皆さん、こんにちは!貯金アプリ「finbee(フィンビー)」広報・SNS担当の野口です。
7月19日、finbeeはUIデザインのリニューアルを行いました。ブランドカラーのHOME画面、貯金目的作成のデザイン変更、また新機能も追加するなど新たなfinbeeとなりました。ネストエッグは、プロダクトのMVV(ミッション・ビジョン・バリュー)のバリューの一つ「圧倒的な分かりやすさ」を念頭に、ユーザービリティを第一に考えたアプリ開発を常に行っています。
今回開発で新たに、フレームワーク「Flutter(フラッター)」が導入されました。Flutter導入を提案したエンジニア・伊東のストーリーをお届けします。
Fllutterを導入した経緯や想い、finbeeの今後の展望についてなど開発の裏側をお伝えいたします!
開発部 モバイルアプリケーションエンジニア 伊東慶輔
大学卒業後、ナビゲーション関連の会社に入社しバックグラウンドシステムの開発を経験。その後、SESの会社でPMOやAndroidアプリ開発を担当。そして2017年にネストエッグに参画し、現在プロダクト開発部としてAndroidアプリ開発を担当。
Androidエンジニアとして「ロマン」を感じたflutter
ーfinbeeの今回のアップデートは「Flutter(フラッター)」で開発が進められていましたが、まずflutterについて簡単に教えてもらえますか?
Flutterは簡単にいうと、単一のコードベースから、Android、iOS、Linux、macOS、Windows、Google Fuchsia向けのクロスプラットフォームアプリケーションを開発するフレームワークで、iOSとAndroid双方のアプリケーションを跨いで1つのソースコード「Dart」で開発することができる仕組みです。iOSのソースコード「Swift」、Androidのソースコード「kotlin」、それぞれ別の言語を使わずに開発ができるので、開発コストを抑え、スピードアップができるメリットがあります。
ーFlutterの導入を提案されたのは伊東さんと伺いましたが、提案の背景を教えてください。
finbeeはiOS/Androidの2つのOSでサービス提供をしているのですが、Androidアプリケーションの開発時に、OS間の調整で本質的ではない部分の開発コストが高かった背景があります。
具体的には、新たな機能を追加する際、事前に定義した仕様に沿ってiOSエンジニアとAndroidエンジニがそれぞれコーディングすると、特に定義がなかった部分で差異が発生することがあります。例えば、ボタンを押した際に、「確認ダイアログを表示する」などは、エンジニアが気を利かせて実装していたりしました。そういった差異は、社内配信した後で、フィードバックを元に両OSの挙動を合わせる修正が行われることがありました。
しかし、Flutterで開発すると、両OSのUIは統一して配信されるので、その修正作業は発生しません。OS間の調整で生じる修正は本質的な作業ではないので、開発において本質的ではない調整コストが無くなる点がメリットでした。
両OS分の開発コストがかかるところがFlutterでは1つのソースコードで開発できるため、管理コスト・開発コストが単純にいえば半分になFます。リソースをその分、他の開発を進めることにあてられる点は大きいメリットでしたね。
ーFlutterがネストエッグにマッチする背景があったのですね。提案した際の反応はいかがでしたか。
課題を解決できることや会社的にもコスト削減に繋がることから、部長も好意的な反応で、導入の提案は早くに通りました。去年の9月に提案して11月には導入・開発が始まりましたね。
実は、提案する1年程前からFlutterは気になっていて、いつか導入したいと考えていたので、「Flutterいいですよ!」と度々部内で話に出していたんです。その種まき効果もあったかもしれません。
ー種まきの芽が出た形ですね。1年にわたって継続的にFlutterの話題をシェアして、提案に至っているのは、何かしらの思いがありそうと感じたのですが......。flutterに興味を持ったきっかけは何だったんでしょうか。
コストカットとスピードアップできる点も魅力でしたが、個人的にある種のロマンを感じていました。僕はAndroidエンジニアなのでAndroidアプリケーションしか基本的に作れません。それがiOSとAndroid、両OSのアプリケーションを作れるようになるというのは、エンジニアとしてわくわくしました。1つのソースコードで複数の端末のアプリケーションを開発できるというのは、ロマンを感じましたね。初めて自分のiPhoneで開発段階のアプリを触った時は、嬉しかったですし、良い体験でした。

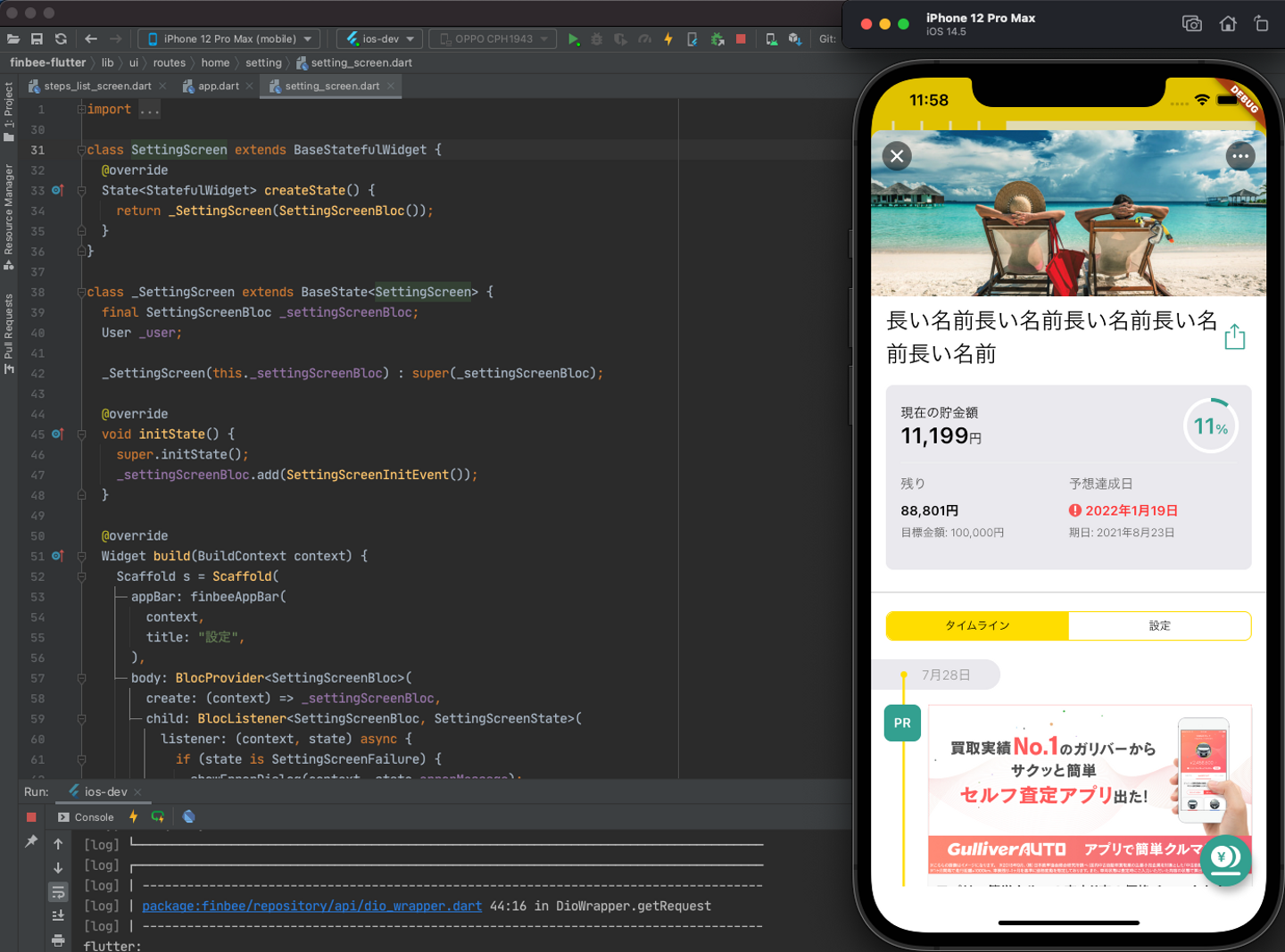
Flutter開発画面
加えて、少し話は違いますが、個人的に自分の見立てはあながち間違いではないとFlutter導入に関して嬉しく感じたこともあって。最近、Googleホームのスマートスピーカー内部で使われるソフトウェアがFlutterに置き換えられたんです。部内で話題にした時は、今後どれくらい使われていくプラットフォームなのか未知数な部分がありましたが、きっと活用されていくプラットフォームだと感じていたので、Googleのスマートスピーカーの開発プラットフォームで利用されたのは、Flutterはこれからも将来性があるという嬉しいニュースでしたし、導入に自信を持ちました。
「ユーザーファースト」をより実現できるようになったFlutterの導入
ーそうだったのですね!実際に導入してみていかがでしたか?
やはり開発スピードはあがりましたし、今まで感じていた小さいフラストレーションなども解消されていることが、実際に開発作業に入って分かりました。
Android開発でもホットリロード機能は存在していましたが、プロジェクトが肥大化すると正しく機能しないこともでてきました。一方、Flutterのホットリロードは品質が高く、差分ビルドに関してはストレスが大幅に減りました。
あとは、Flutter化する以前は、両OSのコードを見ないと、両OSがそれぞれどのような挙動をするか特定できませんでしたが、Flutter化により1つのコードだけを見て挙動が特定できるようになったのは大幅なコストカットに繋がりました。ドキュメントを作成するにもコストがかかるので、ドキュメント整備にコストをかけず、誰が開発に携わっても、ある程度スムーズに開発作業に取り組める環境になったことは大きいと思います。
ーその導入したFlutterで半年以上開発が進められてきたfinbeeのアップデートがついにリリースされましたね!
finbeeの開発環境をすべてを置き換えて、文字通りゼロから作りあげたので大変でしたが、やりがいがありました。リリース直後は、いくつかの不具合が発生してしまい、ユーザーの皆さまにご迷惑をお掛けしてしまいましたが、復旧にあたるなかでアップデート時の課題点が見つかったので、Flutterでの今後の運用や開発で改善していきます。開発環境がアップデートしていくことは、アプリのアップデートのスピードや質も向上するので、ユーザービリティの向上に繋がります。「ユーザーファースト」を掲げてfinbeeを提供しているネストエッグの理念に沿った、開発環境になってきていることは感じています。
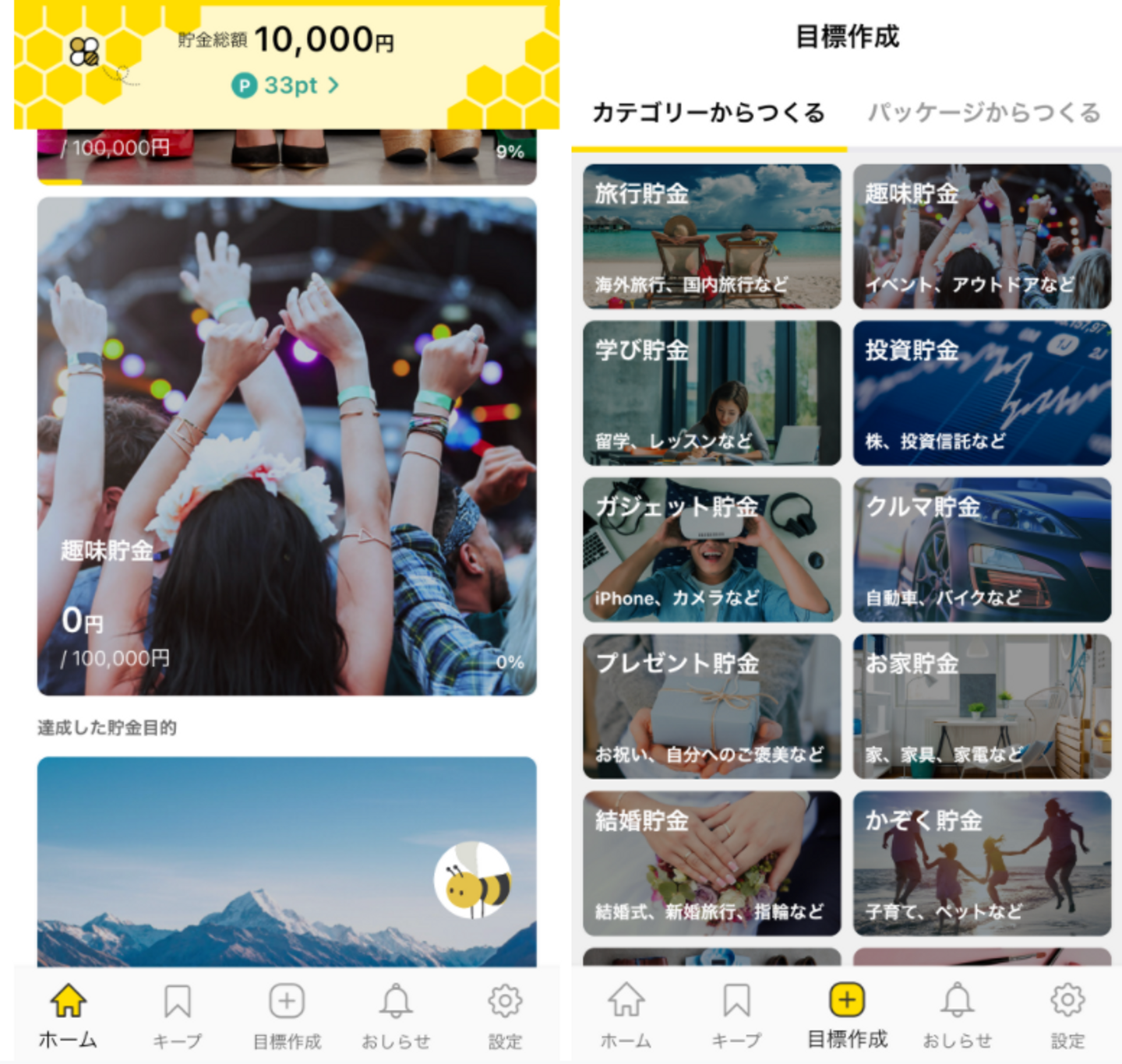
今回のfinbeeのアップデートでは、UIデザインも変更しており、ホーム画面をブランドアイコンのfinbeeにちなんでハニカム模様にしたり、アプリ内デザインを変更するなど、ユーザーの皆さんにより使いやすく、より愛着を持っていただけるようなリニューアルとなりました。
特に、ホーム画面のステータスバーはこだわりをもって開発したポイントです。ホーム画面の時のみステータスバー(スマートフォン上部の時刻・充電量が表示されるバー)が黄色に変化し、それ以外のメニュー画面のときは白になるデザインになっています。実は、画面ごとにステータスバーの色を変えるアプリはあまり多くありません。ステータスバーの色を画面ごとに変えることは、あまり行われていないだけに実現方法の情報が少なかったのですが、finbeeのホーム画面は、ステータスバーのすぐ下にハニカム模様があって、ステータスバーと一体化して意味をなすデザインになっているので、世界観を損なわないために色にもこだわりました。
デザインの重要性を理解して、頑張って実現したリニューアルなので、皆さんに喜んでいただけたら嬉しいです。

世界観を統一するためfinbeeカラーに統一したステータスバーのHOME画面
エンジニアとして事業フェーズを考えて開発環境をアップデート
ー自分発信で進めたFlutter化の開発は振り返っていかがでしたか?
finbeeの展開や事業フェーズを考えて、次の開発のステップを提案し、実行、リリースできたことは、エンジニアとして成長できたと思いますし、ネストエッグに在籍して関わった案件のなかで、1番印象に残る開発となりました。
開発案件の大きさもそうですが、今回提案者であったことと、主幹となって進めた案件だったので、はじめてチームのマネジメント業務も行ったことも他の案件とは違いました。
後輩や部下を持ったことがなかったのですが、一緒に進めるチームが若手のエンジニアだったのでケアをかなり意識して進めました。稼働が多くならないよう細めにチェックしてコミュニケーションを取ったり、指示出しや仕様についての説明を過剰なくらい丁寧に行って時間を取ってしまい、気を遣い過ぎてしまった反省点もありますが、初めてマネジメントを行ったことは勉強になりました。
ー伊東さんはいつも相手の立場に立った丁寧なコミュニケーションを取られるので、マネジメントのエピソードは想像がつきます。新しくネストエッグにジョインする方にとっては安心感があるので、負担にならない範囲でフォローいただけると有難いです。
ーFlutterでの開発で今後どうしていきたいか、展望を教えてください。
サーバーチームの工数確保ができるようになって、いよいよ思い描いていた体制で開発できるようになっているので、小人数で意思決定をできる環境にして、スピーディーな開発ができるようにしていきたいです。アプリ窓口が僕だけで管理できるようになったことから影響範囲を把握しやすくなったので、アプリの窓口とサーバーの窓口を固定化して、窓口同士で密に連携を取って意思決定を早くしたいですね。
また、「この案件が終わったら次の案件、終わったら次の案件」と単発で順番に今まで進めていましたが、flutter導入により「この案件とこの案件だったら同時並行でいける」という状況が作れるようになっているので、同時並行で開発を進めていきたいです。
finbeeのエンジニアとして機能開発への想い
ー伊東さんは、finbeeがローンチする前からネストエッグに入社し、ほぼすべてのプロジェクトに携わっていますが、今回のflutter対応の開発と同じような規模、記憶に残る案件はありましたか?
一番最初に思いつくのはFlutterですが、finbeeの初期リリースはやはり思い入れがあります。
アプリのリリース前から関わり、初期リリースをしたのがfinbeeが初めてでした。当時在籍していた先輩のiOSエンジニアが優秀な方だったので、優秀な人と一緒に学びながら開発する日々は楽しくて充実していましたね。
あとは、連携先の銀行として、2番目に追加となったみずほ銀行の開発も印象深いです。メガバンクと連携することの意義と可能性を開発者ながらに理解していたので、営業部と一体となって動き、改善を行っていました。やりがいがありましたね。
ー今後はどういった開発を行っていきたいですか?finbeeにいつか実装したいと思う機能など教えてください。
finbeeは日常の行動や、習慣をトリガーにして貯金できるアプリなので、ユーザーの様々な貯金ニーズに応えられるよう貯金ルールの拡張は積極的に取り組みたいと考えています。
例えば、WEBサービスとWEBサービスを連携することができるIFTTT(イフト)を活用して、finbeeと貯金に紐づけるサービスを連携させて新たな貯金ルールの実装を実現したいですね。
例えば、スポーツの試合ニュースサイトとfinbeeを連携して、試合結果に応じて「応援貯金」が自動でできるようにしたり、モバイル端末のヘルスケアと連携して睡眠がきちんと取れているかで貯金する「睡眠貯金」を実装するなど、貯金だけでなくユーザーの趣味の充実、健康をサポートする貯金機能のリリースを実現できたらと考えています。
finbeeは「日常の行動・感情を貯金に結びつけることができる」というのが他の貯金アプリにはない強みです。そのfinbeeのオリジナル性を機能開発、アップデートでもっと展開して、ユーザー皆さんの「欲しい・やりたい・なりたい」を楽しい貯金サポートを通じで叶えていきたいです。
ネストエッグは自分で提案して実行できる環境
ーネストエッグへのジョインを検討されている方に向けて、どんな方と一緒に働きたいか教えてください。
flutter版がリリースされたので、flutter開発の経験や知識は無くても興味を持っている方と一緒に働きたいです。flutterの導入や、開発の考え方に共感できる人だと嬉しいですね。
あとはflutter開発となったものの、細かい部分でSwiftやkotlinが必要となる場面があるので、Android、特にiOSの知識がある人にジョインいただきたいです。
思い描いていた体制になってきている状況ですし、少数精鋭で開発している環境だからこそ、自分で提案して機能開発できる環境です。機能開発をしたい、チャレンジしたいという方はぜひネストエッグを検討してもらいたいです。
プロダクト開発部では、業務報告、仕事・プライベートを含めた雑談、技術的なナレッジや情報をシェアをするMTGを週次でおこなっています。そこでフランクにコミュニケーションを取り合えますし、新しい情報をシェアしあえます。エンジニアとして成長したいと思っている方と勉強しあいながら、一緒に成長してfinbeeの開発をしていけることを楽しみにしています。
ーありがとうございました。
今回リリースされたflutter開発で更にfinbeeを盛り上げてくださるエンジニアさん大募集中です!ご興味あればぜひご応募ください!
/assets/images/3318715/original/45d74f33-5d6b-4a9d-8e47-7282b426652b?1545040788)

/assets/images/5401066/original/45d74f33-5d6b-4a9d-8e47-7282b426652b?1597143763)
