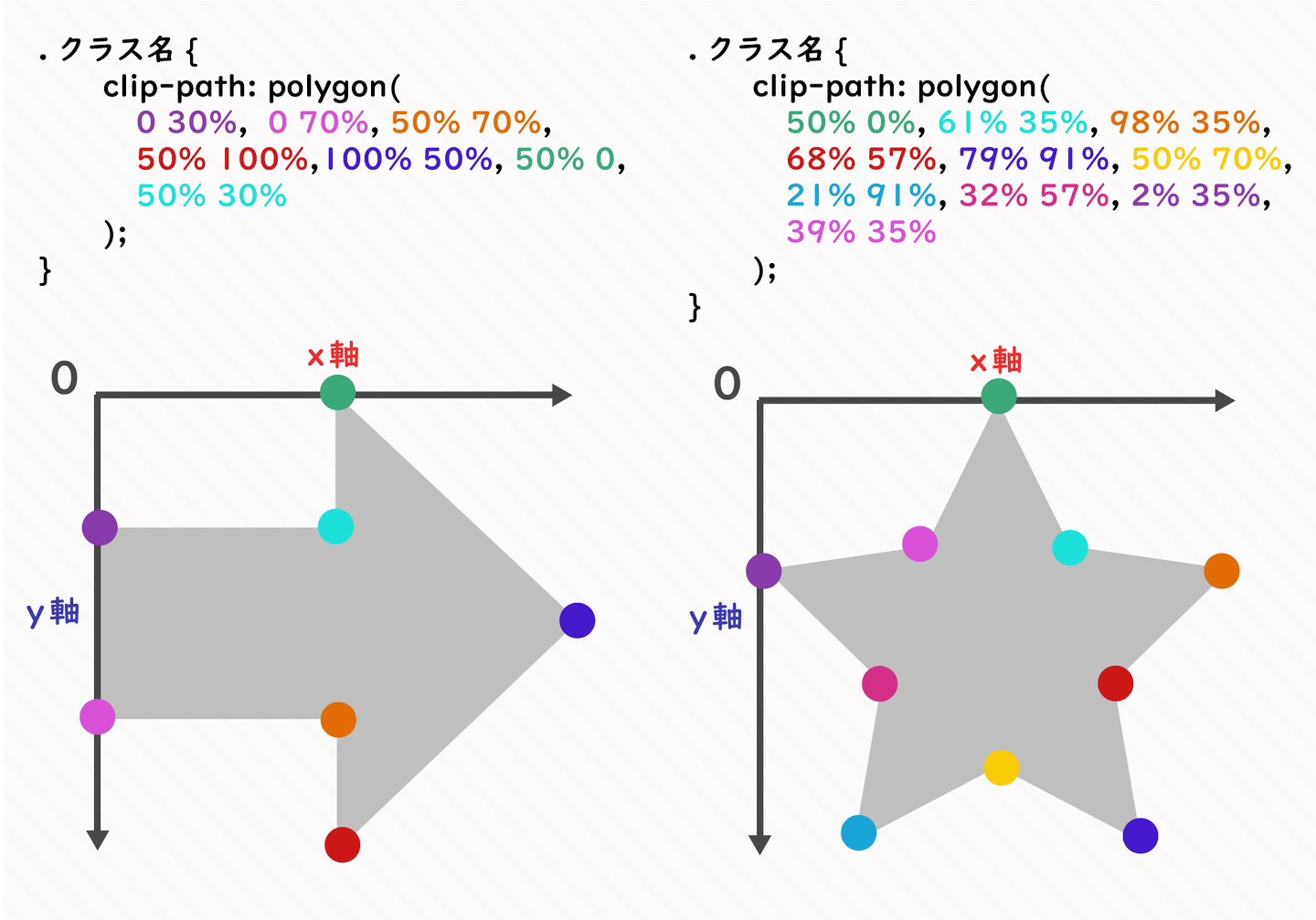
・矢印背景を作ってみよう
冒頭でお話したような矢印背景の作り方もご紹介していこうと思います。
先ほどの三角形の作り方を応用すれば、簡単に作ることが出来ます。
![]()
・おまけ:その他の多角形
clip-path: poligon();を使うと、どんな多角形でも簡単に自在に作ることが出来ます。
![]()
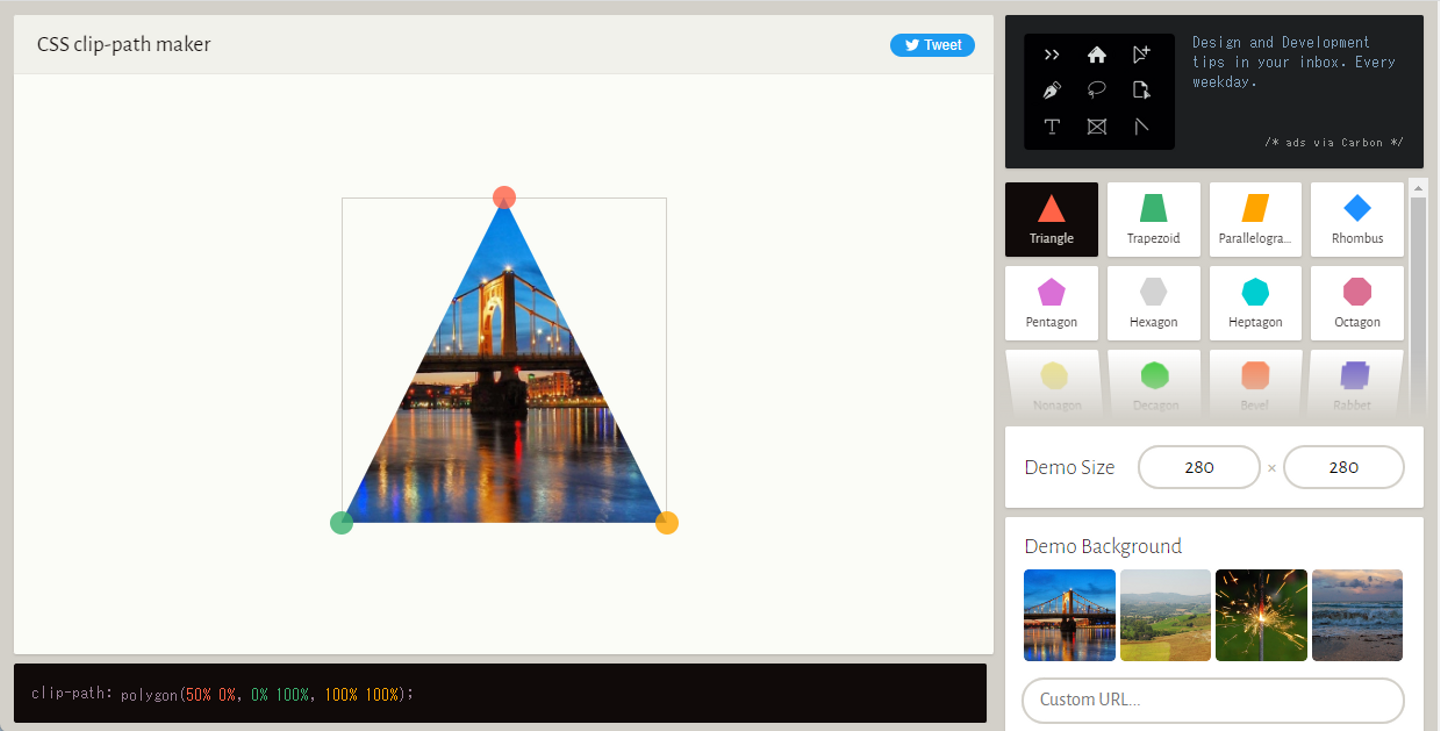
・clip-pathジェネレーターを使おう
clip-pathで多角形を作成する際に、便利なサイトをご紹介します。
Clippy — CSS clip-path maker
![]()
基本的な多角形は初めから用意されているので、値をコピペすれば簡単に多角形を作ることが可能です。
自分で動かして調節することも出来るので、直観的にclip-pathを使うことが出来、便利です。
■最後に
clip-pathを使うと、HTMLは一行、CSSは数行で簡単に複雑な図形を作ることが可能です。
この記事を読んだ後にCSSで多角形を作る際には、borderや擬似要素を使ってこちゃこちゃせず、clip-pathを使ってスッキリ多角形を作ってください!
・ところで
ロジカルスタジオでは、フロントエンドエンジニアを募集しております!
下記リンクからお待ちしております!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)












/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
