趣味のWebGLを仕事に活かせる。インターンで担当したサイト演出が業界で話題に
今回は、インターンでジュニに参加している、エンジニア 右近のインタビュー記事をご紹介します。インターン生としてジュニを選んだ理由や普段の仕事や会社の雰囲気、今後やってみたいことなどを聞いてみました。
エンジニア 右近良平
プロフィール
2018年6月からインターンとしてジュニに参加。WebGLを使用したインタラクティブなWebサイト制作を行っている。3DCGを使った映像制作なども好き。
ジュニに参加したくて、WebGLのポートフォリオサイトを作成。
――いま、大学では何を専攻していますか。
理工学部で、情報系を専攻しています。ただ、理工学部と言ってもメディア系の授業もあり、音楽や映像、CGの授業もあったりします。中学生の頃からプログラマー的なことをやりたいなと思っていたので、高校から情報系の学科に進み、その流れで大学も同じように専攻しました。もともとパソコンを触るのが好きで、中学の時にはちょっとした「じゃんけんゲーム」的なプログラミングをして遊んでいました。その頃から、なにかプログラミングですごいことができたらカッコいいなと思ってました(笑)
――ジュニを知ったきっかけはなんですか。
インターンに行ってみたいと思い、Wantedlyでフロントエンドを調べてみたらジュニが出てきて見つけました。そこでジュニのHPを見たらかわいらしいデザインだけど、ちょっと奇抜で、ほかにはないようなサイトだったんです。特にTOPのバクの3Dの実装がすごいなと。
3Dは、自分の中ではキーワードなんです。高校のときに映像をつくる部活をやっていて、そこで3Dの映像を実写合成したショートムービーとかを作っていました。BlenderというソフトでCG作品をつくるのが好きだったので、ジュニに入る少し前くらいからは、自分でつくった3DCGモデルの作品をサイトに掲載していたりしました。だから3Dがうまくサイトに実装されているジュニのHPをみて俄然興味が湧きましたね。

▲右近がインターンで参加したいと思うきっかけになったジュニのホームページ
https://junni.co.jp/
自分の仕事は、新しいコンテンツの「武器」になるものを作ること。
――ジュニに入った理由(選んだ理由)はなんですか?
ジュニにインターンで参加したいと思ってから、僕はまずポートフォリオサイトを作りました(笑)。こんなすごいサイトをつくる会社だから、しっかり自分が何をできるのか知ってもらわないと参加できないと思ったんですね。あとは、今後の就活にも使えるだろうと思って。それでWantedlyで話しを聞いてみたいですというメッセージと一緒にサイトを送りました。そうしたら、「じゃあ一度来てみない?」とメッセージが来て今に至る感じです。
――ジュニではどんなことをしていますか。
一番多いのは、これから新しいコンテンツを作っていくうえでの「武器」になるものを作るお手伝いですね。Webサイトをつくるにしても、3DとかWebGLをつかった新しい見せ方のデモの制作とか、前にやったのはiPhoneのARkitを使ったちょっとしたゲームづくりとか。
アサインのされ方もちょっと変わっています。僕は普段から自分でつくった「Ore-GL」というサイトで、なにかおもしろい表現できないかなとWebGLによる作品づくりをやっているんです。それを会社の方がチェックされていて、この作品のこういう表現を使ってこんな演出ができないかと相談されることが多いです。もともと趣味に近いかたちで作品づくりを始めたのですが、それがそのまま仕事に生かされているという感じです。

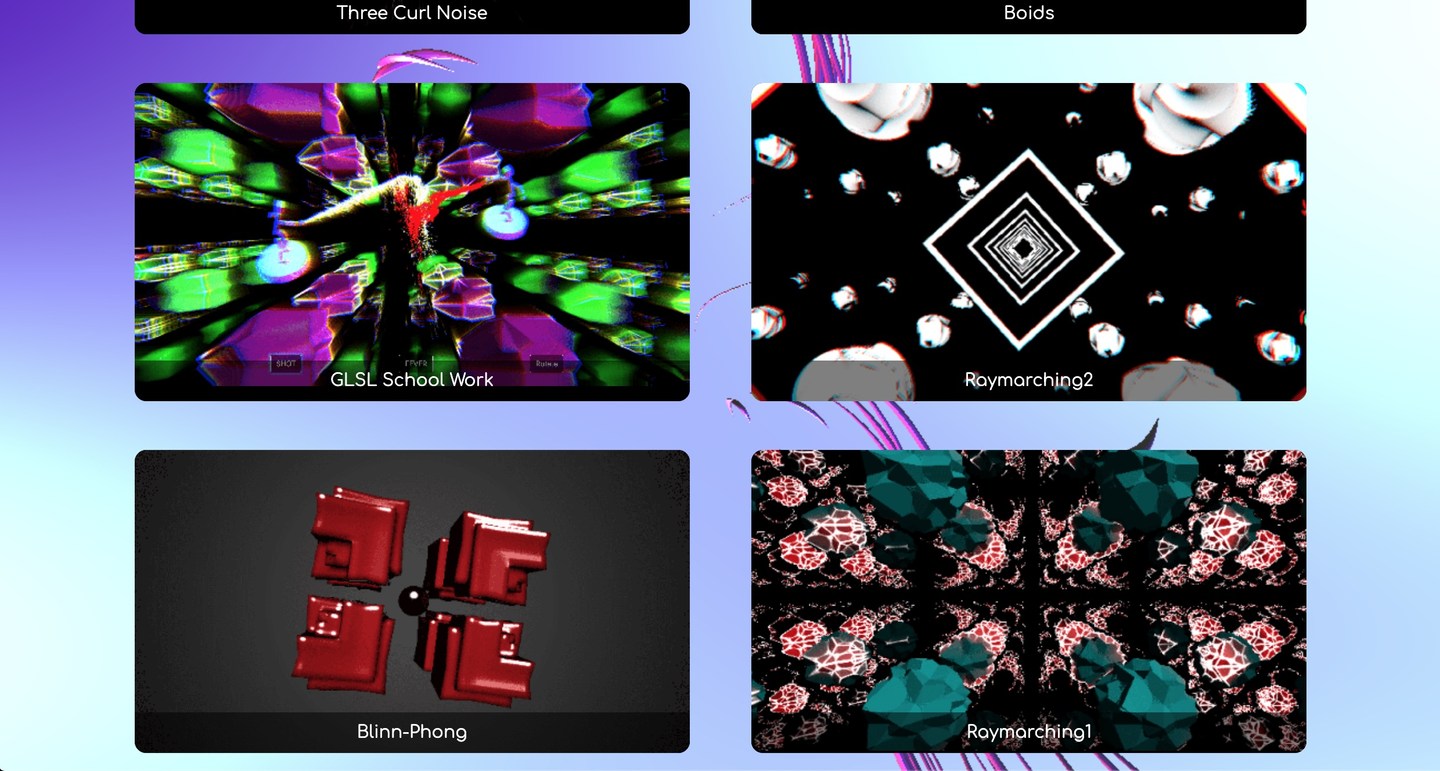
▲右近は普段からWebGLによる作品をつくり自分のサイト「Ore-GL」で発表している。
https://oregl.ukon.dev/
「OBSOLETE」ティザーサイトを担当して、憧れのエンジニアからもコメントがもらえた!
――これまでの仕事で印象に残っているプロジェクトはなんですか。
それはやっぱりアニメ「OBSOLETE」のティザーサイトです。最初は、OBSOLETEのサイト企画を提案する際の、デモづくりからでした。デザインが決まってからは、サイトのパートごとの演出のデモをつくっていきました。デザイナーやディレクターの方から「こんな演出をやりたいけどどこまでできそう」と相談されたり、逆に「やってみたい演出はない?」と聞かれることもありました。
今回、自分の役割で一番大きいのは、背景のWebGLの演出の実装だと思います。まずは支給された画像やモデリングデータをサイトで使えるようにサイズを小さくしてアップしたり、3Dで使いやすいようにテクスチャーをリサイズしたりするところから、最終的な演出の実装までやらせてもらいました。
例えば、メインビジュアルの画像はもともと平面の画像だったので、パーツごとに切り出したものを3Dに配置し直して、マウスと連携して動くようにしています。タイトルもWebGLで色がずれる表現をしていたり。あとはシェーダーを用いて、背景のタイルの出現やテクスチャの指定、ノイズや光の演出を施しました。HTMLも多少書いていて、スクロールするごとにサイドのメーターが変わってくる仕組みもやりました。パーティクルの演出は、趣味の作品づくりがそのまま生かされたものです。
特に力を入れたのはYouTubeプレーヤーとサイト背景を連携させる実装です。もともとリードエンジニアの諸橋さんが出していたアイデアなのですが、デモ段階ではCSSを使った演出を想定していました。そこで実際にやろうとなったとき、自分にやりやすい方法としてシェーダーを使った方法に変えました。シェーダーを使うと、グリッジを効かせたりと演出の幅も広がるんです。

▲ 演出面の実装に携わったアニメ「OBSOLETE」ティザーサイト
https://teaser.project-obsolete.com/
――自分から提案した演出などはありますか?
ページ最下部のメッシュの波がうねっている表現とかは自分の方で提案したものです。タイトルが表示される部分の演出も、多少修正ありましたけど、ほぼ自分がつくった案を採用してもらえました。全体のイメージはアートディレクターの考えを反映しながら作り込んでいくのですが、実装の際の細かい演出などは結構思うようにやらせてもらえる部分も多くありました。
――シェーダーはどうやって覚えたのですか?
シェーダーはもともと知ってはいたのですが、実はハードルが高くてなかなか始められなかったんです。でもジュニに入ってから、業務を通して勉強する時間を確保してもらったり、セミナーにも参加させていただきました。会社が費用を出してくれたんです。もともと勉強していたうえにセミナーに行けたのでより理解が深まったという感じです。シェーダーのセミナーがあるので行きたいなとアピールしたら、じゃあ相談してあげるよと(笑)
――大変だったところはどこですか?
やっぱりこのサイトはスクロールしながら楽しむサイトなのですが、WebGLって相性が悪いんですよ。手前だけスクロールさせて後ろも連動させないといけないので。ただ後ろの画像は固定したままで、書かれている内容だけ連動させる。そこの組み合わせが難しかったのですが、それを解決するようなライブラリづくりにも時間を割かせてもらえました。それは、趣味と重ね合わさったようなライブラリで、もともと自分でやろうと言ってたライブラリづくりに、仕事の内容を重ねてつくらせてもらえました。半分は仕事だけど、やらなきゃいけないというよりは、個人的な趣味の部分で楽しめました。なので、本当は仕事なのでスケジュールがあるのですが、それでもライブラリづくりや検証にしっかり時間を確保してもらえました。じっくり取り組めたのが自分としてはありがたかったです。
――やりがいを感じた瞬間は?
実際にリリースされたときです。このサイトについて誰かがコメントをしてくれたときはすごくうれしいです。あとWebGL総本山というサイトにも取り上げてもらって同じエンジニアの人からすごいねと言ってもらえたり、他にもツイッターなどで、僕自身が目標にしているような人たちからコメントもらえたときは本当にうれしかったです。
ぼくがもともと半分趣味でやっていたようなことが仕事になって、それが人から評価される。やっぱり自分の作品でみんなを驚かせたりすごいなって言ってもらいたいこともあって作品づくりを続けていたので、仕事を通じてそれができるのが楽しいです。
「OBSOLETE」の細かな演出方法はこちらの記事でも紹介しています。
https://www.wantedly.com/companies/junni/post_articles/189198
「好きなことやってていいよ」の時間が驚きでした。
――ジュニに入って驚いたことを教えてください。
インターンだからということもあると思いますが、フリーな時間を確保してもらることです。自分のなかで働くというのは、一つ仕事が終わったら、次の仕事をやらなくちゃいけないと思ってましたが、ジュニは終わったら好きなことをやっていていいよと言ってくれるので、Ore-GLの作品づくりをやったりしています。もちろん、仕事からかけ離れたことではなくて、それが会社の役に立つものだと思いますが、好きなことやってていいよの時間が結構驚きでしたね(笑)

――今の自分の課題に感じてるところや、伸ばしていきたいところを教えてください。
まだ演出のアクセントづけくらいまでしかできていないので、もっとメインなところを提案していきたいです。サイトの根幹を担うような演出とか。本当はデザイナーさんがやるようなところも提案していけたらなと思います。表現手法を考えることはある程度できますが、自分が考えたその表現を商品だったりコンテンツだったりに紐付ける力がまだないので、そこを伸ばしていきたいです。ジュニは、それができればエンジニアとかプランナーとか職種関係なく、提案して、それを世に提供していける環境があると思うので。
だからデザイン力をもっとつけていきたいと思っています。デザインも考えられるエンジニアです。あるいはデザイナーの方ともっと関わりあって、エンジニアでしか表現できないものもあるし、デザイナーでしか表現できないデザインもあるので、そこをうまく混ぜ合わせたものを作っていきたいなと思います。デザインを考える部分についても、エンジニア目線でより参加していきたいです。
自分のことを知ってもらうための作品づくりが大切だと思います。
――ジュニに検討している人にアドバイスやメッセージをお願いします。
僕はたまたまWebGLとかWebの表現が好きだったのでそれが仕事に生かされていますが、そういうことが好きじゃなかったらジュニで仕事していくのはもしかしたら厳しかったのかなと思っています。だから、ジュニに興味のある人は、自分が何をやりたいのかを明確にする必要があるんじゃないかなと思います。
やっぱり、人に見てもらえる作品をつくることが自分を知ってもらう一番の近道なので、ポートフォリオサイトでもなんでも、まず作品をつくるのは大事だなと感じています。僕の場合はWebGLだったりしたのですが、それに限らず、自分が好きなものや得意なものを突き詰めて作品づくりをしておくというのは、ジュニのようなコンテンツも企画も考えるような会社で働くうえで強みになっていくと思っています。


/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)


/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)


/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)

