はじめに
令和初期の日本、テレヴィジョンセット(以下「テレビ」)の存在が欠けた家庭。
決められた時間に決められた場所への拘束を強要するテレビは家の中での居場所を失い、あれは引っ越しのタイミングだっただろうか、わが家から姿を消した。
以前はお笑いが大好きでネタ番組やバラエティ番組を観ない日はなかった。問題を起こす前のあのコンビや問題を起こす前のあのコンビなど、テレビの前で(くら寿司で買った粉末の)お茶をすする手を止めて見入ってていたのを覚えている。
テレビがいなくなってお笑いに濃厚接触する機会もなくなり、時折聞こえてくる「第7世代」がなにを指しているかもわからないほどお笑いに疎くなってしまった。
時折タイムラインに流れてくる「あのコンビの誰々が問題を起こした」だとか「あのコンビの誰々が問題を起こした」だとかいったスキャンダルばかり。笑えない。
しかし、世は大配信時代。
お笑い芸人がYouTubeでチャンネルを公開したり、テレビ局がバラエティ番組の短縮版やアフタートークを公開したり、テレビの前にいなくてもお笑いに触れる手段が増えてきた。
手の中に収まるデバイスが24時間365日お笑い動画の視聴を強要してくる。シンクには洗われるはずだった食器が山をつくり、炊飯器から食卓への動線には稼働を諦めた掃除機が横たわっている。
こうして、ふたたびお笑いを摂取はじめた私に変化が訪れた。
「ツッコミに転向したい」
物心ついたときからボケ担当としてして生きてきた。文脈を無視して投げっぱなしのボケを発散して生きてきた。ごめんなさい。
ところが、アラフォーと呼ばれる年齢にさしかかったあたりから、空気を読むことを覚えた。初対面のひとと(どうでもいいと思ってた)天気の話ができるようになったり、ビジネスメールで(まったく絡んだことがないのに)「お世話になっております」などと書けるようになった。大人になった。
コミュニケーションのキャッチボールを覚えると、ツッコミの構造や重要性を意識するようになり、ボケるにしてもツッコミを理解してこそ真のボケであると考えるようになる。知らんけど。
知らんけど。
そう、私はいま悩んでいる。
ツッコミのロールモデルがこぞって関西弁(へたに「関西弁」というと「広島焼き」のように炎上するのでチェックお願いします → 広報担当者)なのだ。
関西弁(チェックお願いします)には便利なワードがそろっている。「なんでやねん」「やかましいわ」「知らんがな」などなど。これを九州人がまねると怪我をする。
だから我々は、本棚に浅野いにおのマンガを並べてクリープハイプの曲を聴きながら「ラーメンズが好きです」と告白するしかないのだ。知らんけど。
前述の「知らんけど」はツッコミングワードではないのだけど、九州人からするとやはり憧れのワードだ。
そして、web のエッセイとの親和性がすこぶる高い。note で関西人(チェックお願いします)の書いたエッセイを読んでいて「知らんけど」が登場すると、「それはチートすぎやしませんかね」と気になって文章の内容が入ってこない。
そこで、作りましたよ。
見ているページの「知らんけど」を「諸説あります」に変換する Chrome 拡張機能を。
ここまでの導入部分だけで 1,000 文字超えてるけど、大丈夫ですかね。
長くなりそうなので、本題は端折って手短に書きますね。
Rust で WebAssembly を書く
チュートリアル通りにやれば大丈夫です。あなたなら、やればできる!
いったん、「4.2. Hello, World!」まででよいと思います。
そして、今回は閲覧しているページの DOM を操作しますから、web-sys というライブラリを使います。
WebAssembly を使った Chrome 拡張機能
これつかうと簡単です。WebAssembly + Chrome 拡張の組み合わせの情報が思いのほか少ないのですが、無理して 100 やらなくていい。魂を込めた 1 を刻んでいこう!
この記事がわかりやすいかも。
私は普段からフロントエンドの開発環境と理不尽なルールを押し付ける職場環境を避けて生きてますから、さくっとバニラ味の JavaScript で実装しました。
以下のように target に web を指定して build すると、バニラ味によく合います。
wasm-pack build --release --target web
Rust も WebAssembly も Chrome 拡張機能の開発もすべて初体験だったのですが、チュートリアルが充実していて週末のホビープログラミングにちょうどよい感じでした。
「知らんけど」を「諸説あります」に変換する拡張機能
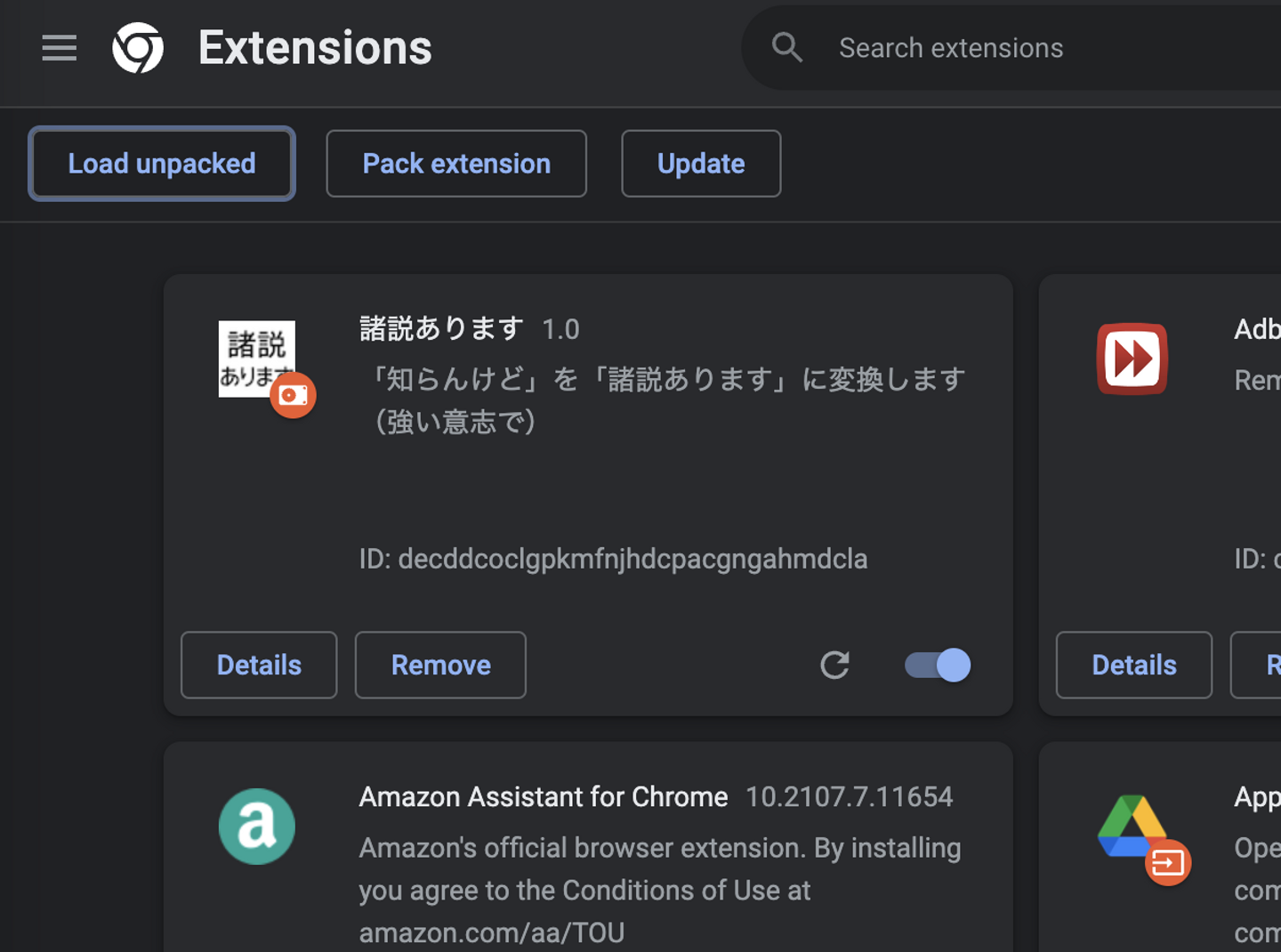
それでは、作ってみた拡張機能を有効にして web ページを閲覧してみましょう。
![]()
とりあえず「知らんけど」について取り扱った記事で試してみましょうか。
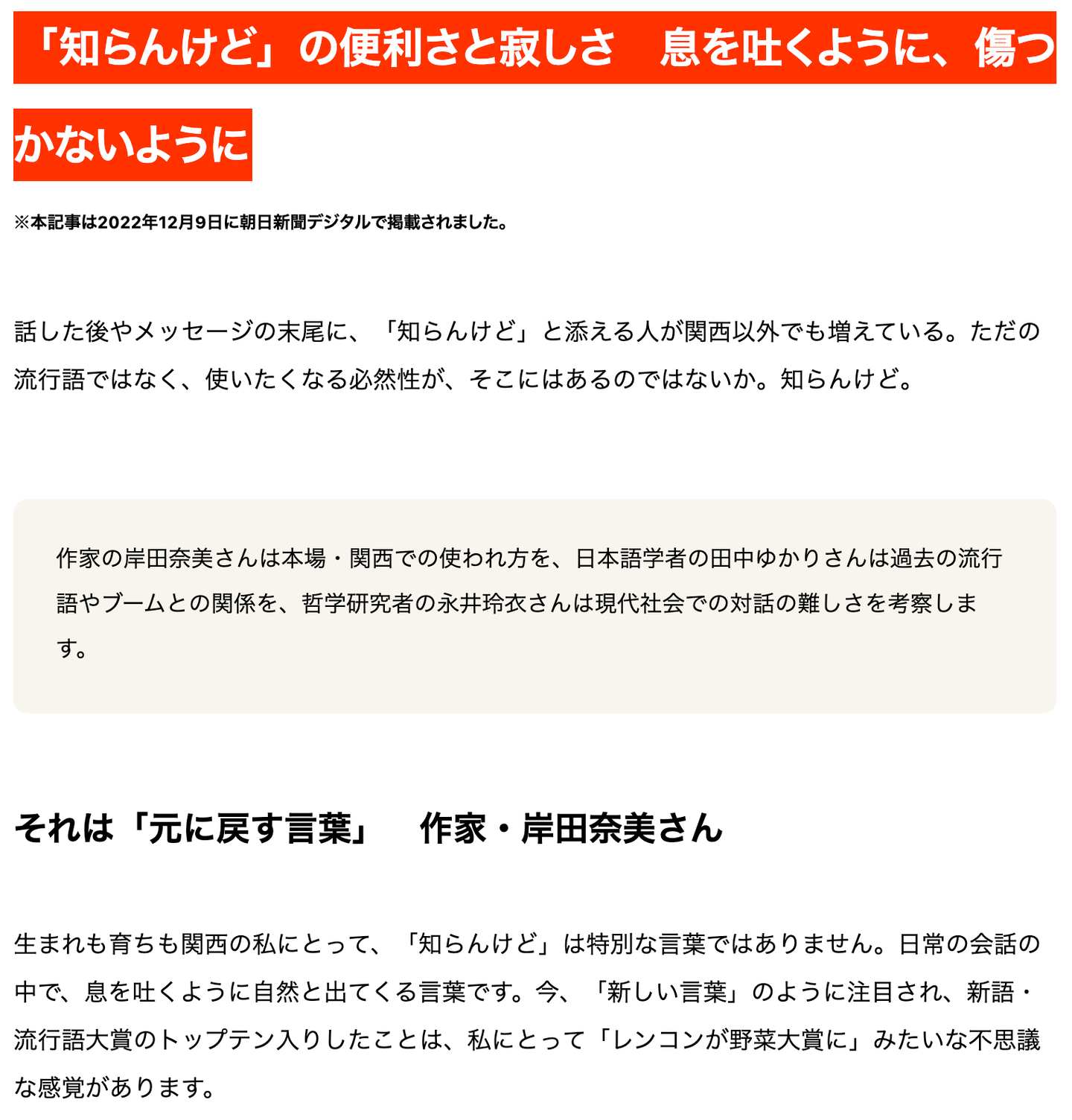
こちらは拡張機能を有効にする前の通常表示。
![]()
ここまで。
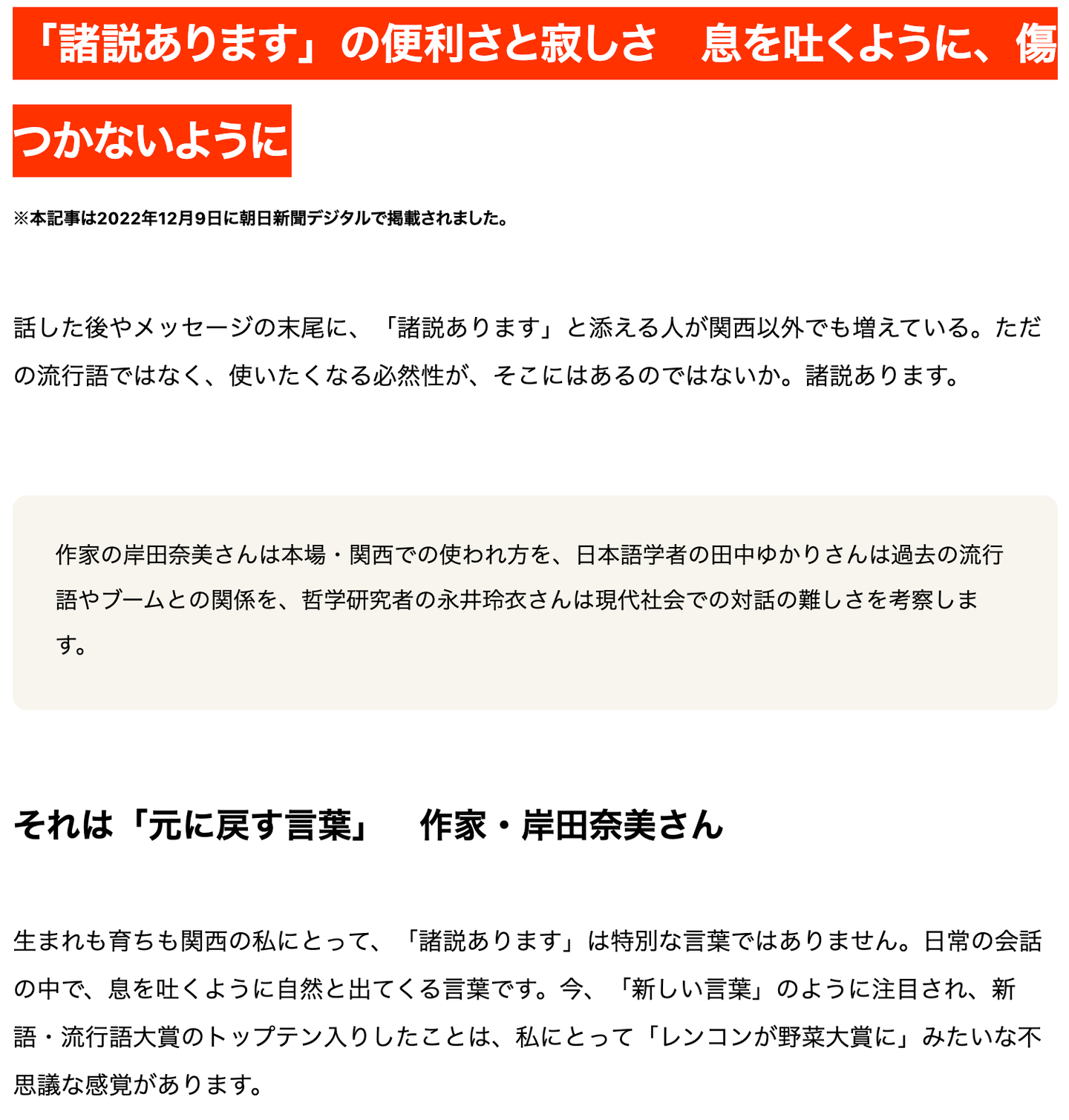
では、拡張機能を有効にすると。
![]()
ここまで。
話した後やメッセージの末尾に、「諸説あります」と添える人が関西以外でも増えている。ただの流行語ではなく、使いたくなる必然性が、そこにはあるのではないか。諸説あります。
これ好き。
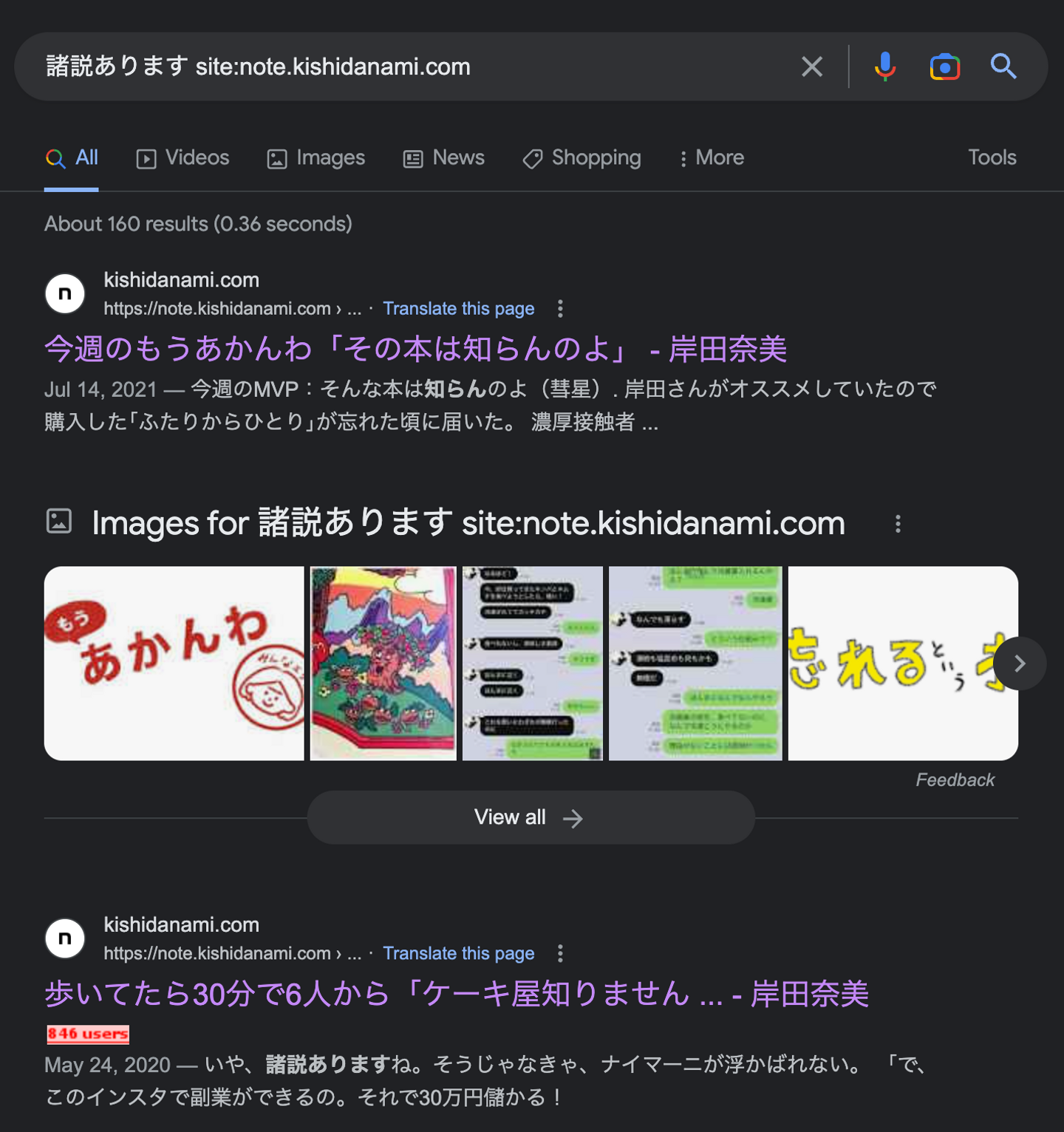
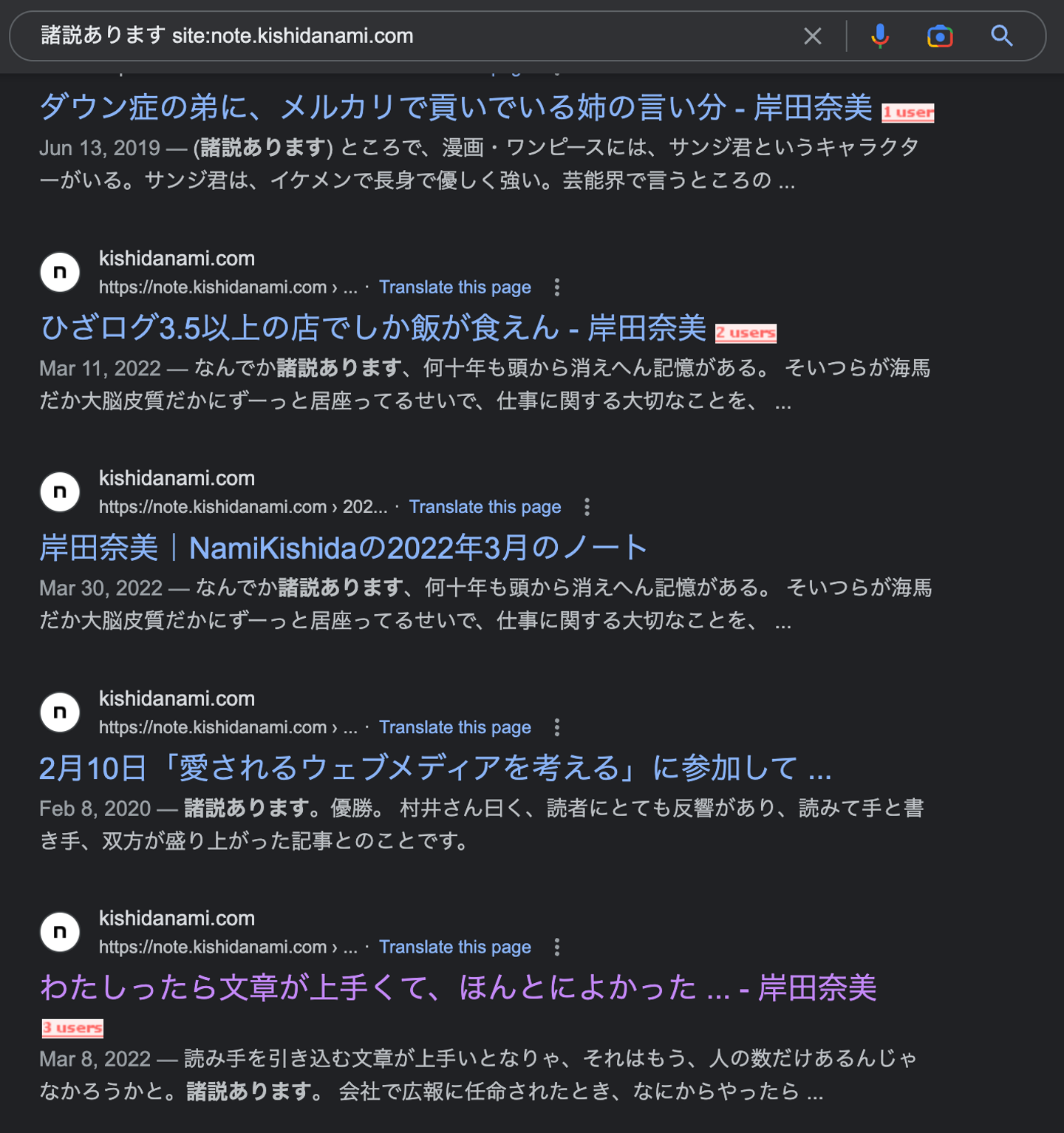
さて、上記記事にも登場する「日本で一番『知らんけど』が似合う作家」岸田奈美さん(個人の感想です)の Google 検索結果。
![]()
![]()
「諸説あります」を連発する岸田奈美さん。
まあ、本記事のタイトルを見た時点でお気づきかと思いますが、今回 WebAssembly を使う必要はまったくありません。JavaScript で文字列置換すればいいよ。
そこで、 WebAssembly っぽいサンプルとして、チュートリアルにあるライフゲーム (Conway's Game of Life) も組み込んでみました。
128 x 128 のセルで 60 fps で動いてます。心の 185 キロが出てますね。
さいごに
という、WebAssembly の無駄づかいという渾身のボケだったのですが、ツッコミやすさはいかがだったでしょうか。
ちなみに、「なるほどですね」は九州弁(九州弁?)だそうですね。九州に住んでいて普通に使っていたので標準語だと思っていました。
福岡出身の脚本家が書いたテレビドラマで「なるほどですね」が登場して全国区になったそうです。諸説あります。いや、諸説あるのかどうかも知らんけど。
今回とまったく同じ方法で、web ページ中の「なるほどですね」を「なるほどですね(九州弁)」に変換する Chrome 拡張機能を作ることができます。
もちろん、WebAssembly のパワーを活かしたバッキバキの拡張機能を作るのもよいですね。Rust 以外の言語も使えるので、使ったことのない言語を使うのもよし。
この記事を読んでいるゴールデンウィークにぼっち確定のみなさん、現実逃避にぜひチャレンジしてみてくださいね。(積極的にブーメランを投げていくスタイル)
Happy Hacking!
イジゲングループ株式会社's job postings







/assets/images/9332498/original/bec93679-a243-4249-b12a-88904bce1138?1650612575)

/assets/images/13286953/original/6c51be4b-dd95-4f90-8e05-151de7af4357?1684138417)

