こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
今回は、HTML、CSS学習サイトについてお伝えしていきます。
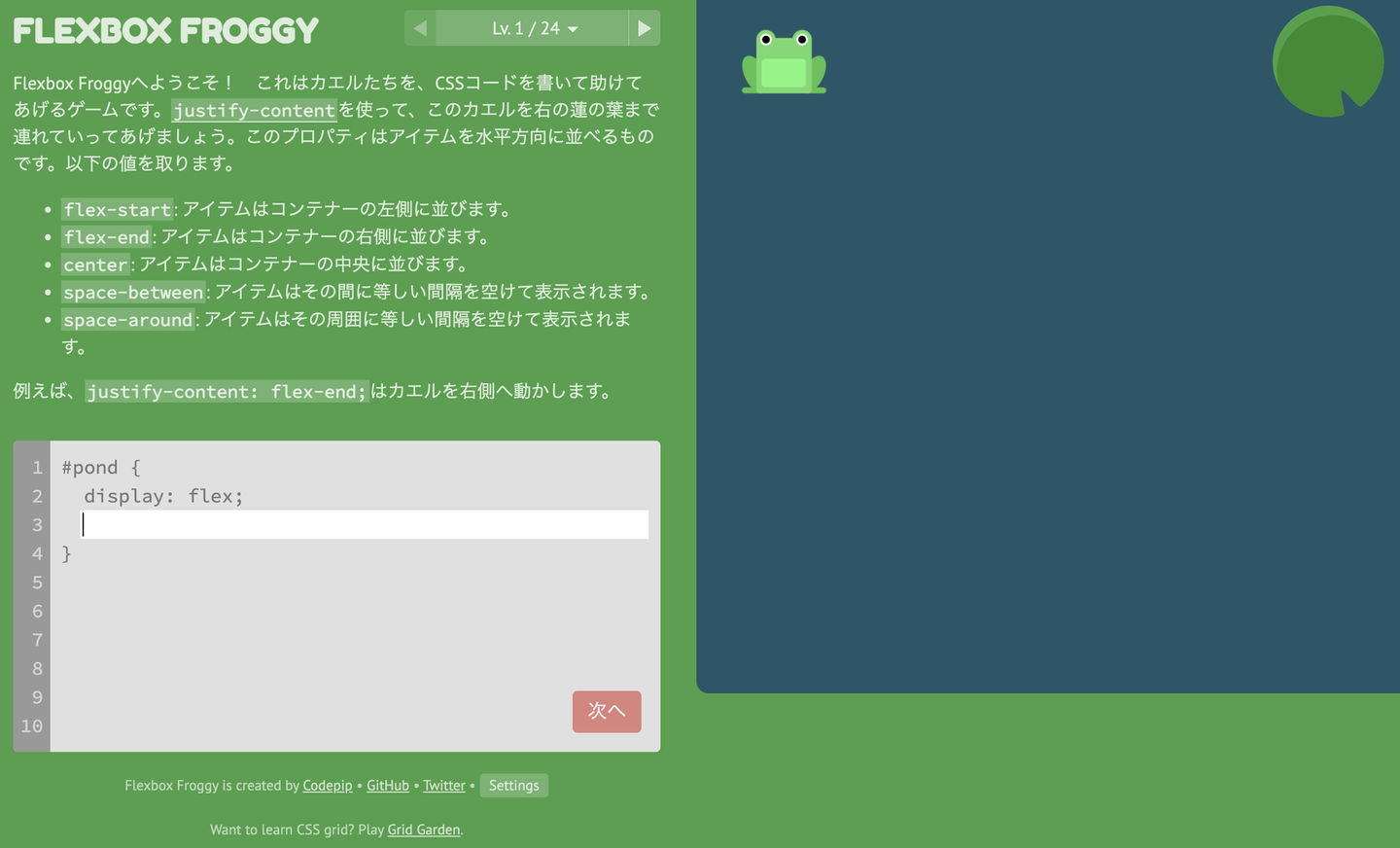
FLEXBOX FROGGY

「Flexbox Froggy」とは、CSSのFlexboxプロパティを学ぶための学習サイトです。
会員登録も不要で1時間程でできることから、初心者におすすめの学習ツールです
GRID GARDEN

CSS Grid Layoutが学べる学習サイトです。
最後まですれば、Gridをマスターしている事でしょう!
文系大学生のためのHTML/CSS入門

記事では、HTML CSSのコードと実行したときの表示画面の写真も載せられています。 コードだけでは無いので、実践的な学びを体験できると思います。
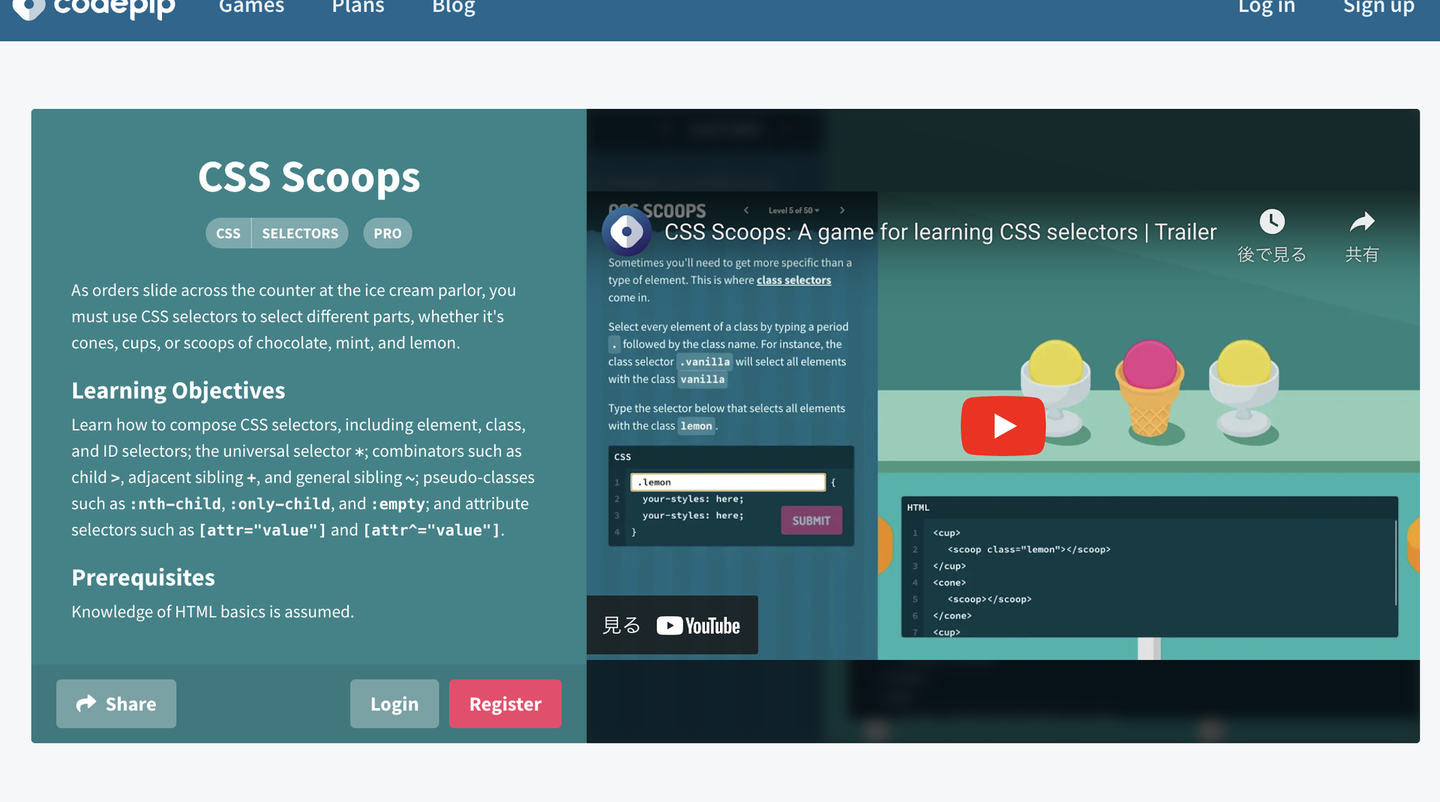
CSS Scoops

CSSセレクターは、HTML文書内の要素を指定して、スタイルを適用するための方法です。CSSセレクターを使用することで、HTML文書内のあらゆる要素に対してスタイルを適用することができます。
アカウントを作る必要がありますが、これでCSSセレクターの知識を深める事ができるでしょう!
ドットインストール

ドットインストールは、HTML&CSSの基本を無料で学べるサイトです。
有料月額1,080円でさらに、知識を深めることができます。
プロゲート

プロゲートは、HTML&CSSの基本を無料で学べるサイトです。
有料月額月額1078円(税込)でさらに、知識を深めることができます。
ドットインストールとプロゲートどちらがいいのかは、こちらのサイトを参考にしてもいいですし、ご自身んでお調べてください。
Udemy

月額制ではなく講座毎の買い切りであり、講座が提供されている限り無期限で視聴できます。自分のペースで学習できますし、いつでも復習することもできます。
オンライン視聴が可能ですし、動画の速度調整もできます。
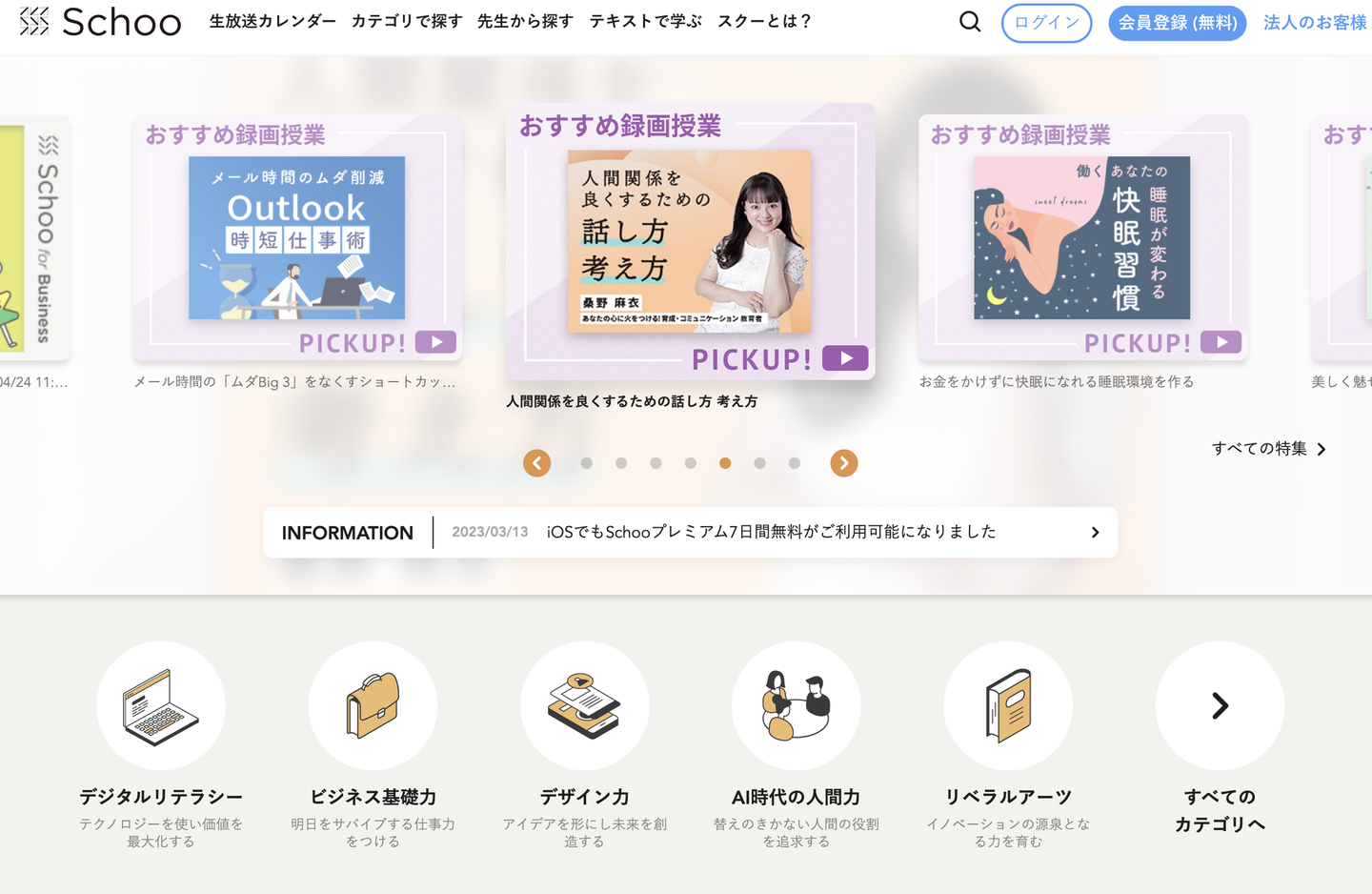
Schoo(スクー)

生放送で学べる学習プラットフォームです。
チャットで講師に質問ができる便利な機能付きです。生放送後はアーカイブとして閲覧できますので、復習にもぴったりです。
paiza

paizaとはエンジニアの就職や転職を支援するプラットフォームです。
エンジニアになりたい人をサポートと、プログラミング学習を支援しているサイトです。
CODEPREP

CODEPREPは、穴埋め形式で学ぶプログラミング学習サイトです。
1つ10分程度で終わります。隙間の時間に学習がぴったりです。
色々な学習サイトがあるので、自分に合った学習サイトを見つけプログラミング学習を頑張ってください!
/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)

/assets/images/13743946/original/f4120853-00f9-408c-bab2-7fc0b26a25db?1688175165)
