こんにちは。ジュニ採用担当の醍醐です!今年で創業10周年を迎えたジュニ。それを記念し、この度コーポレートサイトをリニューアルいたしました!
今回のコーポレートサイトは旧ジュニサイト以上にギミックに凝ったサイトに仕上がっており、見る人をワクワクさせるアソビゴコロはもちろん、ジュニのモノづくりに対する考えやこだわりが詰まった作品となっています。そこで制作者の3名に、どんな想いで作られたのかインタビューしてみました。技術力の高さと社内メンバーの進行の様子を知っていただけるのではないかと思います。
まずは制作者3名の自己紹介をお願いします。
黒図:ジュニ創業時メンバーでクリエイティブディレクターを務めています黒図です。一応副社長という役割もあります。今回の制作にあたり企画・デザイン・演出指示を担当しました。よろしくお願いします。
中村(翔):フロントエンジニアの中村です。インターンから合わせると入社7年目です。今回はテクニカルディレクターを担当しました。よろしくお願いします。
中村(彩):同じくフロントエンジニアの中村です。(笑) 昨年入社し2年目になります。今回技術選定から実装まで幅広く担当させていただきました。よろしくお願いします。
ありがとうございます。では黒図さんから今回リニューアルした経緯について改めて教えていただけますか?

黒図 :今年ジュニが創業してからちょうど10周年なんです。去年から10周年に向けて何かしたいねって話していて、このタイミングでまずは企業ロゴを変更しました。そして、コーポレートサイトも7年ほど変更しておらず、10周年のタイミングで「リニューアルしようか!」って役員陣で話しにあがり、満を持してリニューアルをする事に決めました。それでフロントエンジニア統括の諸橋君に今回実装担当誰がいいかなって相談した時に、去年中途で入社した彩香さんの名前が上がり、そこにテクニカルディレクターとしてフォローも兼ねてリーダーの中村くんをジョインして3人でやることになりました。

中村(彩):正直聞いた時びっくりしました・・私じゃないのでは・・って。(笑)でも声を掛けていただいた時、既にデザインは出来上がっていて、とても素敵でレベル高くて、わくわくしたものでした。私自身、実は以前のジュニのコーポレートサイトを見て、それに憧れて入社したんです!今度は自分が関われるのかと思うと挑戦したい気持ちの方が勝り嬉しかったです!

中村(翔):僕も実は旧ジュニサイトをきっかけに入社したんです。旧サイトは背景にWebGLが使われていたり、インタラクションでジュニバクが降ってきて当社理念の「junior+unnique」を壊してJUNNIに変化するアニメーションが目に止まりました。他にもスマホ版では、メニューバーが自分の方に向かってくる動きも好きで、本当好きな点が多くて!当時はWebGLも自分にとっては目新しい技術だったのでこんなことができるんだと刺激を受けたのを覚えています。だから自分も誰かに響かせられるようなサイトを作ってみたいと考えていたので今回のメンバー入りは嬉しかったです。
そうだったんですね!改めてWEBサイトの与える影響の大きさを感じます。ちなみに技術の話になりましたが、今回はどんなものを採用したんですか?

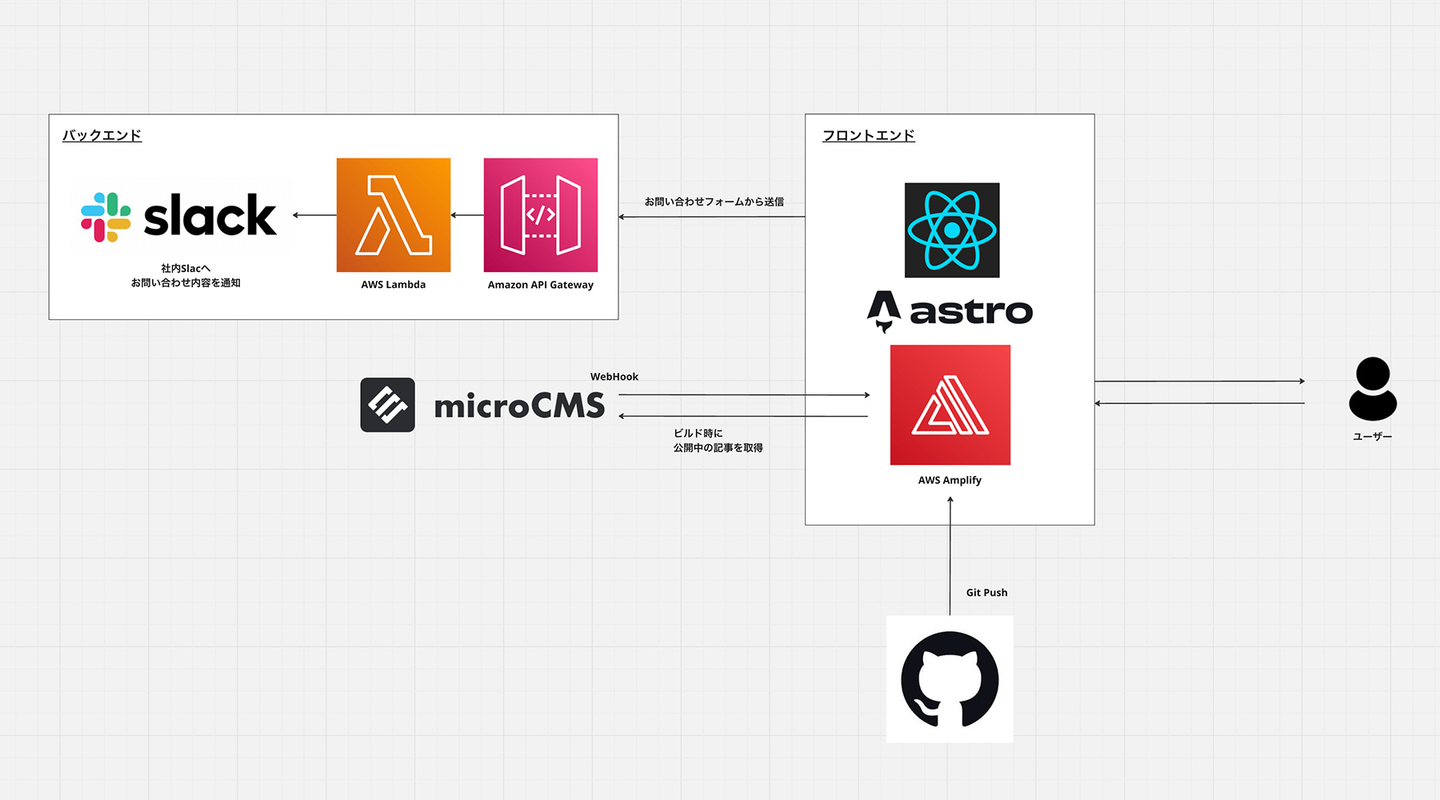
中村(翔):まず前回はWebGLをゴリゴリ使っていたのですが、今回はWebGLに特化したわけではなく、他の技術も色々組み合わせて詰め込んで作成しました。まさに総合格闘技!(笑) 一個の技術だけでなく、WebGL、CSS Animation、Astro、React、非同期遷移(Pjax)等あらゆる技術をバランス良く組み合わせて、さらにハイレベルなクオリティを出せたんじゃないかと思っています!バックエンド側はAWSを使いました。AWSはサイトのホスティング以外にもCONTACTのバックエンド実装にも採用しています。またWORKSの記事更新にはmicroCMSを導入していて、記事が更新されるとAmplifyへwebhookが送信されSSG(Static Site Generation) する仕組みです。SSGを採用することでページ表示速度も向上しています。

なるほど!今回は総合力での勝負ということですね。具体的な使い方もう少し教えていただけますか?
中村(翔):はい。案件としては初導入となるAstroをフレームワークに使用したり、CONTACTのジュニバクくんチャットはReactを組み合わせ、サイト全体の演出面にはGSAPのScrollTriggerを利用しました。さらに非同期遷移を利用し、パフォーマンスだけでなくスピードも重視しました。一般的なサイトは次のページに移る際に少し待つじゃないですか。でも今回は、Pjaxを採用することで更新が必要な部分だけをページ遷移時に更新することで、速度が大分改善され、見る人がすぐ情報をキャッチできるような動作にしています。またページ遷移時のアニメーションにもこだわることができました。今までジュニではあまり採用していないフレームワークもありましたが、シームレスさと演出を重視した技術選定を彩香さんに挑戦してもらいました。
中村(彩):私自身も新しいフレームワークを使うことに挑戦したいと思っていたので今回挑戦させてもらえてありがたかったです!Astroは特にやってみたかったので、技術を手に入れるきっかけにもなり感謝しています。
ありがとうございます。新しい技術を積極的に取り入れ実装できる環境があるって嬉しいですよね!ちなみに改めて今回のコンセプトはズバリなんですか?
黒図:メインコンセプトとしては「子供から大人への成長」ってところですかね。JUNNIの名前の由来は「JUnnior+UNIque」から来ているんだけど、ジュニも10年経って会社として、子供から大人へと変化している。その様子を表現したくて、以前はカワイさ重視でポップな演出をしていたんだけど、今回はクールなカッコ良さ+アソビゴコロを意識してデザインしました。あとは旧サイトがWebGLなどを使って表示のパフォーマンスとしては少し重かったので、表示速度を改善したかったというのも裏テーマの1つとしてありますね。
確かに今回は黒を基調としていて、カッコ良さを私も感じています!ジュニのコーポレートカラーのグリーンとマッチしててとても素敵です!!ちなみに黒図さんが今回特にアソビゴコロを表現した部分はどちらですか?

黒図:一番はやっぱりサイトの顔とも言えるアクセス直後に登場するJUNNIロゴのフラップ表現ですね。5~6年前からずっとやりたいと思っていた表現で。今回の機会でやっと実現できました。最近では、カードが回転するような表現で使われたりもしてるけど、あんまりビジュアルの演出としてWEBサイトで使われてるのは見たことがない斬新な演出だからやりたくて。
そうですね、見たことないです!でもそんなアイデアどこから思いついたんですか?
黒図:空港のフラップ式の時刻表でパタパタするのあるでしょ?あれの動きの気持ち良さをWEBで表現したくて!思いついた当時は実装するのが難しいって話をしてたんだけど、今は技術も進歩していて今回のような演出を再現する目処もあったのでやっと実現出来たという感じですね。
なるほど・・。黒図さんのアンテナもすごいですが、実現したお二人もすごいです!!では実際にどんな風に制作・進行していったんですか?

中村(彩):既にデザインは黒図さんが完成させており、そちらを今年の3月頃に共有していただきました。併せて参考サイトをたくさん用意していただき、中村さんに技術フォローしてもらって技術選定から始めたのですが、お二人のおかげでスムーズに立ち上がりができました。特に黒図さんとは今までも同じプロジェクトに携わることはあったものの、アートディレクターというお立場なので、ここまで二人三脚でお仕事してきたことはなかったのですが、入社前からWantedlyの記事を見てすごい方だなと思っていたので一緒にプロジェクトを進行できて本当に嬉しかったです!デザイン力も引き出し力も素晴らしくてとても勉強になりました。
黒図:私も演出の気持ち良さ、コードのきれいさに定評がある二人だったので安心して任せられました。そんな二人の得意な点を最大限活かせるように、今回はWebGLをふんだんに使った派手なサイトというよりは、コーポレートサイトとしての更新性やUI/UXを重視して単に派手に見せるというではなく、サイトの作りとしてはベーシック、だけど細部のデザインや技術に拘りを詰め込んで総合力を見せつけたかったのでそれを見事に実現体現してくれました。デザイナーが伝えたことを再現するのは難しいことだけど、二人はそれを見事に丁寧にやりきってくれて素晴らしいサイトが完成したと思います。
彩香さんにとっては、入社のきっかけのサイトを制作された憧れの方とのプロジェクトですもんね!お三方が信頼し合って助け合って作られた想いのこもった作品なんだなと再度実感しました。改めてそれぞれが思う今回のサイトの推しポイント教えてください!
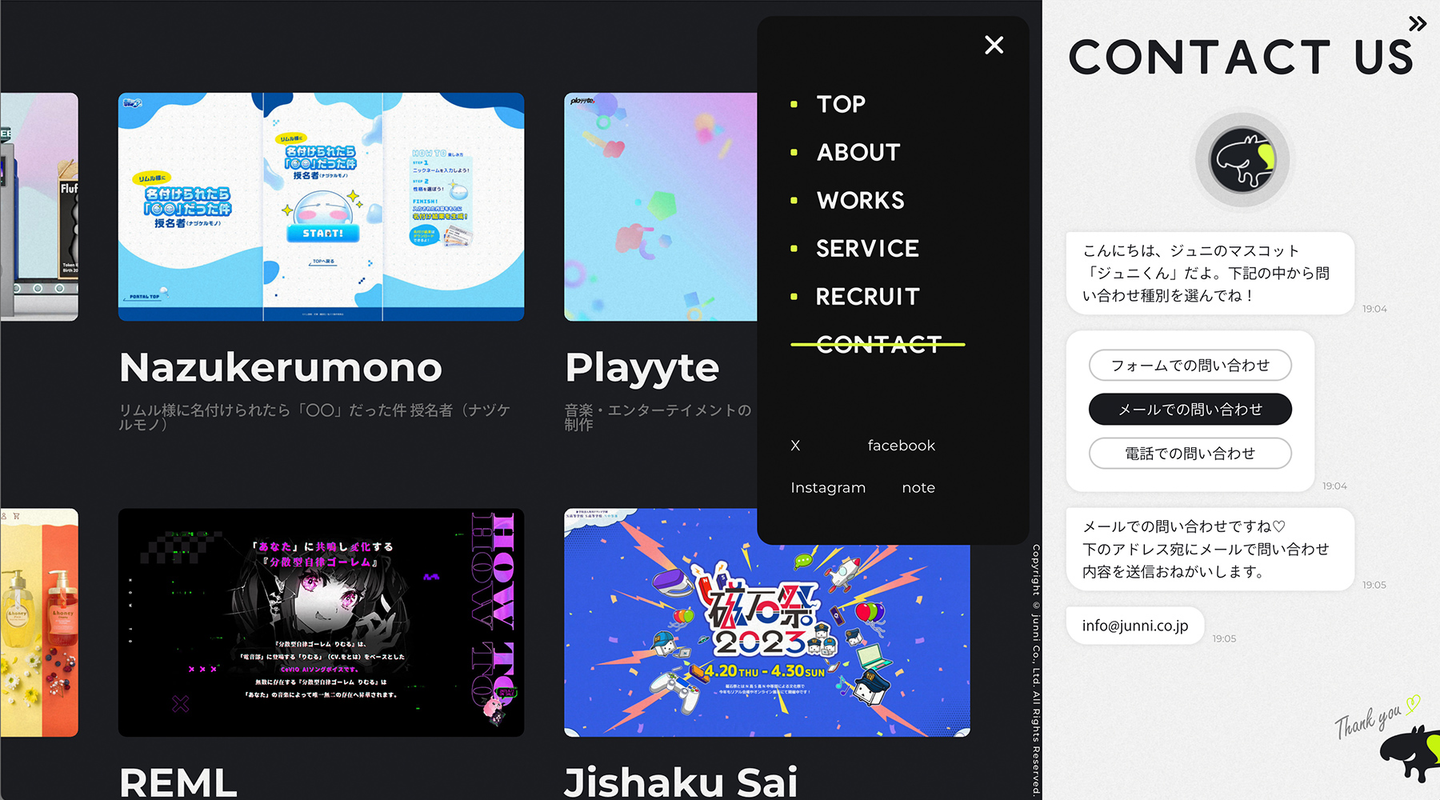
黒図:さっきの話にも出したけど、TOPのフラップ表現と、CONTACTの見せ方かな。よくある、フォームが置かれてるような問い合わせページをあえて作成せず、手軽に問い合わせできるように且つどこのページに居てもCONTACTにすぐ移れるようなUI/UXにしました。あとは、WORKSのドラムロール。制作会社のサイトでは一番見られる重要なポイントだと思うので作品はもちろん、それらをさらにカッコ良く見てほしくて魅せ方を試行錯誤してドラムロールの見せ方をチョイスしました。

中村(翔):僕もドラムロールなんですけど、特に非同期遷移のところ。TOPのドラムロール⇒詳細、詳細⇒ドラムロールとシームレスなページ遷移にすることで、見たい情報をそのまますぐに表示できるように工夫しました。この非同期遷移の実装難易度はかなり高かったですが成功できて良かったです。
中村(彩):私も黒図さんと同じくCONTACTです。CONTACTがページ遷移することなく、横に展開する発想の素晴らしさ、画面のシームレスさが特に気に入っています。技術的にもAstroとReactの組み合わせができるという発見もあり勉強になりました。

ありがとうございます。では最後に今後挑戦したいことやサイト制作を通じて感じたこと等あればお願いします!

黒図:そうだね・・・私というよりはまず今回を機に、中村くんのディレクション能力、彩香さんの技術の成長に繋がってくれてそれがジュニ全体の成長にもなったら良いなと思う。後はこのサイトを見て、2人のようにジュニに入社したいと思ってくれる方が増えてくれたらいいな。
中村(翔):そうですね、今回テクニカルディレクターとしてリッチなサイトを作るのはほぼ初めてで、人に伝えていく難しさも痛感しました。特に自分も試行錯誤している部分は尚更。でもこの経験を活かして今後もリッチなサイトを作っていきたいし、次回はWebGLゴリゴリのサイトも作っていきたいです!
中村(彩):全体的に本当難しかったです・・・(笑)ですが、実装に携わることができて幸せでした!反省点は多いですが学んだことを活かして、これからもデザイナーさんの幅広い要望に応えられるような、さらにWebGLも使いこなした再現力の高いフロントエンジニアに成長していきたいです!
Renewal JUNNI ⇒ https://junni.co.jp/

/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)


/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)
/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)

