こんにちは!ミライ工事インターン生の三上です!
今回はミライ工事インターン生が普段何をやっているのかを紹介していきたいと思います!
ミライ工事のインターン生の主な業務としては、
・Web開発 (ホームページ保守・運用)
・Webライティング (コラム記事作成)
・SNS運用 (Instagramリール作成・公式ライン運用など)
この3項目がメインになります!
今回紹介するのは ”Web開発 (ホームページ保守・運用)” について詳しくお話ししていきます。
ミライ工事のWebサイトとは?
私たちの会社が運営しているのは、"ミライ工事" という現場の書類作成を効率化するようなアプリケーションです。

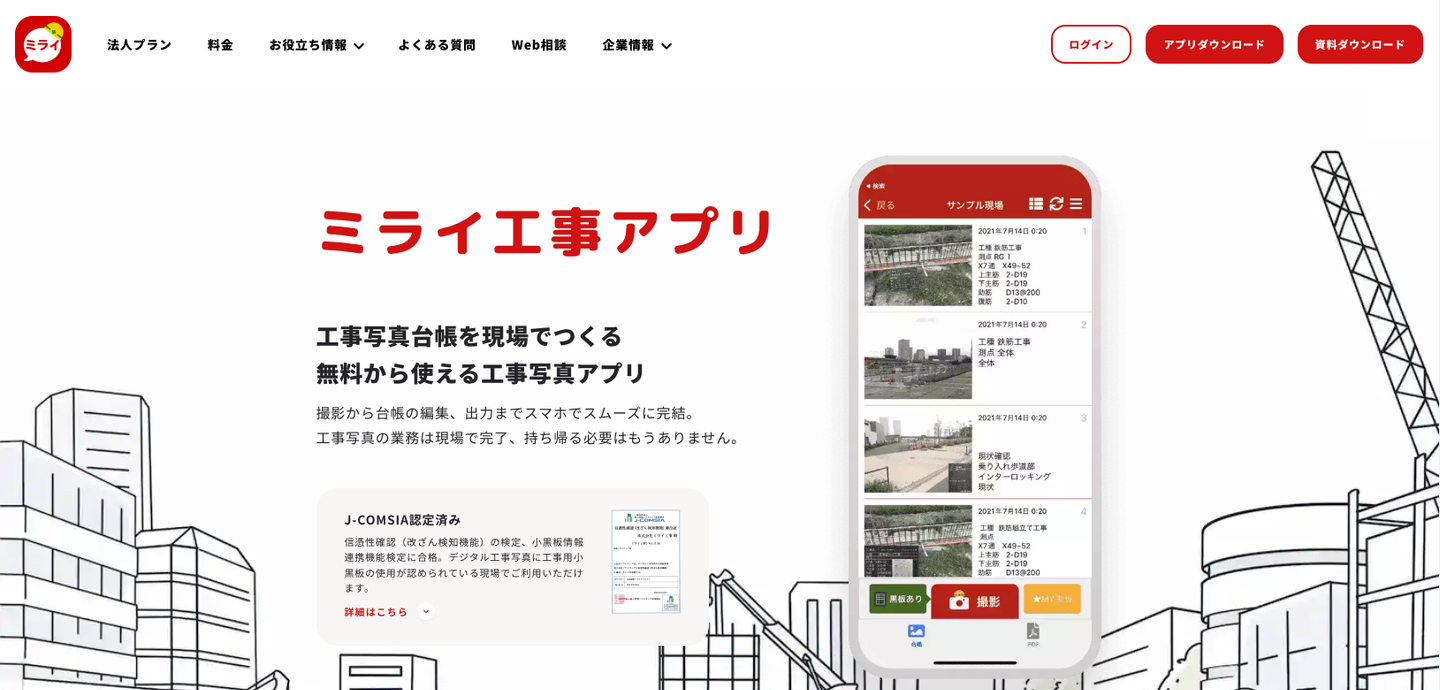
私たちはこちらのミライ工事公式サイトを保守・運用しています!気になったら見てみてくださいね!
https://www.miraikoji.com/
このホームページは、現場での作業を効率化させたいような人たちにミライ工事の良さをより知ってもらいミライ工事を使ってもらうためのサイトになります。
日々、アプリケーションの良さをどのようにしたらわかりやすく伝わるかなど研究しながらサイト運用を行なっています。
【Web開発の仕事例】新規機能ページの改修
ミライ工事は日々新規機能などをリリースしているので新規ページなどを作る必要があります!
新規ページを作る流れとしてはこんな感じです。
1. 誰に使って欲しいか? どのように利用できるかなどをまとめる。
2. Figmaでワイヤーフレームにして構成を作ってみる
3. デザインされたものをコーディングする
順にいきましょう!
誰に使って欲しいか? どのように利用できるかなどをまとめる。
社員の方と話し合いながら、"誰に使って欲しいか?" "どのように利用できるか" などをまとめてみます。
これをすることでこの後のページのイメージがより鮮明になっていきます。
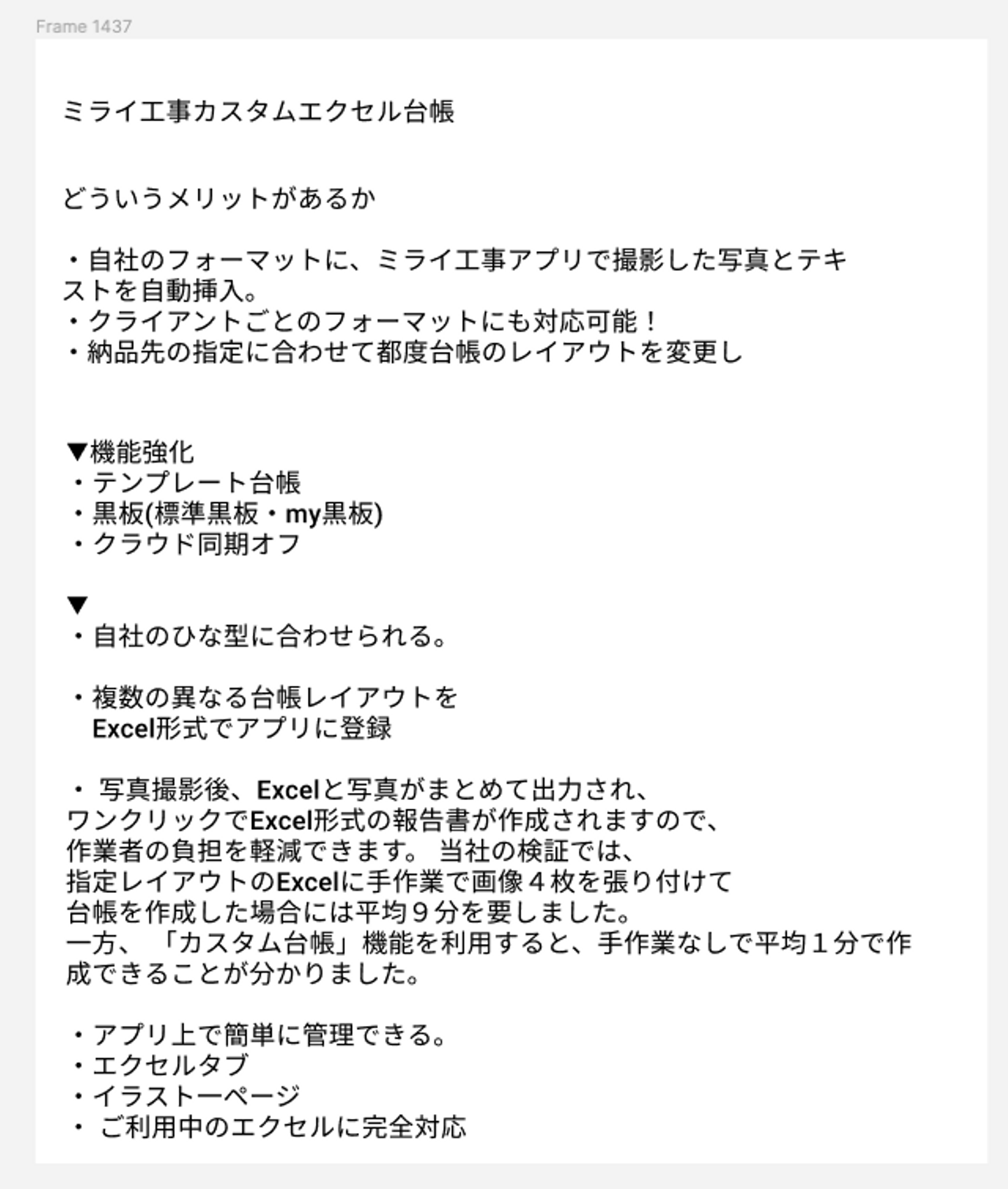
今回は、新機能カスタムエクセル台帳(会社ごとにエクセルをカスタマイズして出力できる機能)がリリースされたのでその概要を書いています!

メモの一部
Figmaでワイヤーフレームにして構成を作ってみる
話し合った内容を実際にページに落としていきます。
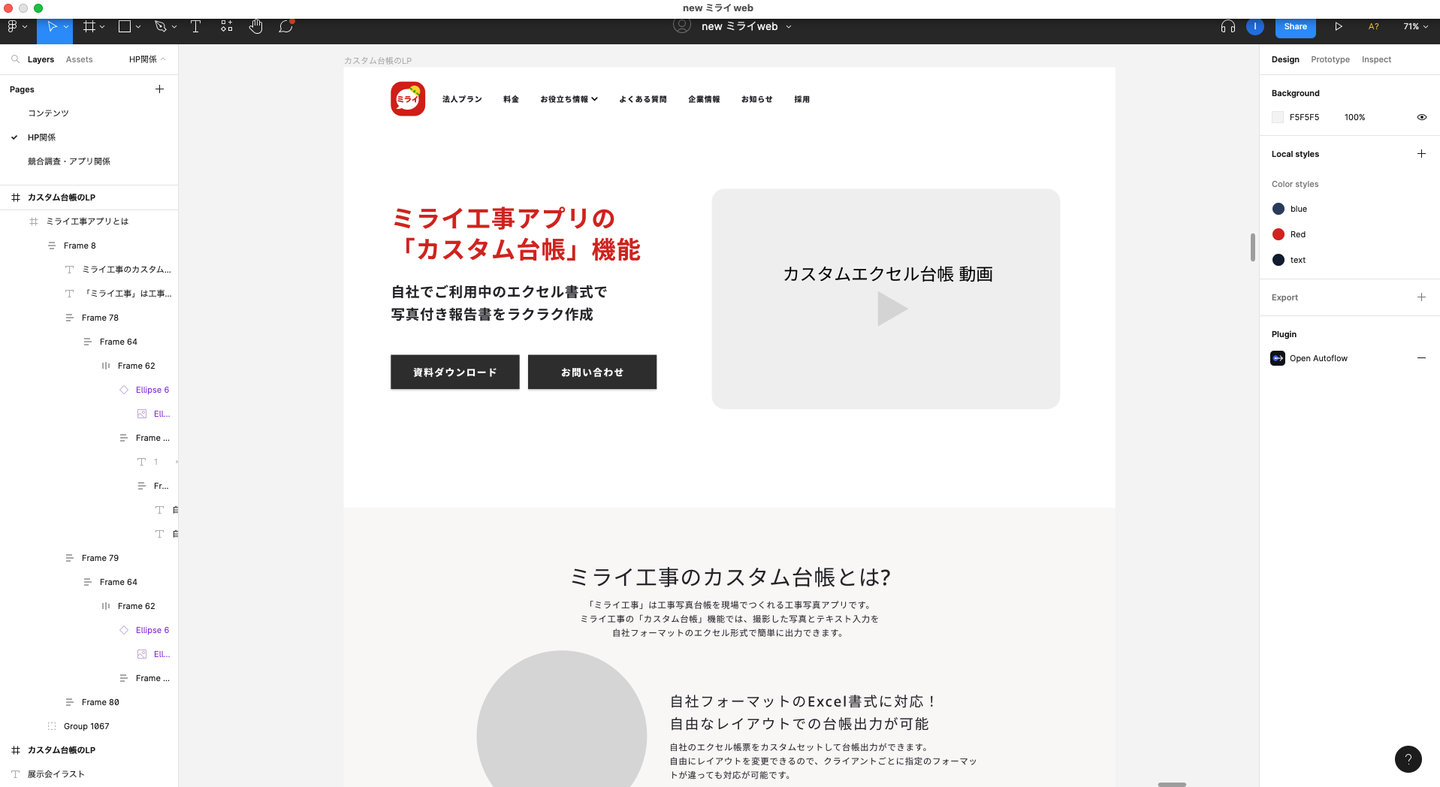
Figmaを使用して、これらの情報を的確にワイヤーフレームにまとめていきます。

作成したワイヤー
デザインされたものをコーディングする
ワイヤーフレームが完成したらデザイナーの方にデザインして意匠を整えてもらいます!
やはりデザインはかなり難しい業務なので苦手だよって人でも大丈夫です!
(僕もあまり得意ではありません...)

完成したデザイン
出来上がったページをコーディングしていきます。
WordPress内で書くので基本的には、HTML・CSS・(たまにJavaScript)などのコードを書きつつ形にしていきます!

コーディングの様子
こんな感じで完成!

完成したページ https://www.miraikoji.com/custom
後はサイトを経過観察しつつ、より良くしていく保守になります。
以上がWeb制作の仕事の一例でした!
まとめ
今回はミライ工事のインターンの内容 ”Web開発 (ホームページ保守・運用)” について詳しくお話ししていきました!
最後まで見て頂きありがとうございました!
もし興味があれば下のボタンから応募してください!待ってます!
/assets/images/8321324/original/30fcb50e-2d4d-46db-9d55-7c443f6a62ac?1639383221)

/assets/images/11913200/original/0ac552c7-c39e-4b6d-be72-2e73e5895e8e?1723795219)

/assets/images/8321324/original/30fcb50e-2d4d-46db-9d55-7c443f6a62ac?1639383221)
/assets/images/8321324/original/30fcb50e-2d4d-46db-9d55-7c443f6a62ac?1639383221)
