2017年最新版!プロトタイピングツールのまとめ
Supership デザイナーの若林です。アプリやWebサイトのUI/UXに携わっています(と言っても3月入社の新人ほやほやです)。
最近プロトタイピングツールが増えていますが、実際どれが一番実務に適しているんだろう?と気になっていたところ、良い機会をいただいたのでデザイナー観点で実際に(ざっくり)触った感想と比較をしてみたいと思います。
代表的なツールと種類
・トランジション型(遷移):Prott、Adobe XD、inVision、CanvasFlip、Marvel
・インタラクション型(アニメーション):Origami Studio、Framer
・複合型:CRAFT + inVision、protopie、Principle、flinto、atomic
大まかにこのような分類で上記のようなツールが代表的かと思います。現在、当チームでは主に「Sketch」でUI制作、「Prott」でプロトタイプを制作しています。そのため、その2ツールをベンチマークとしながら、いくつかのツールを選んでみます。
選択基準は、
「有名(=参考情報が多いと役に立つ)」
「無料でもある程度使える(=比較検討がし易い、使ってダメなら切り替えやすい)」
「単純に興味(=新しいものを触りたい!)」
といった観点から、以下6つを選びました。(Prottはすでに使用していますが)
・Prott
・Adobe XD
・Marvel
・CRAFT + inVision
・CanvasFlip
・Origami Studio
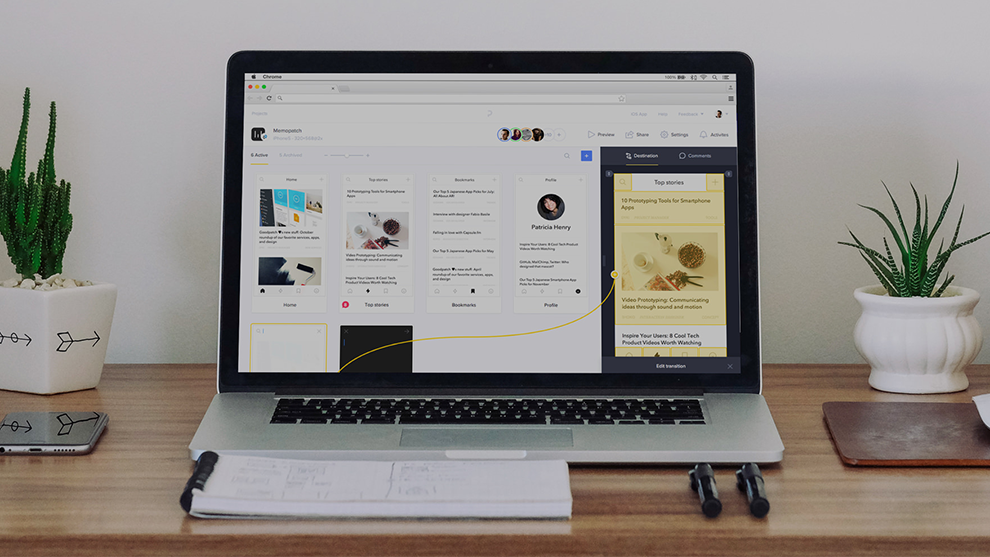
Prott
Goodpatch社が開発している国産プロトタイピングツール。国内では恐らく一番有名ですよね。

<主なメリット、特長>
・直感的なUIで習熟スピードが早い。
・日本語によるUIや紹介する記事が多いため安心感がある。
・トランジションを元に画面遷移図を自動で作成してくれる(有料プラン)。
<デメリット>
・細かいインタラクションはつけられない。
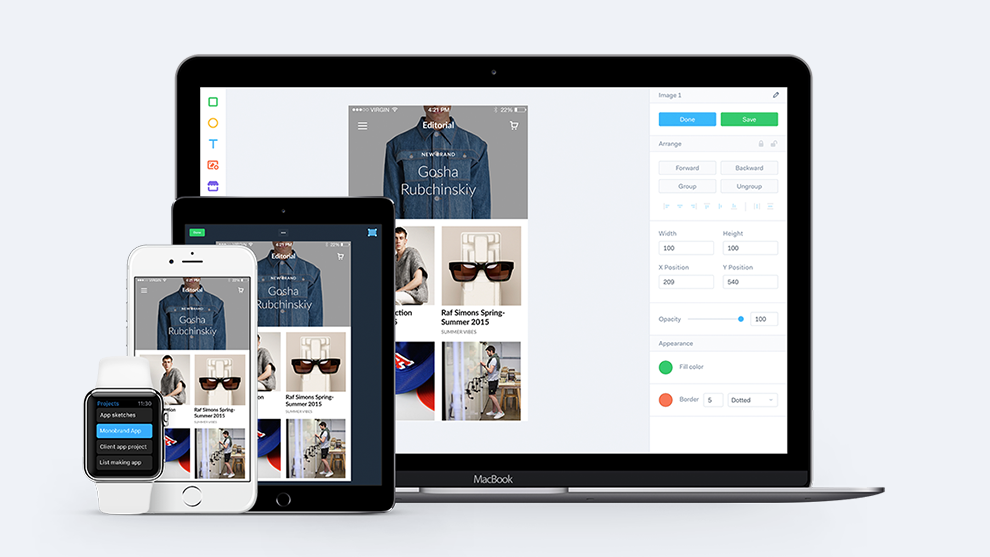
Marvel
ロンドンで開発されたプロトタイピングツール。

<主なメリット、特長>
・直感的なUIで習熟スピードが早い。
・無料プランでもワイヤーフレーム作成、ユーザーテストが可能。
<デメリット>
・遷移設定、トランジション設定がタブで分かれているUIで、設定までのクリック数が多く若干煩わしい。
・無料プランではパスワード設定ができない。
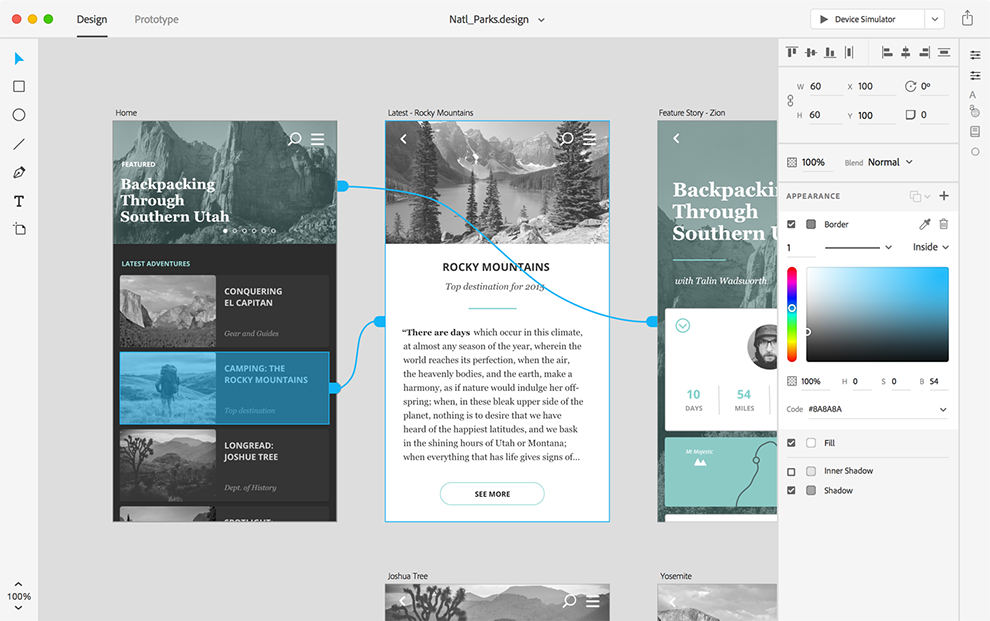
Adobe XD
AdobeCCにパッケージされているプロトタイピングツール。

<主なメリット、特長>
・Adobe製品経験者は違和感なく使用可能で、とにかく素早く「ワイヤー⇒プロトタイプ」制作ができる。
・日本語チュートリアルや紹介記事が豊富。
・iOSやAndroidのパーツがあらかじめライブラリとして登録されている。
・アップデートが頻繁。
<デメリット>
・(現状では)正確なデザインができないため実データ制作に不向き。
・他Adobe製品でXDファイルが開けない(オブジェクトのコピペはOK)。
・トランジションの種類が少ない。
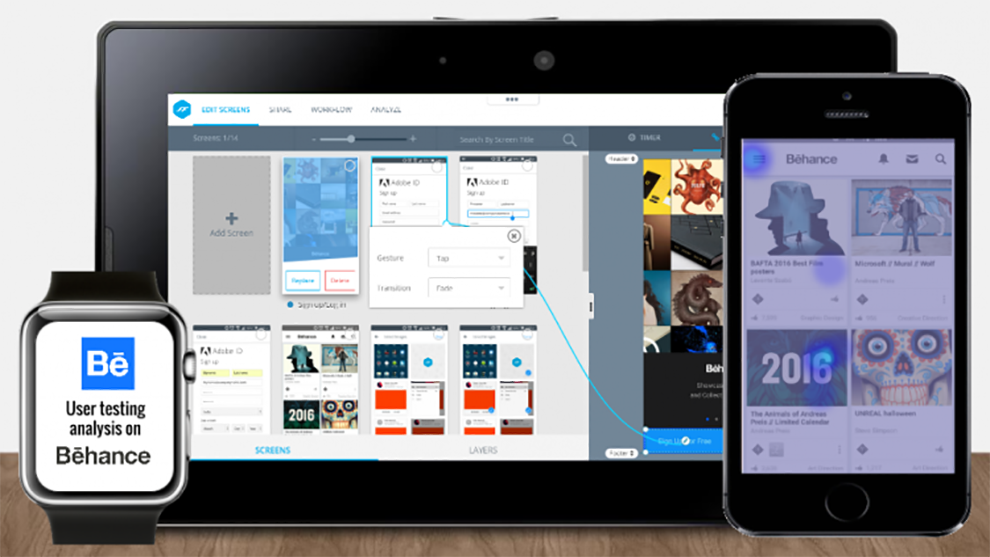
CanvasFlip
インドで開発されたユーザーテスト機能も備えたプロトタイピングツール。

<主なメリット、特長>
・トラッキングレポートやヒートマップ、遷移図作成が無料で利用可能。
・直感的なUIで習熟スピードが早い。
<デメリット>
・細かな部分の作りが大雑把で、使いにくさを感じる箇所が多い。
CRAFT + inVision
CRAFTというSketch/Photoshopのプラグインが強力で、inVisionだけでも十分使えますが、Sketch等と連携することで複合型ツールとしての機能も期待できます。

<主なメリット、特長>
・コメントやバージョン管理といった共有機能が充実している。
・CRAFTプラグインによってデザインツールとの連携が強化され、効率化できる。
<デメリット>
・inVisionだけではトランジションの種類が少ない。
・CRAFTのPrototype機能 (*1)が未だリリースされていない。
(*1)・・・Prototype機能の詳細 https://goo.gl/tkjiWm(Craft Prototype: InVision’s Adobe XD Killerの著者Joe Toscano 氏の和訳Blog)⇒ 現在ベータ版で運用されているようですが、テキストフィールドやカメラロール等の操作がプロトタイプ内でできるんですね!!これまでのプロトタイピングツールは紙芝居的、またはアニメーション特化といったものが大半でしたが、実際のOSと同様の操作をできるのは魅力的だし、Sketch上でプロトタイプ制作できるのは効率的で良さそう!
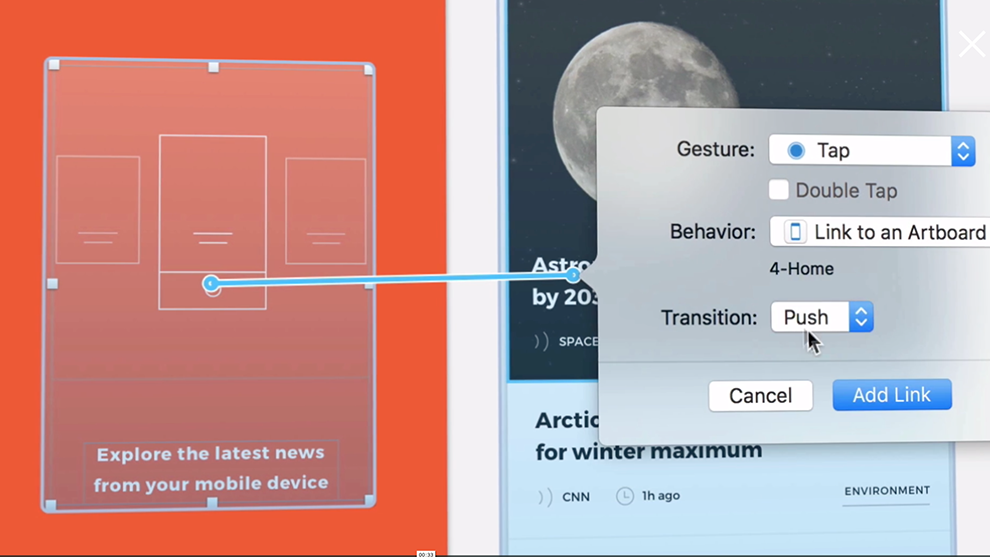
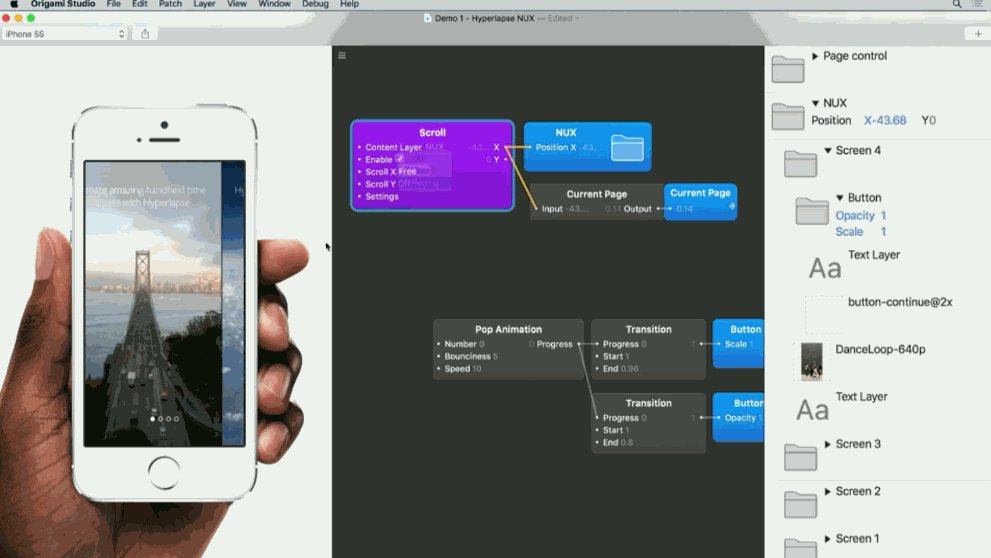
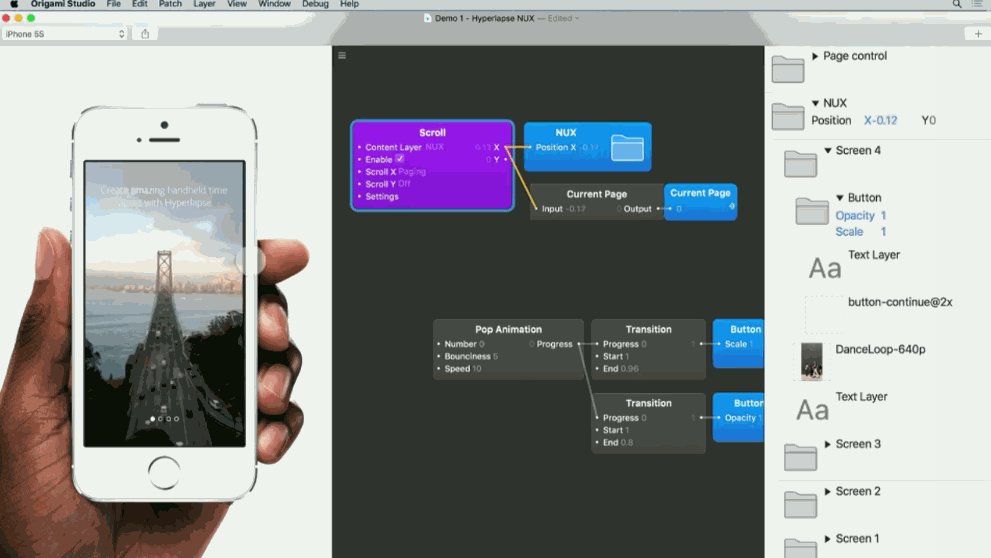
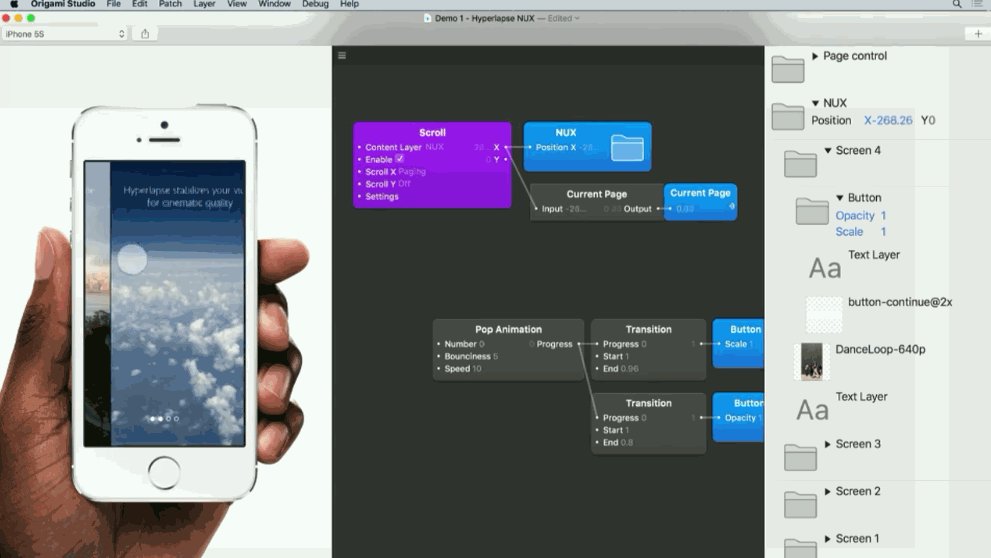
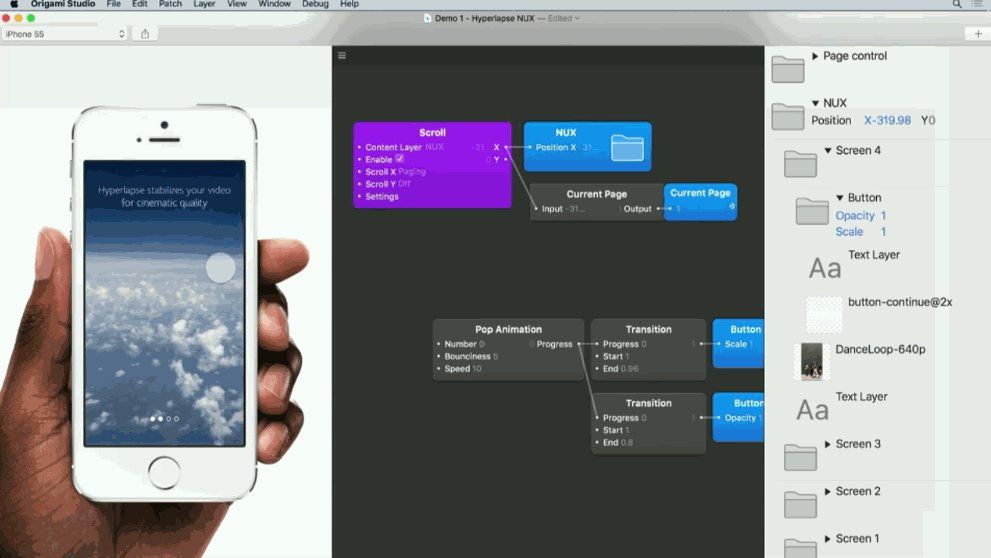
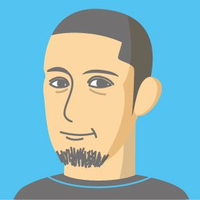
Origami Studio
Facebook社が開発したプロトタイピングツール。

<主なメリット、特長>
・インタラクションを細かく設定でき、ツール上でリアルタイム確認可能。
・OSやAndroidのパーツがあらかじめライブラリとして登録されている。
<デメリット>
・アニメーションコードのエクスポートができない(旧ver. Origami2.0では実装されていた)。
・習熟に時間がかかりそう(Pixateくらい?)。
機能比較一覧

※ inVisionはCraft のプロトタイプ機能がリリースされると複合型ツールになる予定。
2017.3.27現在
全体的な感想
6つほど比較しましたが、操作感や社内外との共有しやすさを考えると「Prott(有料版)」が頭一つ抜けているかな、という実感です(慣れもあるかもしれませんが)。
ただ、Prototype機能が実装されてからの「CRAFT + inVision」、プロトタイプ制作までのずば抜けたスピード感と頻繁なアップデートがある「Adobe XD」にはとても期待しています!(恐らくここ1年内にはより充実する予感)。
日々色々なツールが生まれているので、それぞれシチュエーションに適したツールを使って、業務の効率化していきたいですね!


/assets/images/1094/original/bb50e177-6c60-4d4e-bb9e-745387bcde8a?1510036897)





/assets/images/1883984/original/bb50e177-6c60-4d4e-bb9e-745387bcde8a?1510037336)